如何保留菜单项状态
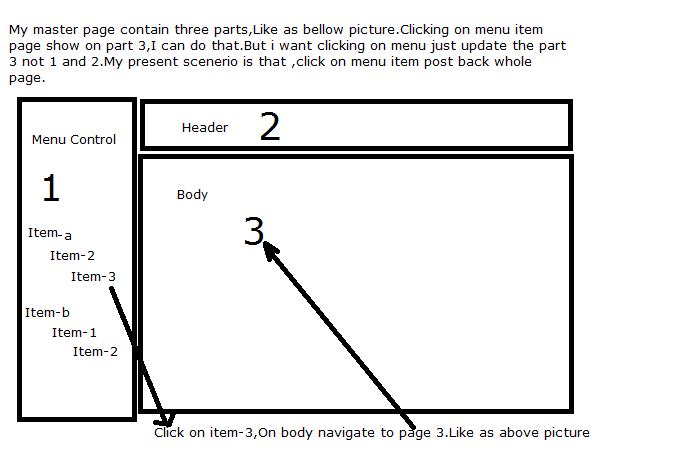
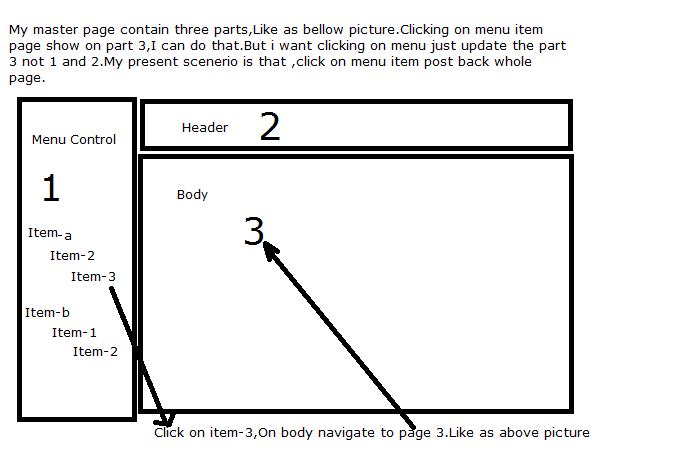
在 Asp.net vs2008 C# 上工作。我的项目有一个母版页。我的主页包含三个部分,如下图所示。单击菜单项,页面显示在第3部分上,我可以做到这一点。但我想单击菜单,只需更新第 3 部分而不是 1 和 2。我目前的情况是,单击菜单项 3 回发整个页面,菜单控件将重置。所以回发后我无法获取所选菜单项.我希望在回发后仅更新我的母版页正文,而不更新菜单控件。

如果有任何疑问,请询问。
Work on Asp.net vs2008 C#.My project have one master page . My master page contain three parts,Like as bellow picture.Clicking on menu item,page show on part 3,I can do that. But I want clicking on menu ,just update the part 3 not 1 and 2.My present scenario is that ,click on menu item-3 post back whole page and menu control become reset.so after postback i can not get the selected menu item.I want after postback only my master page body update but not the menu control.

If have any query plz ask.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
听起来您正在母版页模板中的第 3 部分进行编码,您应该在第 3 部分中放置一个 ContentPlaceHolder,然后创建一个 ASPX 页面,其中在页面指令中指定了您的母版页。您可以在此处找到有关如何使用母版页和内容占位符的更多信息。
It sounds like you are coding section 3 in your master page template where you should place a ContentPlaceHolder in section 3 and then create an ASPX page which has your master page specifed in the page directive. You can find more information about how to use master pages and contentplaceholders here.
可以使用 DevExpress ASPxSplitter(带有 SpitterPanes 集)和 ASPxMenu / ASPxNavBars 控件来组织所需的布局:
http://demos.devexpress.com/ASPxperienceDemos/Splitter/ContentUrl.aspx
http://demos.devexpress.com/ASPxperienceDemos/Splitter/FullscreenMode.aspx
It is possible to organize the required layout with the use of the DevExpress ASPxSplitter (with set of SpitterPanes) and ASPxMenu / ASPxNavBars control:
http://demos.devexpress.com/ASPxperienceDemos/Splitter/ContentUrl.aspx
http://demos.devexpress.com/ASPxperienceDemos/Splitter/FullscreenMode.aspx