如何在 JavaFX 中将 CheckBox 添加到 TableView
在我的 Java 桌面应用程序中,我有一个 TableView,我想在其中有一列带有复选框。
我确实在 Jonathan Giles 的网站 http://www.jonathangiles.net (页面2011 年发布的这篇文章不再有效,所以我从帖子中删除了旧链接),但是,下载不可用,乔纳森·吉尔斯没有回复我的电子邮件,所以我想我应该问...
我该怎么办放一个我的 TableView 单元格中的复选框?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(13)
使用
javafx.scene.control.cell .CheckBoxTableCell工作就完成了!更新:使用Java 8 lambda表达式<的相同代码/a>
行数除以二! (16 ==> 8)
更新:使用 Java 10 "var" 的相同代码上下文单词
编辑以添加完整功能的可编辑示例 (Java 8)
编辑以添加完整功能的可编辑示例 (Java 10)
Uses
javafx.scene.control.cell.CheckBoxTableCell<S,T>and the work's done !UPDATE: same code using Java 8 lambda expressions
Lines count is divided by two! (16 ==> 8)
UPDATE: same code using Java 10 "var" contextual word
EDIT to add full functional editable example (Java 8)
EDIT to add full functional editable example (Java 10)
您需要在 TableColumn 上设置 CellFactory。
例如:
You need to set a CellFactory on the TableColumn.
For example:
小而简单。
Small and simple.
最简单的解决方案可能是在 FXML 中执行此操作:
首先创建以下类:
然后在 FXML 中包含一个单元工厂:
您还需要在 FXML 中添加导入,例如
额外好处:您可以使工厂更具可定制性,例如通过向
CheckBoxCellFactory类添加字段来确定复选框应出现的位置,例如:和 FXML:
The simplest solution is probably to do it in FXML:
First create the class below:
Then include a cell factory in your FXML:
You also need to add an import in the FXML, such as
<?import com.assylias.factories.*?>Bonus: you can make the factory more customisable, for example to determine where the checkbox should appear, by adding fields to the
CheckBoxCellFactoryclass, such as:And the FXML:
有一种非常简单的方法可以做到这一点,您不需要使用 SimpleBooleanProperty 或其他内容修改模型类,只需按照以下步骤操作:
1 - 假设您有一个带有 isUnowned 方法的“Person”对象:
2 - 创建回调类
3 - 将回调绑定到表列
如果您使用 FXML,请将回调类放入列中:
不要忘记在 FXML 中导入类:
如果没有 FXML,请这样做:
4 - 就这样
一切都应该按预期工作,只要当您单击复选框时,该值将设置为支持 bean,并且当您在表中加载项目列表时,该复选框值将被正确设置。
There is a very simple way of doing this, you don't need to modify your model class with SimpleBooleanProperty or whatever, just follow these steps:
1 - Suppose you have a "Person" object with a isUnemployed method:
2 - Create the callback class
3 - Bind the callback to the table column
If you use FXML, put the callback class inside your column:
Don't forget to import the class in your FXML:
Without FXML, do it like this:
4 - That's it
Everything should work as expected, with the value being set to the backing bean when you click on the checkbox, and the checkbox value correctly being set when you load the items list in your table.
这就是最终为我工作的结果(请注意,我的模型中的对象是
Candidate,复选框确定它们是否被排除,因此isExcluded()):This is what ended up working for me (note that the object in my model is
Candidateand the checkbox determines whether or not they are excluded, henceisExcluded()):为了将 EDITABLE 复选框链接到模型,最简单的解决方案是:
您有一个包含两个字段的
Person模型类,一个“name”字符串和“selected”布尔值:假设 在控制器中必须做的是:
The simplest solution in order to have an EDITABLE checkbox linked to the model is:
Assuming that you have a
Personmodel class with two fields, a "name" string and the "selected" boolean value:All you have to do in the controller is:
这是一个完整的工作示例,展示了如何使模型与视图保持同步......
Here is a complete working example showing how to keep the model in sync with the view.....
受以前答案的启发,我认为这是最短的版本。
Inspired from the previous answers, this is the shortest possible version, I think.
