当没有应用比例时,是什么导致精灵扭曲
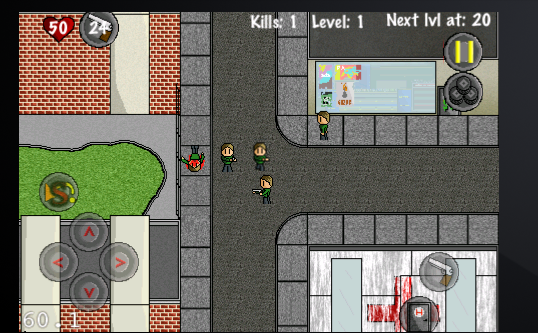
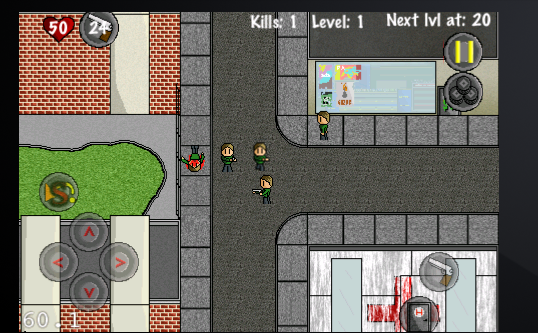
一张图胜过一千个字。这是我的:

上面描绘了两个精灵, 中右为玩家,中左为AI玩家。 它们的初始化都使用相同的超类。我们应该看到类似质量的精灵。
然而,正如您所看到的,右侧的精灵有些扭曲。我还注意到同一 spriteSheet 中的其他精灵的斑点出现在某些动画帧的上方和下方。 玩家精灵上不会进行任何转换。除了对人工智能精灵执行的操作之外,不会执行任何其他操作。
还有其他人遇到过这种情况吗?我什至不知道如何表达这个问题;) 还有其他问题吗?请教!
细节: 我正在使用 Cocos2d 1.0.0.. Xcode 4.1 在 Lion 上运行。
代码示例: 此代码在包含 CCFiniteTimeActions 的 NSObject 初始化之后运行,并且 CCSprite
NSMutableArray *ww1 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww1 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left%d.png", string, i]]];
}
CCAnimation* aa1 = [CCAnimation animationWithFrames:ww1 delay:0.1f];
walkLeft = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa1 restoreOriginalFrame:NO]];
//RIGHT
NSMutableArray *walkAnimFrames = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[walkAnimFrames addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right%d.png", string, i]]];
}
CCAnimation *aa2 = [CCAnimation animationWithFrames:walkAnimFrames delay:0.1f];
walkRight = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa2 restoreOriginalFrame:NO]];
//UP
NSMutableArray* ww2 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww2 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up%d.png", string, i]]];
}
CCAnimation* aa3 = [CCAnimation animationWithFrames:ww2 delay:0.1f];
walkUp = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa3 restoreOriginalFrame:NO]];
//DOWN
//walkAnimFrames = nil;
//walkAnimation = nil;
NSMutableArray* ww3 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww3 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down%d.png", string, i]]];
}
CCAnimation* aa4 = [CCAnimation animationWithFrames:ww3 delay:0.1f];
walkDown = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa4 restoreOriginalFrame:NO]];
//ATTACK ANIMATIONS
animation = [CCSprite spriteWithSpriteFrameName:[NSString stringWithFormat:@"%@_down0.png", string] ];
NSMutableArray* ww4 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww4 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left_attack%d.png", string, i]]];
}
CCAnimation *qq0 = [CCAnimation animationWithFrames:ww4 delay:0.1f];
meleeLeft =
[CCAnimate actionWithDuration:0.4 animation:qq0 restoreOriginalFrame:NO];
//RIGHT
NSMutableArray* ww5 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww5 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right_attack%d.png", string, i]]];
}
CCAnimation *qq1 = [CCAnimation animationWithFrames:ww5 delay:0.1f];
meleeRight =
[CCAnimate actionWithDuration:0.4 animation:qq1 restoreOriginalFrame:NO];
//UP
NSMutableArray* ww6 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww6 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up_attack%d.png", string, i]]];
}
CCAnimation *qq2 = [CCAnimation animationWithFrames:ww6 delay:0.1f];
meleeUp =
[CCAnimate actionWithDuration:0.4 animation:qq2 restoreOriginalFrame:NO];
//DOWN
NSMutableArray* ww7 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww7 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down_attack%d.png", string, i]]];
}
CCAnimation *qq3 = [CCAnimation animationWithFrames:ww7 delay:0.1f];
meleeDown =
[CCAnimate actionWithDuration:0.4 animation:qq3 restoreOriginalFrame:NO];
