android 如何为我的下面的代码提供滚动视图

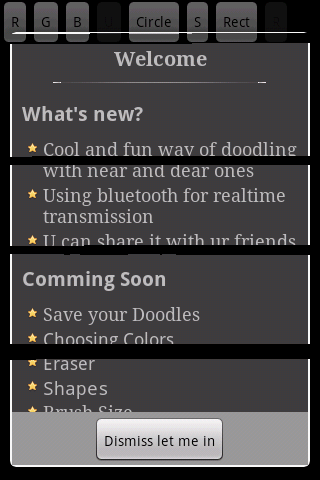
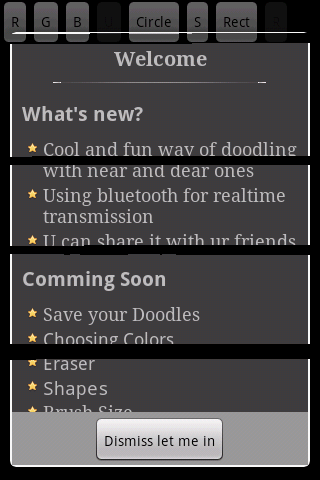
只需查看附加的快照,我希望中间部分应该滚动(除了欢迎和下面的“关闭让我进入”按钮) 我为中间部分提供了 srollview 但它不起作用。 下面是我的 xml 代码。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout android:id="@+id/layout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView android:text="Welcome" android:id="@+id/txtNew"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold" android:typeface="serif"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
<ImageView android:src="@drawable/devider"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center" android:paddingBottom="10dp"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ScrollView android:id="@+id/ScrollView01"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="50dp">
<LinearLayout android:id="@+id/ayout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingTop="5dp">
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:paddingLeft="10dp">
<TextView android:text="What's new?" android:id="@+id/txtNew"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold"
android:layout_gravity="center" android:paddingBottom="10dp"
android:paddingTop="10dp" />
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Cool and fun way of doodling with near and dear ones"
android:id="@+id/txt" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Using bluetooth for realtime transmission"
android:id="@+id/txt1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="U can share it with ur friends"
android:id="@+id/txt2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TextView android:text="Comming Soon" android:id="@+id/txtSoon"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold"
android:layout_gravity="center" android:paddingBottom="10dp"
android:paddingTop="10dp" />
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Save your Doodles" android:id="@+id/save"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Choosing Colors" android:id="@+id/colors"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="sans" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Eraser" android:id="@+id/eraser"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="normal" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Shapes" android:id="@+id/shapes"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="monospace" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Brush Size" android:id="@+id/brush"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Brush Size" android:id="@+id/brush1"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
</TableLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
<RelativeLayout android:id="@+id/parent"
android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:id="@+id/myLayout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingTop="5dp"
android:layout_alignParentBottom="true" android:background="#FF999999">
<Button android:id="@+id/alignButtom" android:layout_width="wrap_content"
android:paddingTop="10dp" android:layout_height="wrap_content"
android:text="Dismiss let me in" android:layout_gravity="center" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
我不知道为什么滚动视图不起作用,请有人解决它。 谢谢

Just see attched snap shot, I want middle part should scrolled(except Welcome and that below "Dismiss let me in" button)
I gave srollview for middle portion but its not working.
Below is my code in xml,.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout android:id="@+id/layout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView android:text="Welcome" android:id="@+id/txtNew"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold" android:typeface="serif"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp" />
<ImageView android:src="@drawable/devider"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center" android:paddingBottom="10dp"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ScrollView android:id="@+id/ScrollView01"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="50dp">
<LinearLayout android:id="@+id/ayout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingTop="5dp">
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:paddingLeft="10dp">
<TextView android:text="What's new?" android:id="@+id/txtNew"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold"
android:layout_gravity="center" android:paddingBottom="10dp"
android:paddingTop="10dp" />
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Cool and fun way of doodling with near and dear ones"
android:id="@+id/txt" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Using bluetooth for realtime transmission"
android:id="@+id/txt1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="U can share it with ur friends"
android:id="@+id/txt2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="18px"
android:typeface="serif" />
</TableRow>
<TextView android:text="Comming Soon" android:id="@+id/txtSoon"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="20px" android:textStyle="bold"
android:layout_gravity="center" android:paddingBottom="10dp"
android:paddingTop="10dp" />
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Save your Doodles" android:id="@+id/save"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Choosing Colors" android:id="@+id/colors"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="sans" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Eraser" android:id="@+id/eraser"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="normal" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Shapes" android:id="@+id/shapes"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="monospace" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Brush Size" android:id="@+id/brush"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
<TableRow>
<ImageView android:src="@drawable/star"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:text="Brush Size" android:id="@+id/brush1"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textSize="18px" android:typeface="serif" />
</TableRow>
</TableLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
<RelativeLayout android:id="@+id/parent"
android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:id="@+id/myLayout"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingTop="5dp"
android:layout_alignParentBottom="true" android:background="#FF999999">
<Button android:id="@+id/alignButtom" android:layout_width="wrap_content"
android:paddingTop="10dp" android:layout_height="wrap_content"
android:text="Dismiss let me in" android:layout_gravity="center" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
Why scrollview is not working i dont know, plz anybody solve it.
Thank you
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
添加 :
Add :