jQuery 选择器返回重复元素
我试图使用 jQuery 选择表中除第一行(列标题)之外的所有行,为此我有这个选择器:
$("#tableID tr:not(:first)")
有三行,一行用于列标题,两行用于内容,选择器返回 4,但是如果我这样做:
$("#tableID tr")
它会很好地返回三行。我在选择器中遗漏了什么吗?
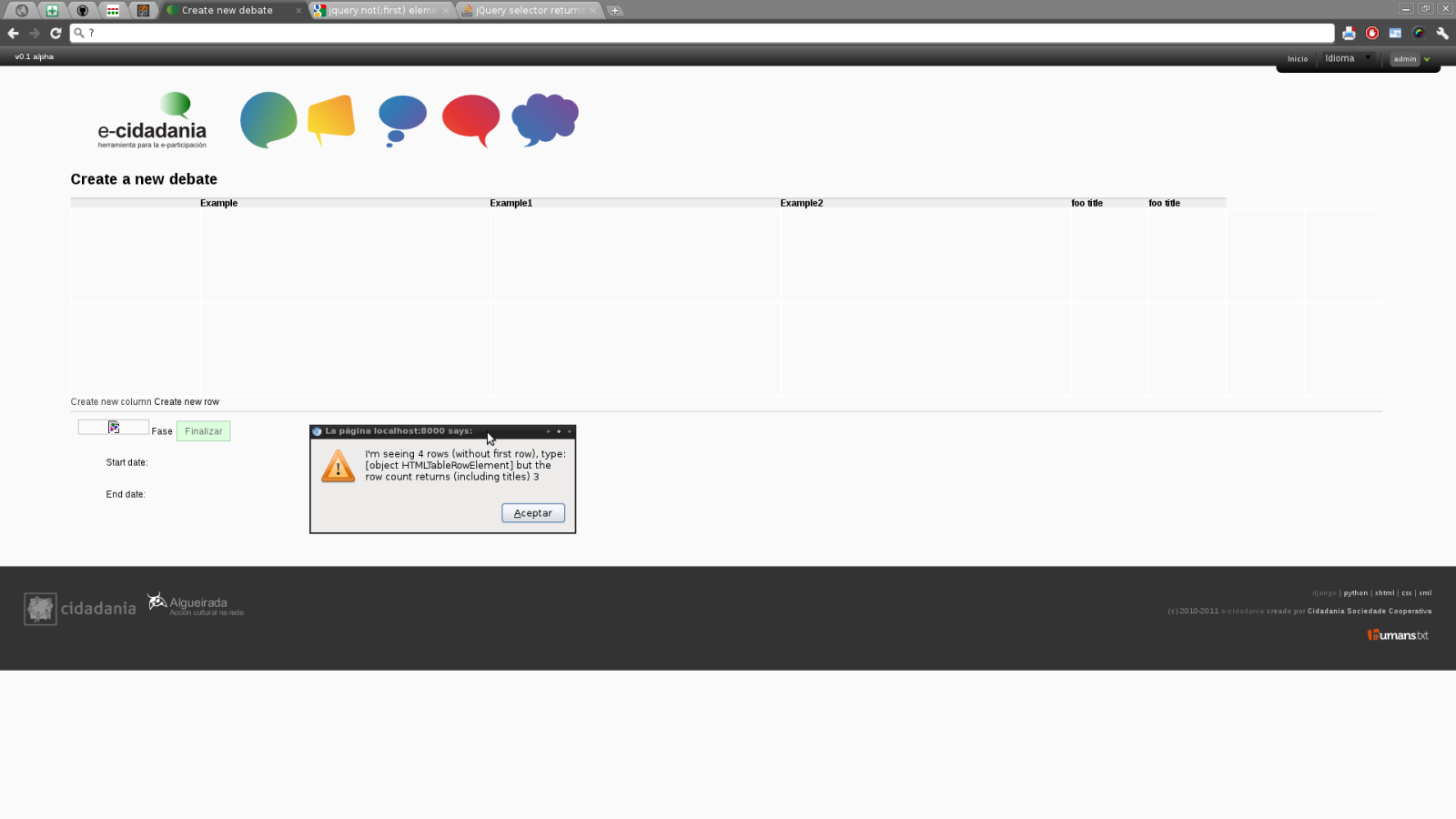
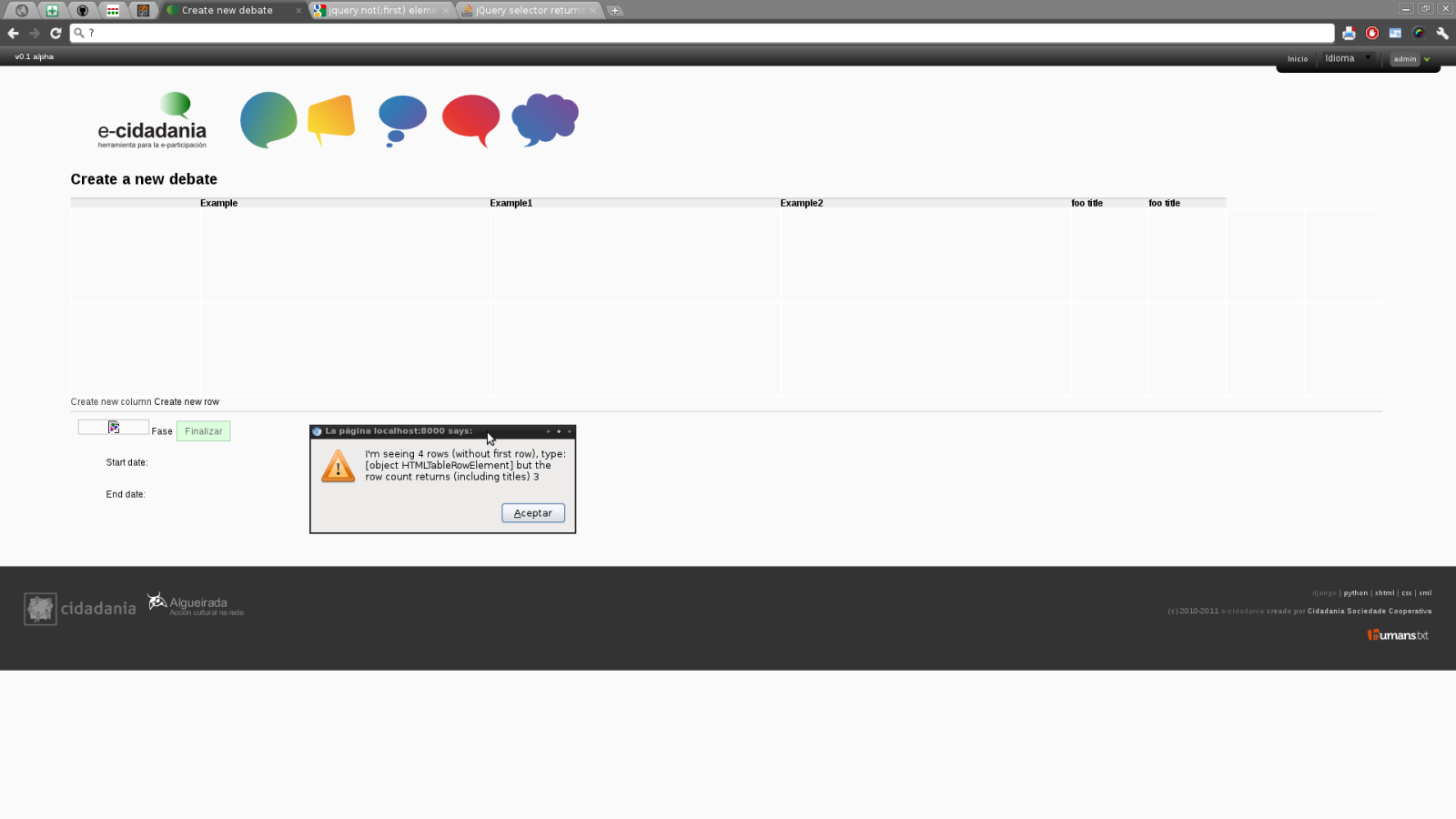
如果有帮助的话,我做了一个屏幕截图:

给我带来问题的代码是这样的(它非常简单,我不知道)不明白为什么它不起作用)
function addTableColumn() {
var uls = $('#debate ul').length;
$('#debate tr:first ').append("<th id='foo'>foo title</th>");
$("#debate tr:not(#debate tr:first)").append("<td><ul id='sortable" + (uls+1) + "' class='connectedSortable'></ul></td>").hide().fadeIn("slow");
alert("I'm seeing " + $('#debate tr:not(:first)').length + " rows (without first row), type: " + $('#debate tr:not(:first)')[0] + " but the row count returns (including titles) " + $('#debate tr').length);
makeSortable();
}
I'm trying to select with jQuery all the rows from a table except the first one (column titles) and for that I have this selector:
$("#tableID tr:not(:first)")
Having three rows, one for column titles, and two for content, the selector returns 4, but if I do:
$("#tableID tr")
It returns the three rows just fine. Am I missing something in the selector?
I made a screenshot if it helps:

The code that gives me the problem is this (it is stupidly simple, I don't understand why it doesn't work)
function addTableColumn() {
var uls = $('#debate ul').length;
$('#debate tr:first ').append("<th id='foo'>foo title</th>");
$("#debate tr:not(#debate tr:first)").append("<td><ul id='sortable" + (uls+1) + "' class='connectedSortable'></ul></td>").hide().fadeIn("slow");
alert("I'm seeing " + $('#debate tr:not(:first)').length + " rows (without first row), type: " + $('#debate tr:not(:first)')[0] + " but the row count returns (including titles) " + $('#debate tr').length);
makeSortable();
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
如果它是标题行,我建议将您的标记更改为如下所示:
然后,在 CSS/jQuery 中,仅选择
< 中的/code>,这样也更语义化。If it's a title row, I would recommend changing your markup to something like so:
And then, in your CSS/jQuery, only select the
<tr>s in<tbody>, it's also more semantic this way.我会使用
,但你拥有的应该有用!
I would use
but what you have should work!
$("#tableID tr:not(:first)")工作得很好。$("#tableID tr:not(:first)")works just fine .