具有动态上一个/下一个内容的 jQuery 滑块的最佳方法?

这是一个有点复杂的谜题,我希望得到一些关于其他人如何解决这个问题的反馈。
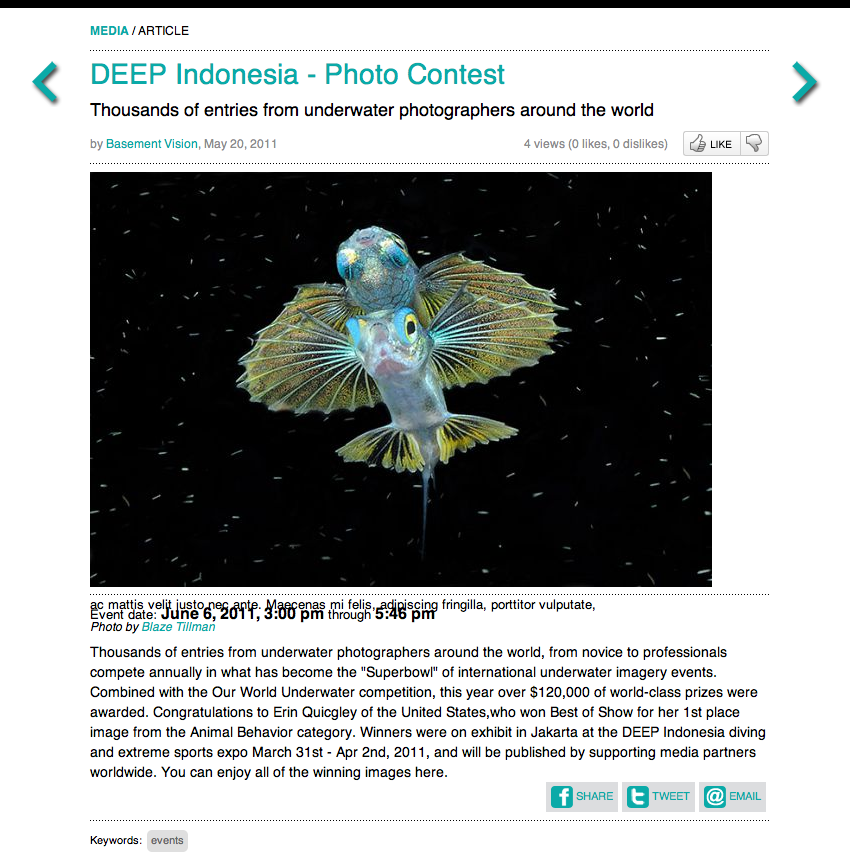
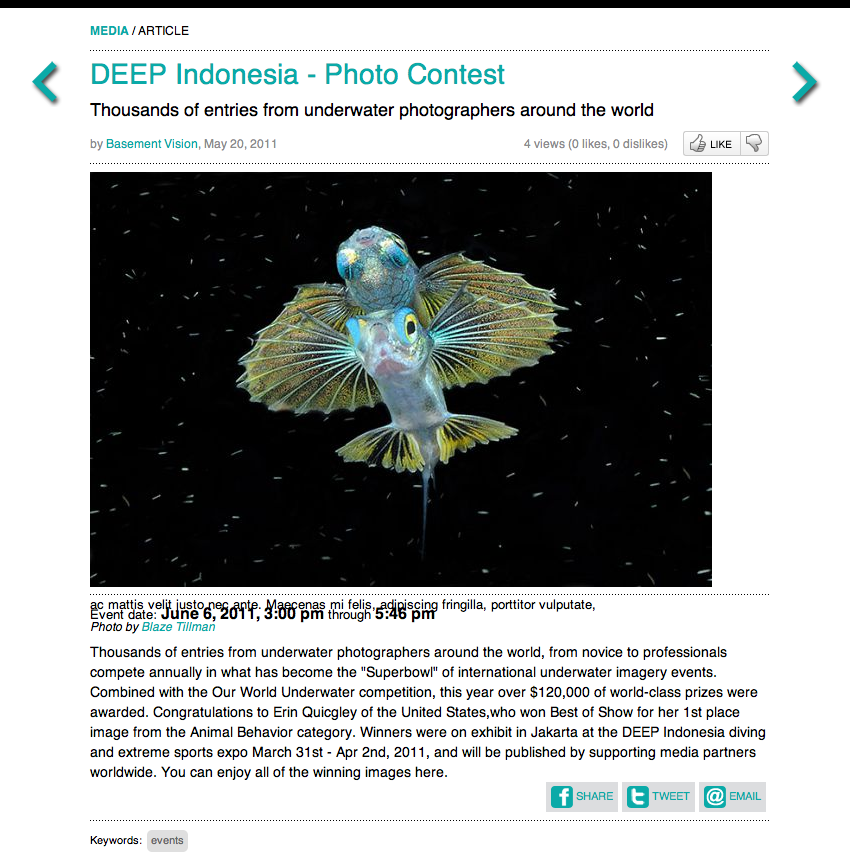
该网站基本上是一个免费的区域新闻博客。底部的图像演示了布局(忽略日期重叠故障)。它是用 PHP、jQuery 和 xajax 编码的。
我的问题与动态内容加载有关。按照原样,在页面加载时,我将箭头分配给上一篇/下一篇文章的 URL。没问题。 URL 很友好,页面会重新加载到下一篇文章,我可以整天循环浏览它们。
但是......我想将箭头变成滑块(不是href),具有以下行为:
单击右箭头将...
