(Coda) 滑块未填充 100% 的浏览器窗口
css
/*
jQuery Coda-Slider v2.0 - http://www.ndoherty.biz/coda-slider
Copyright (c) 2009 Niall Doherty
This plugin available for use in all personal or commercial projects under both MIT and GPL licenses.
*/
/* Insignificant stuff, for demo purposes */
body { padding: 20px }
.panel h2.title { margin-bottom: 10px }
noscript div { background: #ccc; border: 1px solid #fff; margin: 20px 0; padding: 15px }
/* Most common stuff you'll need to change */
.coda-slider-wrapper { padding: 20px 0 }
.coda-slider {}
/* Use this to keep the slider content contained in a box even when JavaScript is disabled */
.coda-slider-no-js .coda-slider { height: 100%; overflow: auto !important; padding-right: 20px }
/* Change the width of the entire slider (without dynamic arrows) */
.coda-slider, .coda-slider .panel { width: 100% }
/* Change margin and width of the slider (with dynamic arrows) */
.coda-slider-wrapper.arrows .coda-slider, .coda-slider-wrapper.arrows .coda-slider .panel { width: 100% }
.coda-slider-wrapper.arrows .coda-slider { margin: 0 10px }
/* Arrow styling */
.coda-nav-left a, .coda-nav-right a { background: #000; color: #fff; padding: 5px; width: 100px }
/* Tab nav */
.coda-nav ul li a.current { background: #39c }
/* Panel padding */
.coda-slider .panel-wrapper { padding: 20px }
/* Preloader */
.coda-slider p.loading { padding: 100px; text-align: center }
/* Don't change anything below here unless you know what you're doing */
/* Tabbed nav */
.coda-nav ul { clear: both; display: block; margin: auto; overflow: hidden }
.coda-nav ul li { display: inline }
.coda-nav ul li a { background: #000; color: #fff; display: block; float: left; margin-right: 1px; padding: 3px 6px; text-decoration: none }
/* Miscellaneous */
.coda-slider-wrapper { clear: both; overflow: auto }
.coda-slider { float: left; overflow: hidden; position: relative }
.coda-slider .panel { display: block; float: left }
.coda-slider .panel-container { position: relative }
.coda-nav-left, .coda-nav-right { float: left }
.coda-nav-left a, .coda-nav-right a { display: block; text-align: center; text-decoration: none }
和 html
<div>
<p>Unfortunately your browser does not hava JavaScript capabilities which are required to exploit full functionality of our site. This could be the result of two possible scenarios:</p>
<ol>
<li>You are using an old web browser, in which case you should upgrade it to a newer version. We recommend the latest version of <a href="http://www.getfirefox.com">Firefox</a>.</li>
<li>You have disabled JavaScript in you browser, in which case you will have to enable it to properly use our site. <a href="http://www.google.com/support/bin/answer.py?answer=23852">Learn how to enable JavaScript</a>.</li>
</ol>
</div>
</noscript>
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Sed volutpat ante id mauris laoreet vestibulum. Nam blandit felis non neque cursus aliquet. Morbi vel enim dignissim massa dignissim commodo vitae quis tellus. Nunc non mollis nulla. Sed consectetur elit id mi consectetur bibendum. Ut enim massa, sodales tempor convallis et, iaculis ac massa. Etiam suscipit nisl eget lorem pellentesque quis iaculis mi mattis. Aliquam sit amet purus lectus. Maecenas tempor ornare sollicitudin.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 2</h2>
<p>Proin nec turpis eget dolor dictum lacinia. Nullam nunc magna, tincidunt eu porta in, faucibus sed magna. Suspendisse laoreet ornare ullamcorper. Nulla in tortor nibh. Pellentesque sed est vitae odio vestibulum aliquet in nec leo.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 3</h2>
<p>Cras luctus fringilla odio vel hendrerit. Cras pulvinar auctor sollicitudin. Sed lacus quam, sodales sit amet feugiat sit amet, viverra nec augue. Sed enim ipsum, malesuada quis blandit vel, posuere eget erat. Sed a arcu justo. Integer ultricies, nunc at lobortis facilisis, ligula lacus vestibulum quam, id tincidunt sapien arcu in velit. Vestibulum consequat augue et turpis condimentum mollis sed vitae metus. Morbi leo libero, tincidunt lobortis fermentum eget, rhoncus vel sem. Morbi varius viverra velit vel tempus. Morbi enim turpis, facilisis vel volutpat at, condimentum quis erat. Morbi auctor rutrum libero sed placerat. Etiam ipsum velit, eleifend in vehicula eu, tristique a ipsum. Donec vitae quam vel diam iaculis bibendum eget ut diam. Fusce quis interdum diam. Ut urna justo, dapibus a tempus sit amet, bibendum at lectus. Sed venenatis molestie commodo.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 4</h2>
<p>Nulla ultricies ornare erat, a rutrum lacus varius nec. Pellentesque vehicula lobortis dignissim. Ut scelerisque auctor eros sed porttitor. Nullam pulvinar ultrices malesuada. Quisque lobortis bibendum nisi et condimentum. Mauris quis erat vel dui lobortis dignissim.</p>
</div>
</div>
</div><!-- .coda-slider -->
</div><!-- .coda-slider-wrapper -->
当我插入百分比宽度时,例如:
.coda-slider-no-js .coda-slider { height: 100%; overflow: auto !important; padding-right: 20px }
/* Change the width of the entire slider (without dynamic arrows) */
.coda-slider, .coda-slider .panel { width: 100% }
/* Change margin and width of the slider (with dynamic arrows) */
.coda-slider-wrapper.arrows .coda-slider, .coda-slider-wrapper.arrows .coda-slider .panel { width: 100% }
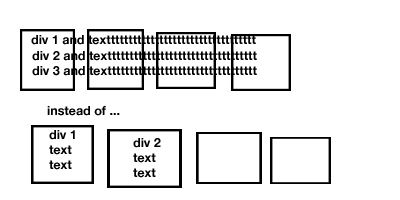
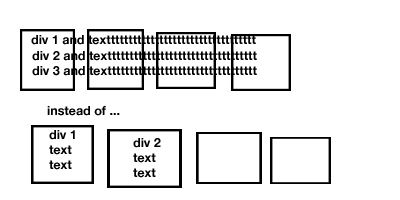
试图让滑块填充 100% 浏览器宽度和 100% 浏览器高度,滑块本身填充浏览器窗口,而不是每个

有人可以帮助我让每个 div 内容在滑块窗口中正确显示,同时让滑块填充 100% 宽度和 100% 浏览器高度?谢谢
css
/*
jQuery Coda-Slider v2.0 - http://www.ndoherty.biz/coda-slider
Copyright (c) 2009 Niall Doherty
This plugin available for use in all personal or commercial projects under both MIT and GPL licenses.
*/
/* Insignificant stuff, for demo purposes */
body { padding: 20px }
.panel h2.title { margin-bottom: 10px }
noscript div { background: #ccc; border: 1px solid #fff; margin: 20px 0; padding: 15px }
/* Most common stuff you'll need to change */
.coda-slider-wrapper { padding: 20px 0 }
.coda-slider {}
/* Use this to keep the slider content contained in a box even when JavaScript is disabled */
.coda-slider-no-js .coda-slider { height: 100%; overflow: auto !important; padding-right: 20px }
/* Change the width of the entire slider (without dynamic arrows) */
.coda-slider, .coda-slider .panel { width: 100% }
/* Change margin and width of the slider (with dynamic arrows) */
.coda-slider-wrapper.arrows .coda-slider, .coda-slider-wrapper.arrows .coda-slider .panel { width: 100% }
.coda-slider-wrapper.arrows .coda-slider { margin: 0 10px }
/* Arrow styling */
.coda-nav-left a, .coda-nav-right a { background: #000; color: #fff; padding: 5px; width: 100px }
/* Tab nav */
.coda-nav ul li a.current { background: #39c }
/* Panel padding */
.coda-slider .panel-wrapper { padding: 20px }
/* Preloader */
.coda-slider p.loading { padding: 100px; text-align: center }
/* Don't change anything below here unless you know what you're doing */
/* Tabbed nav */
.coda-nav ul { clear: both; display: block; margin: auto; overflow: hidden }
.coda-nav ul li { display: inline }
.coda-nav ul li a { background: #000; color: #fff; display: block; float: left; margin-right: 1px; padding: 3px 6px; text-decoration: none }
/* Miscellaneous */
.coda-slider-wrapper { clear: both; overflow: auto }
.coda-slider { float: left; overflow: hidden; position: relative }
.coda-slider .panel { display: block; float: left }
.coda-slider .panel-container { position: relative }
.coda-nav-left, .coda-nav-right { float: left }
.coda-nav-left a, .coda-nav-right a { display: block; text-align: center; text-decoration: none }
and the html
<div>
<p>Unfortunately your browser does not hava JavaScript capabilities which are required to exploit full functionality of our site. This could be the result of two possible scenarios:</p>
<ol>
<li>You are using an old web browser, in which case you should upgrade it to a newer version. We recommend the latest version of <a href="http://www.getfirefox.com">Firefox</a>.</li>
<li>You have disabled JavaScript in you browser, in which case you will have to enable it to properly use our site. <a href="http://www.google.com/support/bin/answer.py?answer=23852">Learn how to enable JavaScript</a>.</li>
