加载到 JQuery 对话框时,复选框标签会出现额外的空格。
我有以下对话框 http://jsfiddle.net/rlemon/gULKy/1/ 如果您在完整窗口中查看输出,您可以更好地了解我的问题。
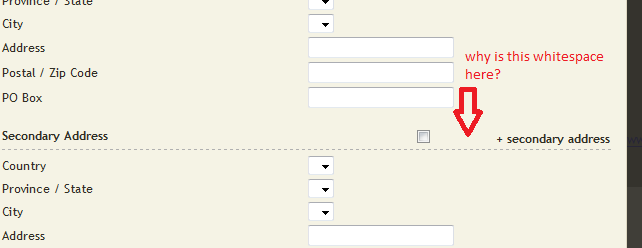
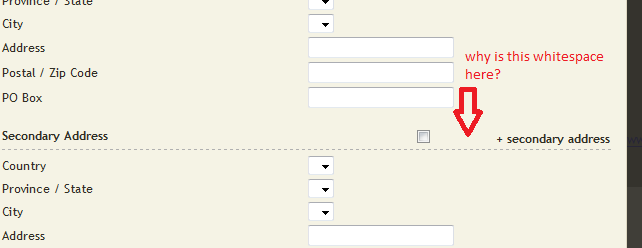
复选框及其标签未按预期显示。 html(对话框外部)将标签紧密地显示在复选框旁边,但是正如您所看到的,一旦它显示在对话框中,您就会得到间距。
如果我的小提琴没有显示出来。这是我的本地服务器上的结果图像。

I have the following Dialog http://jsfiddle.net/rlemon/gULKy/1/
If you look at the output in it's full window you can get a better idea of my issue.
The checkbox and it's label are not appearing as expected. The html (outside of the dialog) displays the label tightly nuzzled next to the checkbox, however as you can see once it is displayed in the Dialog, you get the spacing.
If my fiddle does not show it. Here is a image of the results on my local server.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
显然一个复选框是一个输入?谁知道?
阅读评论!谢谢大家!
Apperently a checkbox is a input ?? who knew ??
Read comments! Thanks all!