- 开始通过xajax在屏幕外加载新内容,
- 原因旧内容向左滑动(从屏幕上到屏幕外) 与新内容齐平也向左滑动(从屏幕外到 屏幕上)。
为什么?滑块很棒,我认为它看起来很专业。这是基本的滑块内容(例如 这个 jQueryscrollLeft 滑块),除了单击箭头即可动态加载内容,这引发了一些问题:
- 对此的最佳方法是什么?
- 我是否使用 PHP 来预填充所有空的隐藏文章 DIV?
- 我是否使用 jQuery 在每次单击箭头时附加/添加/删除文章 DIV?
- jQuery“scrollLeft”偏移量会是什么样子?内容 DIV 是静态宽度,但我最好使用 jQueryscrollTo ?
我希望我的问题很清楚......任何建议将不胜感激!

Here's a somewhat complex puzzle, I'd love some feedback on how others would approach this.
This site is basically a free regional news blog. The image at the bottom demonstrates the layout (ignore the date overlap glitch). It's coded in PHP, jQuery and xajax.
My question has to do with dynamic content loading. As is, on page-load, I assign the arrows to the URL of the prev/next articles. No prob. The URLs are friendly, the page reloads to the next article, and I can cycle through them all day long.
But ... I'd like to turn the arrows into a slider (not an href) with the following behavior:
Clicking the right arrow will ...
- Begin loading the new content offscreen via xajax,
- Cause the old content to slide left (from onscreen to offscreen)
flush with the new content also sliding left (from offscreen to
onscreen).
Why? Sliders are awesome, and I think it would look pro. And this is basic slider stuff (like this jQuery scrollLeft slider) except with content being dynamically loaded on click of the arrow, which raises some questions:
- What's the best approach for this?
- Do I use PHP to pre-populate ALL empty hidden article DIVs?
- Do I use jQuery to append/prepend/remove article DIVs with each arrow click?
- What would the jQuery "scrollLeft" offset look like? The content DIV is static width, but would I be better off with jQuery scrollTo?
I hope my question is clear ... Any suggestions would be most appreciated!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这是我想出的解决方案。
http://jsfiddle.net/tXUwZ/
如果有人有关于如何清理或使其更紧的想法, 请告诉我!
非常感谢@Jamie 推动正确的方向!
Here's the solution I came up with.
http://jsfiddle.net/tXUwZ/
If anyone has ideas on how to clean it up or make it tighter, please let me know!
Many thanks to @Jamie for the push in the right direction!
我认为您有两个选择:
如果只有几个项目/幻灯片,那么我会填充页面加载。如果您正在查看大量幻灯片(您可能希望在每日新闻博客中看到这些幻灯片),或者每张幻灯片都包含大量数据(例如高分辨率图像等),那么我会选择第二个选项。
第二种选择很容易做到。您所需要的只是三个 div(一个用于屏幕幻灯片,两个用于侧翼的屏幕外幻灯片,单击任一箭头时将“替换”屏幕上的幻灯片)。我会使用这样的东西:
以及所需的 CSS:
至于 jQuery:
但这只是一种选择。您可以使用开箱即用的滑块,但我更喜欢自定义代码,以便我确切地知道我在做什么。
You have two options in my opinion:
If it's only a few items/slides, then I'd populate on page load. If you're looking at lots of slides (which you might expect with a daily news blog) or if each slide will contain a lot of data (such as high-res images, etc.) I'd go with the second option.
The second option is easy to do. All you'd need is three divs (one for the onscreen slide and two for the flanking offscreen slides that will 'replace' the onscreen one when either arrow is clicked). I'd use something like this:
And the required CSS:
And as for jQuery:
But that's just one option. You can use a slider out of the box but I prefer to custom code things so that I know exactly what I'm doing.