QML Webview 使用 x 偏移呈现 SELECT 元素
我目前正在实现一个 WebView,其中包含一个网页,该网页上有一个选择表单元素。每当我单击选择框时,包含可能值的对话框就会出现在页面之外。
该对话框不会在 WebView 或父级中居中。在模拟器上,它出现在网页下拉框的正下方,但太宽,无法适应屏幕(遮挡滚动条),而在设备上,它出现在屏幕的左下角。
有人有这方面的经验吗?我只是使用 QML WebView 项目,它不在 Flickable 内(我最初认为这是问题)
背景和调查
两种渲染方法 此页面:
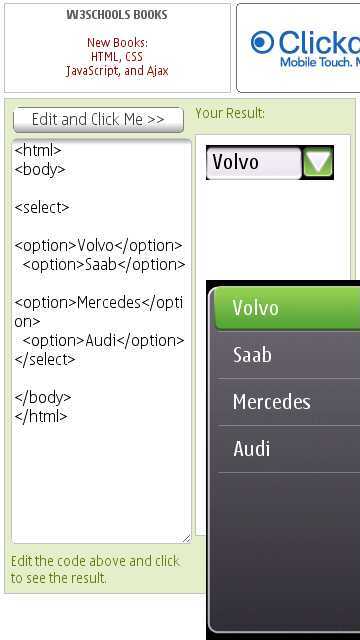
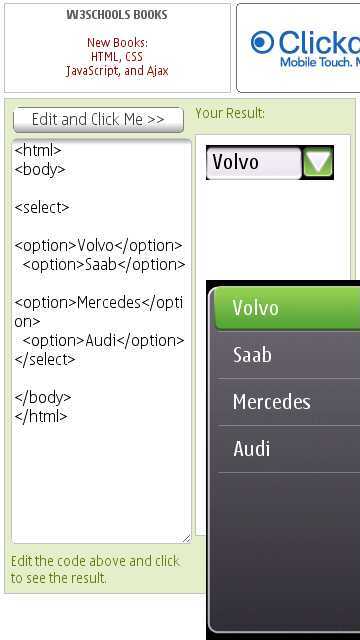
一个使用 Qt QWebview 的简单项目,并在模拟器上运行给出:

注意:选择菜单是窗口的全宽。
对于使用以下 QML 的简单项目:
import QtQuick 1.0
import QtWebKit 1.0
Rectangle {
anchors.fill: parent
WebView {
anchors.fill: parent
url: "http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_option"
}
}
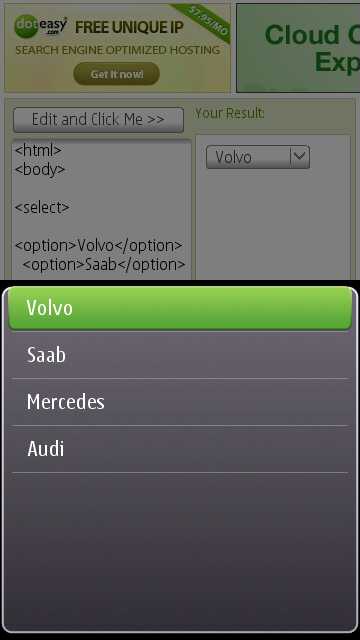
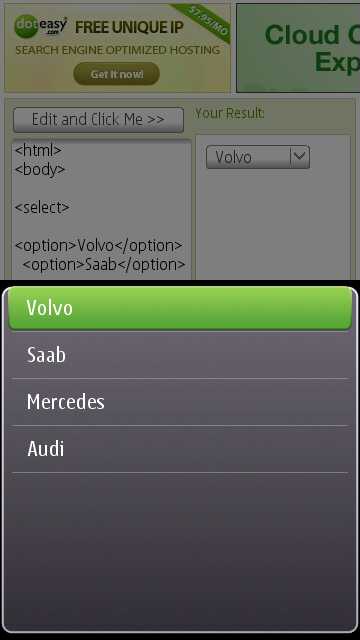
将产生以下结果:

我在做什么这里错了?我需要对 QML 做什么才能使其正确呈现菜单?
I’m currently implementing a WebView which contains a web page with a select form element on the page. Whenever I click on the select box, the dialog containing the possible values is appearing off the page.
The dialog doesn’t centre itself within the WebView or the parent. On the simulator it appears just below the dropdown box on the web page but is too wide to fit on the screen (Obscuring the scrollbar) and on the device it appears in the bottom left hand corner of the screen.
Has anyone got any experience with this? I’m simply using the QML WebView item and it’s not within a Flickable (Which I originally thought would be the issue)
Background and Investigation
Two approaches to rendering this page:
A simple project which uses the Qt QWebview, and running on the simulator gives this:

Note: the select menu is the full width of the window.
With a simple project that uses the following QML:
import QtQuick 1.0
import QtWebKit 1.0
Rectangle {
anchors.fill: parent
WebView {
anchors.fill: parent
url: "http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_option"
}
}
would yield the following results:

What am I doing wrong here? What do I need to do to my QML to make it render the menus properly?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
好的。这感觉不对。
我不敢相信我的板上有这样一个故事:“作为 Qt 用户,我可以从一长串列表中选择值”。
因此,我的解决方案是使用
evaluateJavascript将一大块 Javascript 注入到 Webview 中,它会抓取 DOM 来查找 SELECT 元素。单击选择后,使用选项列表调用 QML,然后渲染选择框的 QML 版本。
回程比较简单,但同样没有吸引力。
我尝试向选择的元素添加单击或点击侦听器,但 DOM API 不完整(将尝试查找规范链接),并且我尝试的任何操作都不会触发处理程序。最后,我将其隐藏,并在其位置添加了插入按钮。
必须有更好的方法。
Ok. This feels wrong.
I can't believe there's a story on my board which is "As a Qt user, I can select values from a long list".
So my solution to this was inject a chunk of Javascript into the Webview using
evaluateJavascriptwhich crawls the DOM looking for SELECT elements.When the select is clicked, then call out to QML with the list of options, and then render a QML version of the select box.
The return trip is simpler, but just as unappealing.
I tried added a click or tap listener to the select elements, but the DOM API isn't complete (will try and find a canonical link), and nothing I tried would trigger the handler. In the end, I hid it, and added inserted a button in its place.
There has to be a better way.