在路径中绘制不同颜色的形状(HTML5 Canvas / Javascript)
我正在尝试绘制多个填充不同颜色的圆弧
//-------------- draw
ctx.beginPath();
ctx.fillStyle = "black";
ctx.arc(30, 30, 20, 0, Math.PI*2, true);
ctx.fill();
ctx.fillStyle = "red";
ctx.arc(100, 100, 40, 0, Math.PI*2, true);
ctx.fill();
ctx.closePath();
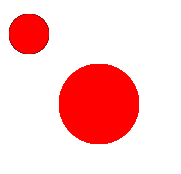
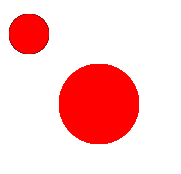
,这会产生两个填充红色的圆弧,我可以看出较小的圆弧周围有一个淡淡的黑色轮廓。

谁能告诉我如何实现这一目标?我做错了什么?
I'm trying to draw multiple circle arcs filled with different colors
//-------------- draw
ctx.beginPath();
ctx.fillStyle = "black";
ctx.arc(30, 30, 20, 0, Math.PI*2, true);
ctx.fill();
ctx.fillStyle = "red";
ctx.arc(100, 100, 40, 0, Math.PI*2, true);
ctx.fill();
ctx.closePath();
This produces both arcs filled in with red, and I can tell that there is a faint black outline around the smaller one.

Can anyone shed some light on how I can accomplish this? what I'm doing wrong?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
关闭该路径,然后重新打开它。
jsFiddle。
...在圆弧绘制代码之间。
Close the path and then reopen it.
jsFiddle.
...between the arc drawing code.
路径以 beginPath 开始,以 endPath 结束。
其间的一切都是同一条路。您甚至可以使用翼形规则绘制带有孔的路径。在一个方向上画一些东西,在相反的方向上画一些东西,但在第一个东西的内部。
让我们用线条画一个中间有孔的矩形。
开始路径();
移动到(10,10);
lineTo(100,10);
lineTo((100,60);
lineTo(10,60);
lineTo(10,10);
关闭路径();
移动到(20,20);
lineTo(20,50);
lineTo(90,50);
lineTo(90,20);
lineTo(20,20);
关闭路径();
结束路径();
充满();
你可以用任何形状来做到这一点。尝试在一个方向上画一条圆弧,然后使用较小的半径在相反方向上尝试另一条圆弧
A path starts with beginPath and ends with endPath.
Every thing in between is the same path. You can even draw paths with holes in them by using winging rules. Draw something in one direction and something else the opposite direction but inside the first thing.
Let's draw a rectangle with a hole in the middle using lines.
beginPath();
moveTo (10,10);
lineTo(100,10);
lineTo((100,60);
lineTo(10,60);
lineTo(10,10);
closePath();
moveTo(20,20);
lineTo(20,50);
lineTo(90,50);
lineTo(90,20);
lineTo(20,20);
closePath();
endPath();
fill();
You could do this with any shape. Try an arc in one direction then another in the opposite direction using a smaller radius