为什么聚类不起作用? (谷歌地图API V3)
我刚刚开始使用谷歌地图 API 的版本 3,并且正在制作一个简单的集群实现,但我无法使其工作。也许您可以看到我的错误在哪里,并帮助我使其工作:
var map;
function runmap() {
//Prepare cordinates
var myLatlng = new google.maps.LatLng(-34.397, 150.644);
//Prepare other options
var myOptions = {
zoom: 3,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
//,disableDefaultUI: true//Uncoment to disable map controls
};
//Prepare map using de destination id(in the html page) and the options
map = new google.maps.Map(document.getElementById("map_canvas"),myOptions);
//Adding markers(Search marker options for more options)
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var marker2 = new google.maps.Marker({
position: new google.maps.LatLng(-34.597, 150.744),
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var marker3 = new google.maps.Marker({
position: new google.maps.LatLng(-34.290, 150.444),
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var markers = [];
markers.push(marker);
markers.push(marker2);
markers.push(marker3);
var markerCluster = new MarkerClusterer(map, markers);
}
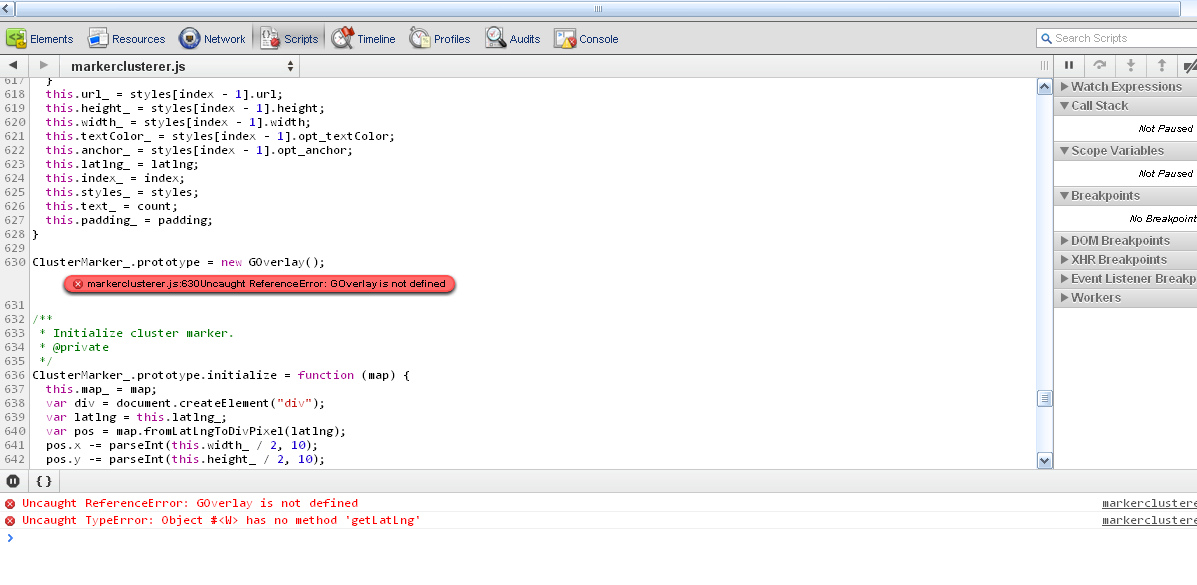
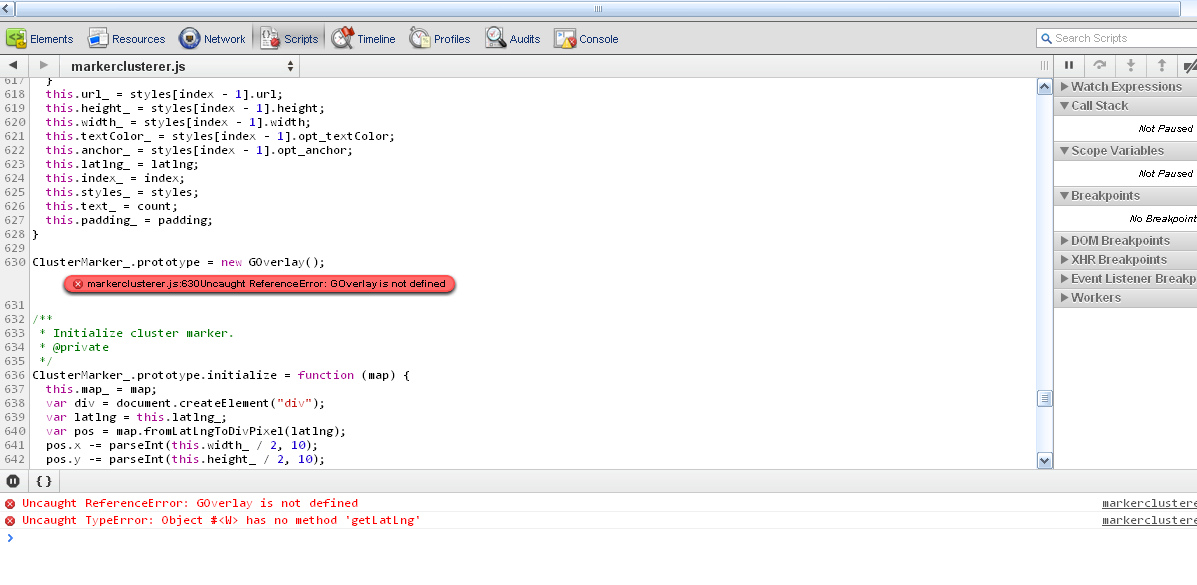
更新 这是我看到的错误:

I just started using the version 3 of the google maps api, and i am making a simple implementation of clustering, but i cant make it work. Maybe you can see where is my error, and help me making it work:
var map;
function runmap() {
//Prepare cordinates
var myLatlng = new google.maps.LatLng(-34.397, 150.644);
//Prepare other options
var myOptions = {
zoom: 3,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
//,disableDefaultUI: true//Uncoment to disable map controls
};
//Prepare map using de destination id(in the html page) and the options
map = new google.maps.Map(document.getElementById("map_canvas"),myOptions);
//Adding markers(Search marker options for more options)
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var marker2 = new google.maps.Marker({
position: new google.maps.LatLng(-34.597, 150.744),
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var marker3 = new google.maps.Marker({
position: new google.maps.LatLng(-34.290, 150.444),
map: map,
title:"Zdravo",
icon:"djole.png"//Change the icon of the marker
});
var markers = [];
markers.push(marker);
markers.push(marker2);
markers.push(marker3);
var markerCluster = new MarkerClusterer(map, markers);
}
Update
This is the error i see:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您需要 MarkerClusterer 或 MarkerClustererPlus 适用于 Google API 版本 3。看来您正在使用 MarkerClusterer 适用于 Google Maps API 版本 2。
You need the MarkerClusterer or MarkerClustererPlus for Google API version 3. It looks like you are using MarkerClusterer for Google Maps API version 2.
首先,我假设您已经加载了所有需要的库(包括用于集群的库)并且您没有遇到任何 JS 错误。如果情况并非如此并且您有疑问,请报告您收到的所有错误和您加载的库。
尝试提供 maxZoom 级别:
然后当您看到地图时,缩小并检查它是否会对标记进行分组。
First, I assume you have loaded all the needed libraries (included the one for the clustering) and you get no JS errors. If that is not so and you have doubts, please report all the errors you get and libraries you load.
Try to supply maxZoom level:
Then when you see the map, zoom out and check if it would group the markers.