</ol>
</div>
</noscript>
<div class="coda-slider-wrapper">
<div class="coda-slider preload" id="coda-slider-1">
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas metus nulla, commodo a sodales sed, dignissim pretium nunc. Nam et lacus neque. Sed volutpat ante id mauris laoreet vestibulum. Nam blandit felis non neque cursus aliquet. Morbi vel enim dignissim massa dignissim commodo vitae quis tellus. Nunc non mollis nulla. Sed consectetur elit id mi consectetur bibendum. Ut enim massa, sodales tempor convallis et, iaculis ac massa. Etiam suscipit nisl eget lorem pellentesque quis iaculis mi mattis. Aliquam sit amet purus lectus. Maecenas tempor ornare sollicitudin.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 2</h2>
<p>Proin nec turpis eget dolor dictum lacinia. Nullam nunc magna, tincidunt eu porta in, faucibus sed magna. Suspendisse laoreet ornare ullamcorper. Nulla in tortor nibh. Pellentesque sed est vitae odio vestibulum aliquet in nec leo.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 3</h2>
<p>Cras luctus fringilla odio vel hendrerit. Cras pulvinar auctor sollicitudin. Sed lacus quam, sodales sit amet feugiat sit amet, viverra nec augue. Sed enim ipsum, malesuada quis blandit vel, posuere eget erat. Sed a arcu justo. Integer ultricies, nunc at lobortis facilisis, ligula lacus vestibulum quam, id tincidunt sapien arcu in velit. Vestibulum consequat augue et turpis condimentum mollis sed vitae metus. Morbi leo libero, tincidunt lobortis fermentum eget, rhoncus vel sem. Morbi varius viverra velit vel tempus. Morbi enim turpis, facilisis vel volutpat at, condimentum quis erat. Morbi auctor rutrum libero sed placerat. Etiam ipsum velit, eleifend in vehicula eu, tristique a ipsum. Donec vitae quam vel diam iaculis bibendum eget ut diam. Fusce quis interdum diam. Ut urna justo, dapibus a tempus sit amet, bibendum at lectus. Sed venenatis molestie commodo.</p>
</div>
</div>
<div class="panel">
<div class="panel-wrapper">
<h2 class="title">Panel 4</h2>
<p>Nulla ultricies ornare erat, a rutrum lacus varius nec. Pellentesque vehicula lobortis dignissim. Ut scelerisque auctor eros sed porttitor. Nullam pulvinar ultrices malesuada. Quisque lobortis bibendum nisi et condimentum. Mauris quis erat vel dui lobortis dignissim.</p>
</div>
</div>
</div><!-- .coda-slider -->
</div><!-- .coda-slider-wrapper -->
When I insert percentage widths, like:
.coda-slider-no-js .coda-slider { height: 100%; overflow: auto !important; padding-right: 20px }
/* Change the width of the entire slider (without dynamic arrows) */
.coda-slider, .coda-slider .panel { width: 100% }
/* Change margin and width of the slider (with dynamic arrows) */
.coda-slider-wrapper.arrows .coda-slider, .coda-slider-wrapper.arrows .coda-slider .panel { width: 100% }
in an attempt to get the slider to fill 100% browser width and 100% browser height, The slider itself fills the browser window, but instead of each <div class="panel"> representing another page of the slider, the divs all display on the first page of the sider, one above the other, and their content trails off into the second and third pages of the slider. Like this:
Can someone please help me to get each div content to display properly in its window of the slider while letting the slider fill 100% width and 100% browser height? Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
如果您查看 Javascript (jquery.coda-slider-2.0.js),会在第 53 行设置
panelWidth:然后用于计算各种设置。由于这些计算需要整数,因此它们不适用于百分比。这个问题(以及人们尝试解决它的尝试)可以在 Niall 上看到多尔蒂论坛。
但是,教程使用 jQuery 构建内容滑块允许百分比宽度,并且可能做你想要的......
If you look in the Javascript (jquery.coda-slider-2.0.js),
panelWidthis set in line 53:then used to calculate various settings. Because these calculations expect an integer, they won't work with a percentage. This issue (and people's attempts to fix it) can be seen on Niall Doherty's forum.
However, the tutorial Build a Content Slider with jQuery allows for percentage widths, and just might do what you want...