//****DEATH ANIMATIONS
NSMutableArray* ww8 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww8 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left_die%d.png", string, i]]];
}
CCAnimation *qq4 = [CCAnimation animationWithFrames:ww8 delay:0.05f];
deathLeft =
[CCAnimate actionWithDuration:0.4 animation:qq4 restoreOriginalFrame:NO];
//RIGHT
NSMutableArray* ww9 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww9 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right_die%d.png", string, i]]];
}
CCAnimation *qq5 = [CCAnimation animationWithFrames:ww9 delay:0.05f];
deathRight =
[CCAnimate actionWithDuration:0.4 animation:qq5 restoreOriginalFrame:NO];
//UP
NSMutableArray* ww10 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww10 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up_die%d.png", string, i]]];
}
CCAnimation *qq6 = [CCAnimation animationWithFrames:ww10 delay:0.05f];
deathUp =
[CCAnimate actionWithDuration:0.4 animation:qq6 restoreOriginalFrame:NO];
//DOWN
NSMutableArray* ww11 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww11 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down_die%d.png", string, i]]];
}
CCAnimation *qq7 = [CCAnimation animationWithFrames:ww11 delay:0.05f];
deathDown =
[CCAnimate actionWithDuration:0.4 animation:qq7 restoreOriginalFrame:NO];
[sprites addChild:animation];
[walkRight retain];
[walkLeft retain];
[walkUp retain];
[walkDown retain];
[meleeDown retain];
[meleeUp retain];
[meleeLeft retain];
[meleeRight retain];
[deathUp retain];
[deathRight retain];
[deathDown retain];
[deathLeft retain];
[self setDir:newFacing];
变量“sprites”是指向CCSpriteBatchNode 的指针。我确信它们指向同一个批处理节点,因为只有一个。
正如您所看到的,该对象通过批处理节点将自己的动画添加到图层中。
我将发布运动发生的方法:
moveAction = [CCMoveTo actionWithDuration:0.3 position:ccp(thisDoodad.newX, thisDoodad.newY)];
if (thisDoodad.animation.visible == NO) {
id beingVisible = [CCCallFunc actionWithTarget:thisDoodad
selector:@selector(makeVisible)];
id seq = [CCSequence actions: moveAction, beingVisible, nil];
[thisDoodad.animation runAction:seq];
} else {
[thisDoodad.animation runAction:moveAction];
}
自从询问以来,我尝试添加一行:
[[animation texture] setAliasTexParameters];
它消除了玩家的精灵的模糊,但将图像拉伸得稍微宽一些。 可能值得一提的是,每个精灵帧都是 32x32 像素,并且不会填充整个帧。
此外,上面的代码行并没有影响 ai 精灵的外观。
* ------- * 编辑::
我修好了。
发生了什么:
我有两个浮标,它们保存精灵将要在屏幕上移动到的位置。 我的世界中的所有其他精灵都是从玩家的参考中绘制的。
在我的引用过程中,浮点数被格式化为 int,因此游戏中的所有其他精灵都会收到该位置的 int 版本。
这让我相信,在我的代码中的某个地方一定有一些东西可以对这两个浮点数进行细分。
感谢@jtbandes 的“半像素值”提示。我仍然不知道这个位置是如何变成除了整数之外的任何东西:(
无论如何,将浮点数更改为整数修复了所有问题。
谢谢!
A picture is worth a thousand words. Here's mine:

Above depicts two sprites,
the one on the centre right is the player, and the one on the centre left is an AI player.
Both of their initializations use the same superClass. We should see similar quality sprites.
However, as you can see, the right sprite is somehow distorted. I also noticed flecks of other sprites from the same spriteSheet appearing above and below on some animation frames.
No transformations are ever done on the player sprite. No actions other than those also performed on the ai sprites are ever run.
Has anyone else encountered this? I'm not even sure how to phrase this problem ;)
Any more questions? Please ask!
Details:
I'm using Cocos2d 1.0.0.. Xcode 4.1 running on Lion.
Code Samples:
This code is run after the initialization of an NSObject containing CCFiniteTimeActions, and
a CCSprite
NSMutableArray *ww1 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww1 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left%d.png", string, i]]];
}
CCAnimation* aa1 = [CCAnimation animationWithFrames:ww1 delay:0.1f];
walkLeft = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa1 restoreOriginalFrame:NO]];
//RIGHT
NSMutableArray *walkAnimFrames = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[walkAnimFrames addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right%d.png", string, i]]];
}
CCAnimation *aa2 = [CCAnimation animationWithFrames:walkAnimFrames delay:0.1f];
walkRight = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa2 restoreOriginalFrame:NO]];
//UP
NSMutableArray* ww2 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww2 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up%d.png", string, i]]];
}
CCAnimation* aa3 = [CCAnimation animationWithFrames:ww2 delay:0.1f];
walkUp = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa3 restoreOriginalFrame:NO]];
//DOWN
//walkAnimFrames = nil;
//walkAnimation = nil;
NSMutableArray* ww3 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww3 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down%d.png", string, i]]];
}
CCAnimation* aa4 = [CCAnimation animationWithFrames:ww3 delay:0.1f];
walkDown = [CCRepeatForever actionWithAction:
[CCAnimate actionWithAnimation:aa4 restoreOriginalFrame:NO]];
//ATTACK ANIMATIONS
animation = [CCSprite spriteWithSpriteFrameName:[NSString stringWithFormat:@"%@_down0.png", string] ];
NSMutableArray* ww4 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww4 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left_attack%d.png", string, i]]];
}
CCAnimation *qq0 = [CCAnimation animationWithFrames:ww4 delay:0.1f];
meleeLeft =
[CCAnimate actionWithDuration:0.4 animation:qq0 restoreOriginalFrame:NO];
//RIGHT
NSMutableArray* ww5 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww5 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right_attack%d.png", string, i]]];
}
CCAnimation *qq1 = [CCAnimation animationWithFrames:ww5 delay:0.1f];
meleeRight =
[CCAnimate actionWithDuration:0.4 animation:qq1 restoreOriginalFrame:NO];
//UP
NSMutableArray* ww6 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww6 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up_attack%d.png", string, i]]];
}
CCAnimation *qq2 = [CCAnimation animationWithFrames:ww6 delay:0.1f];
meleeUp =
[CCAnimate actionWithDuration:0.4 animation:qq2 restoreOriginalFrame:NO];
//DOWN
NSMutableArray* ww7 = [NSMutableArray array];
for(int i = 0; i <= 3; ++i) {
[ww7 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down_attack%d.png", string, i]]];
}
CCAnimation *qq3 = [CCAnimation animationWithFrames:ww7 delay:0.1f];
meleeDown =
[CCAnimate actionWithDuration:0.4 animation:qq3 restoreOriginalFrame:NO];
//****DEATH ANIMATIONS
NSMutableArray* ww8 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww8 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_left_die%d.png", string, i]]];
}
CCAnimation *qq4 = [CCAnimation animationWithFrames:ww8 delay:0.05f];
deathLeft =
[CCAnimate actionWithDuration:0.4 animation:qq4 restoreOriginalFrame:NO];
//RIGHT
NSMutableArray* ww9 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww9 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_right_die%d.png", string, i]]];
}
CCAnimation *qq5 = [CCAnimation animationWithFrames:ww9 delay:0.05f];
deathRight =
[CCAnimate actionWithDuration:0.4 animation:qq5 restoreOriginalFrame:NO];
//UP
NSMutableArray* ww10 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww10 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_up_die%d.png", string, i]]];
}
CCAnimation *qq6 = [CCAnimation animationWithFrames:ww10 delay:0.05f];
deathUp =
[CCAnimate actionWithDuration:0.4 animation:qq6 restoreOriginalFrame:NO];
//DOWN
NSMutableArray* ww11 = [NSMutableArray array];
for(int i = 0; i <= 7; ++i) {
[ww11 addObject:
[[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:
[NSString stringWithFormat:@"%@_down_die%d.png", string, i]]];
}
CCAnimation *qq7 = [CCAnimation animationWithFrames:ww11 delay:0.05f];
deathDown =
[CCAnimate actionWithDuration:0.4 animation:qq7 restoreOriginalFrame:NO];
[sprites addChild:animation];
[walkRight retain];
[walkLeft retain];
[walkUp retain];
[walkDown retain];
[meleeDown retain];
[meleeUp retain];
[meleeLeft retain];
[meleeRight retain];
[deathUp retain];
[deathRight retain];
[deathDown retain];
[deathLeft retain];
[self setDir:newFacing];
the variable "sprites" is a pointer to a CCSpriteBatchNode. I am certain they point to the same batch node, as there is only one.
As you can see, this object adds its own animation to the layer via batch node.
I'll post the method where the movement occurs:
moveAction = [CCMoveTo actionWithDuration:0.3 position:ccp(thisDoodad.newX, thisDoodad.newY)];
if (thisDoodad.animation.visible == NO) {
id beingVisible = [CCCallFunc actionWithTarget:thisDoodad
selector:@selector(makeVisible)];
id seq = [CCSequence actions: moveAction, beingVisible, nil];
[thisDoodad.animation runAction:seq];
} else {
[thisDoodad.animation runAction:moveAction];
}
Since the time of asking, I have tried adding the line:
[[animation texture] setAliasTexParameters];
It rid the player's sprite of the blur, but stretched the image slightly wide.
It's probably worth mentioning that each of these sprite frames are 32x32 pix, and do not fill the entire frame.
Additionally, the above line of code did not affect the appearance of the ai's sprites.
* ------- *
Edit::
I fixed it.
What happened:
I have two floats which hold the location the sprite is about to move to on screen.
All other sprites in my world are drawn from the player's reference.
During my referencing, the float was formatted into an int, so every other sprite in the game received the int version of the position.
This leads me to believe, somewhere in my code there must be something that fractionalizes these two floats.
Thanks @jtbandes for the "half pixel value" hint. I still do not know how the position became anything but an integer though :(
Anyways, changing the floats to ints fixed everything.
Thanks!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
也许精灵的位置与半像素值对齐,例如 150.5 像素。这可能会导致视觉失真/模糊。
Perhaps the position of the sprite is aligned to a half-pixel value, such as 150.5 pixels. This could cause the visual distortion/blurring.