ExtJs:对于具有多个字段的复杂表单选择哪种布局
我需要在 extjs 中实现一个大的复杂表单。 该表格大约包含 20 行,每行 5-6 个字段。这些行中有文本字段、组合和显示字段。
我用父面板的“表单”布局来实现它。每行都有“hbox”布局面板。为了显示字段标签,我必须再次将每个字段包装到具有表单布局的面板中。 听起来甚至很可怕,你能想象一下这个烂摊子吗?我觉得我做错了。
需要关于如何以正确的方式做到这一点的建议!
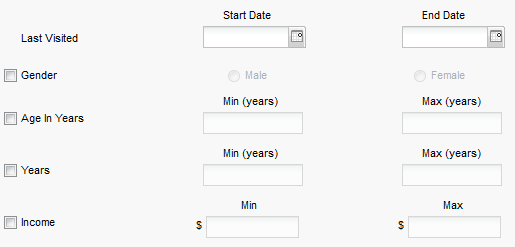
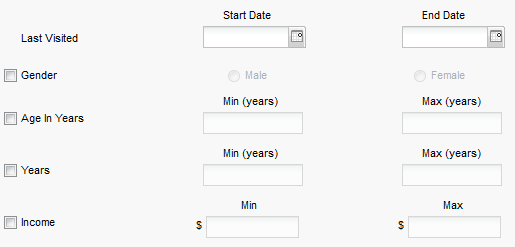
更新:请检查我想要获取的布局示例。

I need to implement a big complex form in extjs.
This form contains about 20 lines with 5-6 fields on each line. There are textfields, combos and just displayfields in these lines.
I implemented it with 'form' layout for the parent panel. And with 'hbox' layout panels for each line. In order to display field labels, I have to wrap each field into a panel with form layout again.
It even sounds scary, could you imaging this mess? I feel like I'm doing it wrong.
Need an advice on how to do it in a right way!
Updated: please check an example of layout I'm trying to get.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我经常使用
layout: 'column'。然后您可以告诉每个字段每个字段应该有多少columnWidth。当宽度加起来超过 1 时,字段将换行到下一行。对于您的屏幕截图,所有列的宽度都是三分之一,因此您可以执行以下操作:
I use
layout: 'column'quite a bit. Then you can tell each field how much of acolumnWidtheach one should have. When the widths add up to over 1, the fields wrap to the next line.For your screenshot, all of them are a column width of a third, so you could do something like this:
您可以使用内置的
FieldContainer小部件 (extjs4) 或Ext.form.CompositeField小部件 (extjs3)。Instead of wrapping each row in
panelyou can use built-inFieldContainerwidget (extjs4) orExt.form.CompositeFieldwidget (extjs3).