这就是这样做的方法
cb.setFocusTraversable(false) 是防止焦点获取所必需的
粘在上面。
需要 setGraphic(null) 来删除删除项目后或源列表更改时留下的任何内容
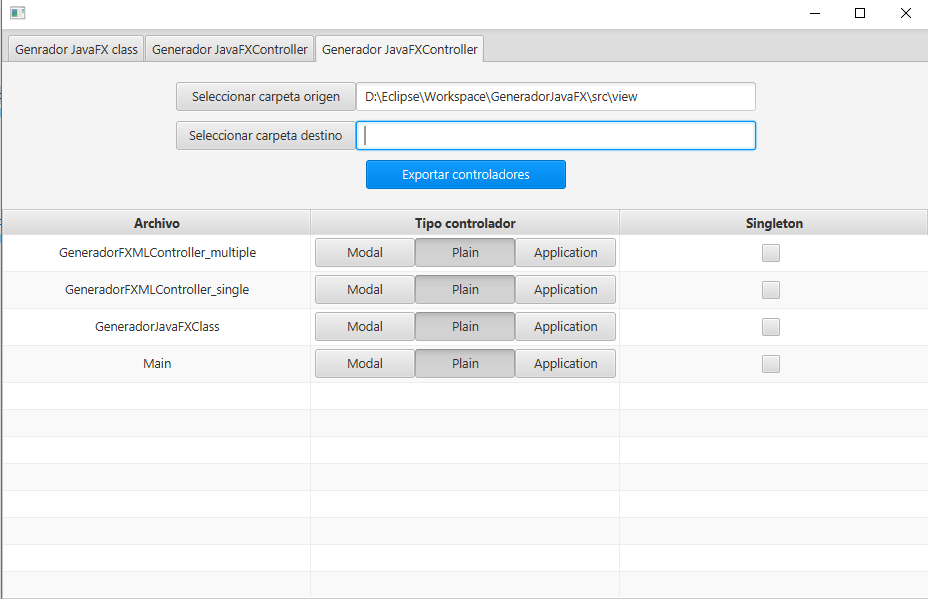
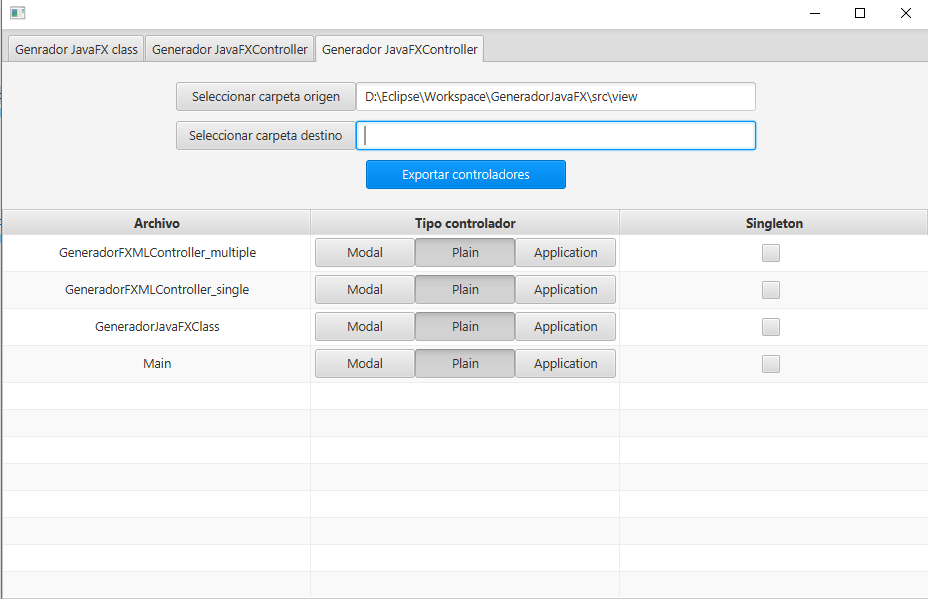
这是另一个带有 ToggleGroup 和 ToggleButtons 的应用程序,
我做了一些测试,内存消耗基本上与使用 ComboBoxTableCell 相同,
这就是我的小应用程序的外观(抱歉,我的主要语言是西班牙语,我构建它供个人使用)

This is the way is do it
cb.setFocusTraversable(false) is necesary to prevent focus getting
stuck on it.
setGraphic(null) is necesary to erase anything left behind after deleting an item or whenever the source list changes
Heres another one with a ToggleGroup and ToggleButtons
I did some test and memory consumption is basically the same as using a ComboBoxTableCell
This is how my little application looks (sry, my main language is Spanish and i build it for personal use)

这是一个可以完成此操作的第 3 方库 http://www.jonathangiles.net/javafx/2.0/CellFactories/docs/api/net/jonathangiles/javafx/control/cell/tableview/CheckBoxTableCell.html
Here's a 3rd party lib that will do it http://www.jonathangiles.net/javafx/2.0/CellFactories/docs/api/net/jonathangiles/javafx/control/cell/tableview/CheckBoxTableCell.html
对我来说,适用于这个解决方案:
和 tableCell:
如果您不需要使用编辑事件创建复选框
for me, works with this solution:
and the tableCell:
if you dont need to make the checkbox with edit event