如何为 google chrome 内置 pdf 查看器指定参数?
我有一个像这样的嵌入标签:
<embed src="../../Content/PDF/StockReport.pdf#zoom=50" width="100%" height="100%">
#zoom=50 是一个参数,告诉 pdf 阅读器缩放到 50%。 这适用于除 google chrome 之外的所有浏览器,因为 chrome 有内置的 pdf 查看器。
如何将相同的参数传递给 google chrome 的 pdf 查看器?
I have an embed tag like this:
<embed src="../../Content/PDF/StockReport.pdf#zoom=50" width="100%" height="100%">
the #zoom=50 is a parameter that tells the pdf reader to zoom to 50%.
This works in all browsers but google chrome because chrome has a built in pdf viewer.
How can I pass this same parameter to google chrome's pdf viewer ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
在检查了各种 Chrome 错误报告后,我可以确认 Google Chrome 忽略了 Adobe PDF 查看器的默认功能。在回答这个问题时,还没有办法将参数(如缩放)传递给 Chrome PDF 查看器。
编辑
已在这方面取得进展铬团队。这项工作是参考 Acrobat SDK 和 RFC第3778章截至 2017 年 12 月,Chromium 添加了对
view、zoom、page、toolbar和nameddest的支持code>,后来又进入了 Chrome。After checking various chrome bug reports, I can confirm that Google Chrome ignores the default functionality of Adobe PDF viewer. At the time of this answer there is no way to pass parameters (like zoom) to the Chrome PDF viewer.
EDIT
Progress has been made on this by the Chromium team. The work was being done with reference to both the Acrobat SDK and RFC 3778. As of Dec 2017 Chromium added support for
view,zoom,page,toolbarandnameddestand later made it into Chrome.使用 iframe:
示例:
Use iframe:
Example:
[2024 更新]
Chrome 86 (2020) 参数状态 - 来自 chromium 问题(和我的笔记)
view:已实现(接受Fit,FitH、FitV- 用于垂直或水平配合)工具栏:已实现(隐藏顶部栏,但不隐藏右下角的缩放按钮)zoom:已实现滚动条:未实现page:已实现nameddest:已实现搜索:提交错误 792647 单独跟踪navpanes:已实现 [ 更新 2024 ]statusbar:不适用如果您希望实现搜索功能转到此问题,登录,然后单击星号(左上角)对其进行投票
2024 年更新: 似乎实现了 8 种视图模式。它们的名称和实现可以在这里看到
[ 2024 update ]
Chrome 86 (2020) status of parameters - From the chromium issue (and my notes)
view: implemented (acceptsFit,FitH,FitV- for vertical resp horizontal fit)toolbar: implemented (hides top-bar, but not zoom-buttons bottom right)zoom: implementedscrollbar: not implementedpage: implementednameddest: implementedsearch: filed bug 792647 to track separatelynavpanes: implemented [ updated 2024 ]statusbar: does not applyIf you want the search functionality to be implemented go to this issue, login, and click the star (top left) to vote on it
UPDATE 2024: There seems to be 8 view-modes implemented. Their names and implementations can bee seen here
看来 Chrome 的更高版本现在可能就是答案。我成功地通过
object标记传递了zoom和page参数。案例:
示例:
It appears that a later release of Chrome may now be the answer. I had success passing
zoomandpageparameters through anobjecttag.Case:
Example:
请注意,不同浏览器实现新定义的方式存在一些模糊性。因此 RFC 已过时,并于 2017 年 3 月被 RFC 8118 取代
请注意,它不包括PDF 正文周围的 UI。例如,工具/导航栏是否应该打开和关闭,这取决于插件查看器用户界面。

