如何制作 ExtJS'按钮的背景图像在 Extjs 2.3 中正确显示
我知道 Extjs 2.3 已经很老了,但我正在接管某人的工作。所以我现在束手无策。
好吧,我应该改变界面中的一些东西并添加新功能。 这是我的第一个真正的 ExtJS 作品(这里是 jquery boy)。
我想在按钮上添加新图标,但似乎我什至无法正确显示图像,因为我无法影响按钮的高度,无论是在按钮对象属性上还是在 css 中。 我所做的就是影响按钮的宽度。
这是我
btntelButton = new Ext.Button({
name: 'telbtn',
id: 'btntel',
cls : 'x-btn-icon',
iconCls: 'telButton',
minWidth : 95,
});
<style type="text/css">
.telButton
{
height: 60px;
background-image: url(images/tel.png) !important;
}
</style>
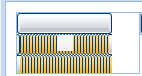
使用 telButton 类的尝试,背景图像出现但调整为最小尺寸,仅显示图像的一小部分 当我在按钮本身上使用样式时,就像
当我在按钮本身上使用样式时,就像
//...
id: 'btntel',
cls : 'x-btn-icon',
style: {height: '90px'}
//...
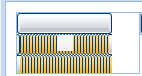
显示  在过去的几个小时里我一直在拉我的头发。你们 Extjs 人会怎么做呢? 请说明这一点。感谢您的阅读
在过去的几个小时里我一直在拉我的头发。你们 Extjs 人会怎么做呢? 请说明这一点。感谢您的阅读
I know Extjs 2.3 is pretty old but i'm taking over someone's work here.so my hands are tied for now.
well i'm supposed to change few things in the interface and add new functionality.
this is my first real ExtJS work (jquery boy here).
i wanted to add new icons on a button and it appears i can't even get the image shown correcty as i can't affect the height of the button, either on the button object property, or in css.
all that i managed to do is affect the width of the button.
here is my attempt
btntelButton = new Ext.Button({
name: 'telbtn',
id: 'btntel',
cls : 'x-btn-icon',
iconCls: 'telButton',
minWidth : 95,
});
<style type="text/css">
.telButton
{
height: 60px;
background-image: url(images/tel.png) !important;
}
</style>
with the use of telButton class, the backgound images comes but resized to its minimum size, showing only a small portion of the image
when i use the style on the button itself like
//...
id: 'btntel',
cls : 'x-btn-icon',
style: {height: '90px'}
//...
it's shows 
i've been pulling my hair for the passed few hours. How would you Extjs folks do this?
please shed a light on this. Thanks for reading
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以直接向按钮添加样式
例如:
第二个想法是将您的 css 类声明为:
而不是 --> Button.telButton(不确定它是否会产生任何影响)
you can add a style directly to a button
For Example:
Second thought would be declaring your css class as:
rather than --> button.telButton (not sure if it'll make any difference)