查看和设置 Safari/Chrome 的 HTTP 标头
我正在测试一个 API,我想用 safari 来访问它并查看返回的原始 json。 API 要求每个请求都发送特定的 HTTP 标头。 Safari 或 Chrome 中有没有办法在访问 URL 时设置我的 http 标头?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(8)
有几个 Google Chrome 应用程序可以执行此操作。其中一个名为Rest Console。
我实际上在 Mac AppStore 中发现了一个名为 GraphicalHttpClient 的应用程序,它更容易、更有趣使用。
There are a couple Google Chrome apps that do this. One is called Rest Console.
I actually found an app called GraphicalHttpClient in the Mac AppStore that's a lot easier and more enjoyable to use.
另一个流行的 Chrome 应用是 Postman
Another popular chrome app for this is is Postman
(目前处于实验阶段)WebRequest API 允许您查看和修改标头:http:// code.google.com/chrome/extensions/trunk/webRequest.html
使用
onSendHeaders查看标头非常简单。要编辑标头,您需要阻止该请求。此示例(来自上面链接的文档)从所有请求中删除 User-Agent 标头:
The (currently experimental) WebRequest API lets you do view and modify headers: http://code.google.com/chrome/extensions/trunk/webRequest.html
It's pretty easy to view headers using
onSendHeaders.To edit headers, you'll need to block the request. This sample (from the docs linked to above) removes the User-Agent header from all requests:
标头黑客将在 Chrome 浏览器上执行此操作,并且
在 FireFox 浏览器上修改标头。它们都允许设置自定义 HTTP 标头
Header Hacker will do the job on the Chrome browser and
Modify Headers on the FireFox browser. Both of them allow to set custom HTTP Headers
我将使用 Fiddler 作为我的调试代理并在那里设置标头。请参阅 FiddlerScript CookBook 的“添加请求标头”。同样的解决方案适用于任何浏览器。
I would use Fiddler as my debugging proxy and set the header there. See the "Add a request header" of the FiddlerScript CookBook. This same solution would work with any browser.
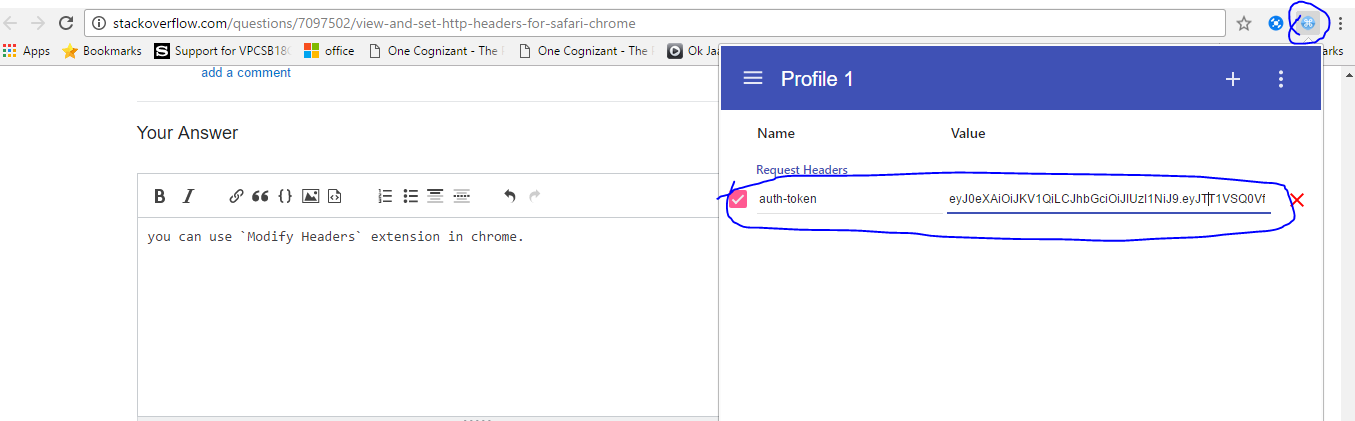
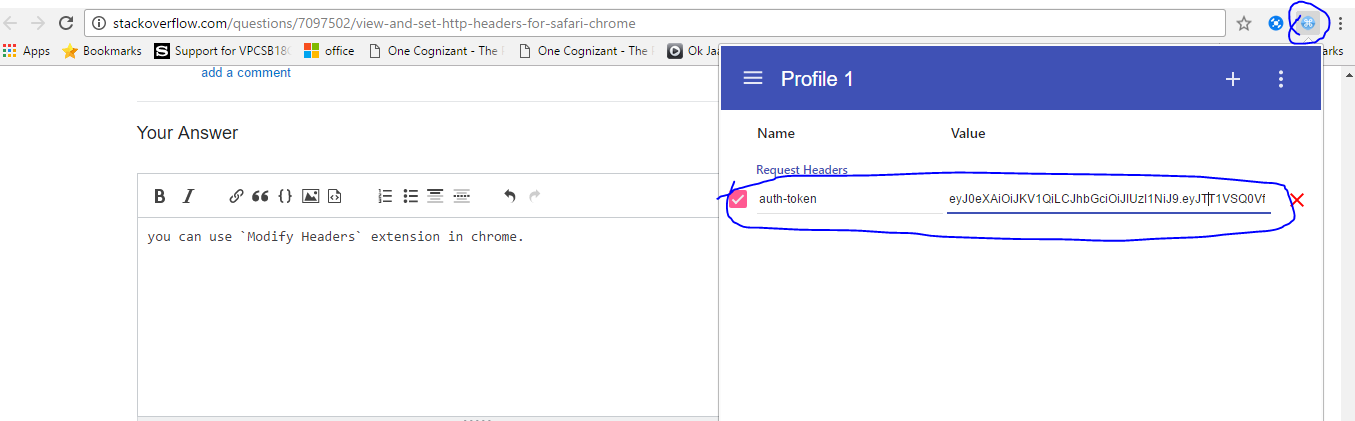
您可以在 Chrome 中使用

Modify Headers扩展。you can use

Modify Headersextension in chrome.如果您使用的是 Chrome,则可以使用 修改标头规则=zh" rel="nofollow noreferrer">Requestly
这是标头修改规则的屏幕截图
Requestly还有一个功能,可以让用户互相共享规则。这是我创建的标头规则的示例 - https://app.requestly .io/rules/#sharedList/1624596871428-Stackoverflow-answer
要使用它,请点击链接并单击导入列表以根据您的用例进行修改。
要修改 Safari 中的标头,可以使用 Requestly 桌面应用
其他参考
If you are on Chrome you can use the Modify Headers rule in Requestly
Here's a screenshot of the Header Modification Rule
Requestly also has a feature that lets users share the rules with each other. Here's an example of a headers rule I created - https://app.requestly.io/rules/#sharedList/1624596871428-Stackoverflow-answer
To use it, follow the link and click on Import List to modify it as per your use case.
To modify headers in Safari, one can use Requestly Desktop App
Other References
我知道答案已经被选择,但我想我也会分享:
Mac App Store 中的 EasyHTTP。 https://itunes.apple.com/gb/app/easyhttp/id657224426 ?mt=12
它是免费的、易于使用并且非常好。
I know answer has already been chosen, however I thought I would share also:
EasyHTTP in Mac App Store. https://itunes.apple.com/gb/app/easyhttp/id657224426?mt=12
It's free, easy to use and pretty good.