关闭工具栏是没有意义的,因为它不会限制编辑、打印或保存,并且会让依赖第 508 条/辅助功能的用户变得更加困难。
然而,更有用的是
#navpanes=0不显示侧边栏。摘录显示:
它列出了以下片段,但并非所有片段都可能出现在每个浏览器或其 PDF 嵌入中。另请注意,稍后的条目可能会覆盖任何先前的操作。
截至 2024 年的 Chrome 状态以及可能不具备每种能力的组
Open @
#page=(适用于 Chrome 和大多数 Chromium 衍生产品,但 PDF“查看首选项” "在某些插件中也可能有效果)请注意,除非
.pdf#Page=#,否则 EDGE 将无法工作,例如,这不应在 Edge 中运行,但在 Chrome 中可以运行!但请参阅下一个 https://query .prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#page=4nameddest=(有点?这在基于 Chromium 的 Edge 中有效,可以转到旧版 F4 https://query.prod.cms。 rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4)structelem=(否?)comment=(否?)ef=(否?)另请参见 FDF
GoTo = 当页面未定义时应在第 1 页上运行(但 PDF 可能有内部转到页面)使用 &组合多个命令

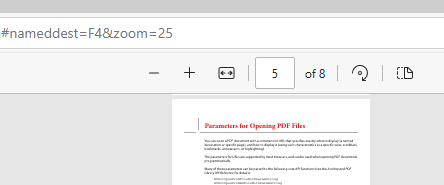
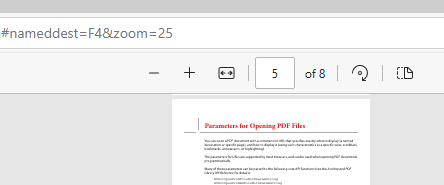
https:// query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4&zoom=25
zoom=,, (对于 Chrome 和 Edge,是、是、是)尝试一下,但对于 Edge,请删除导航窗格!https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#navpanes=0&nameddest=F4&zoom=200,130,90
https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4&zoom=200,130,90
view=, (是的,大多数?)viewrect=,,, (否,但看看 Zoom 如何通过设置比例和 top,left 进行类似操作?)search=(否)表单填写
fdf=(否)Note there is some ambiguity in the way different browsers implement the newer definitions. So the RFC was obsoleted and replaced in March 2017 by RFC 8118
Note it DOES NOT cover UI around the PDF body. Such as should a tool/navbar be flipped on and off which is down to the plug-in viewer User Interface.

Switching toolbar off, is pointless as it does not restrict edit, print or save and makes it harder for users that rely on section 508/Accessibility functions.
HOWEVER the more useful one is
#navpanes=0to not show the sidebar.Exract shows:
It lists the following fragments but not all may be present in each browser or its PDF embedment. Also beware a later entry may over-ride any earlier action.
Chrome status as at 2024 and in groups which may not have each ability
Open @
#page=<pageNum>(Works in Chrome and most Chromium derivatives but PDF "View Preferences" may also have an effect in some plug-ins)Note EDGE will not work unless
.pdf#Page=#for example this should not function in Edge but does in Chrome! but see next https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#page=4nameddest=<name>(Sort of ? this works in Chromium based Edge to go to old legacy F4 https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4)structelem=<structID>(No ?)comment=<commentID>(No ?)ef=<name>(No ?)see also FDF
GoTo = When page is undefined should function on page 1 (but PDF may have internal goto Page) use & to combine multiple commands

https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4&zoom=25
zoom=<scale>,<left>,<top>(Yes, Yes, Yes for Chrome & Edge) Try it but for Edge remove the navpanes !https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#navpanes=0&nameddest=F4&zoom=200,130,90
https://query.prod.cms.rt.microsoft.com/cms/api/am/binary/RE4Pb5n#nameddest=F4&zoom=200,130,90
view=<keyword>,<position>(Yes Most ?)viewrect=<left>,<top>,<width>,<height>(No, but see how Zoom does similar by set scale and top,left ?)highlight=<left>,<right>,<top>,<bottom>(No)search=<wordList>(No)Form filling
fdf=<URI>(No)