中心
- 中的元素取决于
- 尺寸

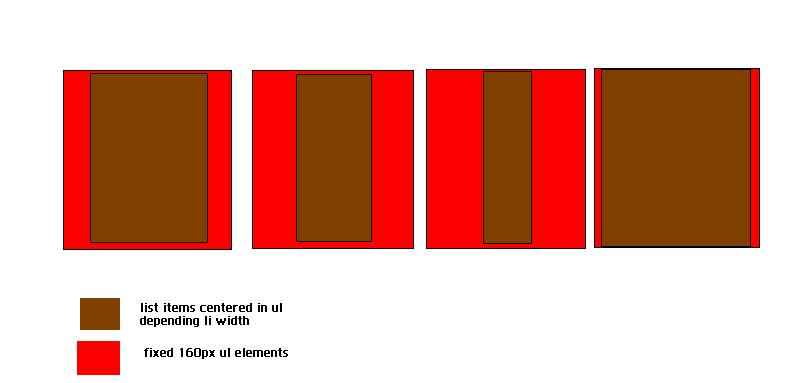
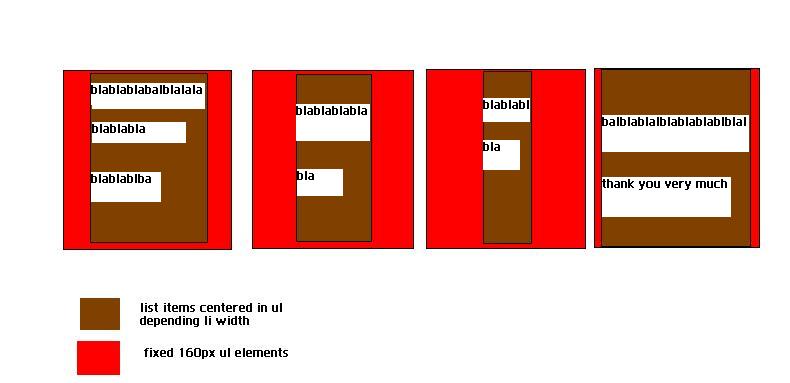
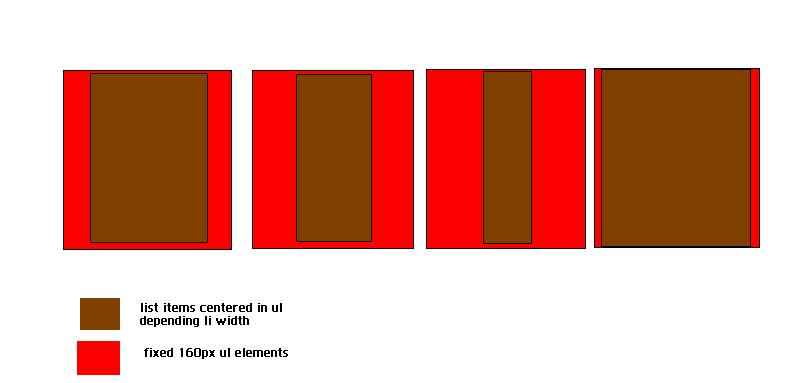
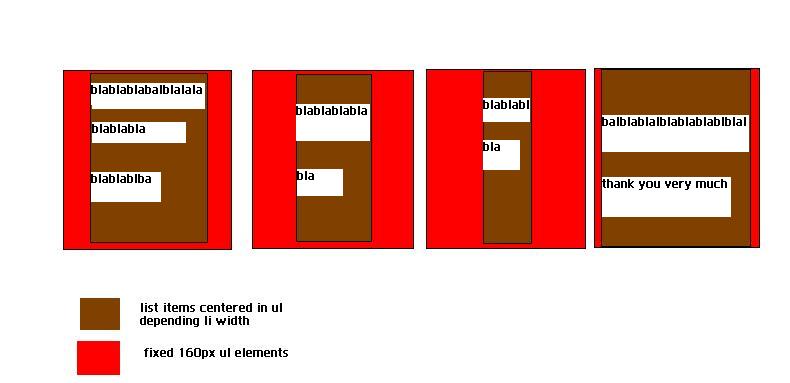
在上图中,您可以看到 - 它并不完美 - 所有
项目没有,但无论大小如何,它们都以为中心(始终假设会更小)
如何我可以这样做吗?
ul{ width:160px; }
li{ width:auto; margin:5px auto;}
不起作用..-
使用文本编辑的图像-


In the image above, you can see that -its not perfect- all the <ul> elements have all the same size, and the <li> items no, but they are centered in the <ul> no matter what size is (always assuming that will be smaller)
how can i do this?
ul{ width:160px; }
li{ width:auto; margin:5px auto;}
is not working..
-Image edited with texts-

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我不太明白你想用图像表达什么,但以下是如何制作看起来像它们的东西。
参见: http://jsfiddle.net/thirtydot/wGpPc/
<强>HTML:
CSS:
I don't really understand what you're trying to say with your images, but here's how to make something that looks like them.
See: http://jsfiddle.net/thirtydot/wGpPc/
HTML:
CSS: