以为中心使用 AlloyUI
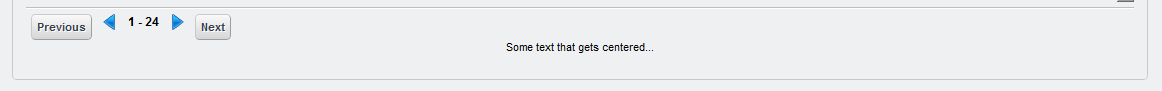
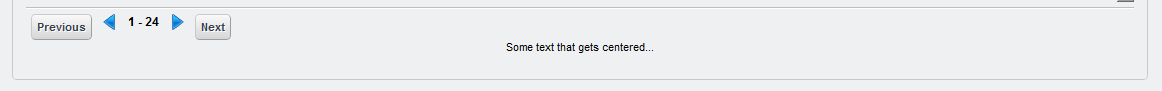
我在将一些按钮和图像置于 div 中心时遇到一些问题。请参见下图:

现在,如您所见,按钮和图像等并未居中(可能值得一提的是,这些东西都在表单标签内)。当然,我有一些居中的测试文本。
我的 HTML 具有以下结构:
<div class="navigationButtons">
<form>
</form>
<p>Some tect that gets centered...</p>
</div>
我的 CSS:
.navigationButtons{
text-align: center;
}
知道为什么会发生这种情况吗?
I'm having some trouble getting a few buttons and images to center in a div. Please see the below image:

Now as you can see, the buttons and images etc are not getting centered (might be worth mentioning that these things are inside a form tag). Then ofcourse I have some test text that does get centered..
My HTML has the following structure:
<div class="navigationButtons">
<form>
</form>
<p>Some tect that gets centered...</p>
</div>
And my CSS:
.navigationButtons{
text-align: center;
}
Any idea why this would happen?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我无法在您的代码上测试它,但这应该可行。
或者你可以只对齐表格
I am not able to test it on your code but this should work.
or you could just align the form
这对我有用。 查看此示例。
确保没有其他 CSS 规则覆盖您拥有的规则。另外,请在此处发布所有 HTML 代码,因为它可能很重要。
It works for me. See this example.
Make sure no other CSS rules override the ones you have. Also, please post here all of the HTML code as it might be significant.