CSS 垂直对齐标题中的文本
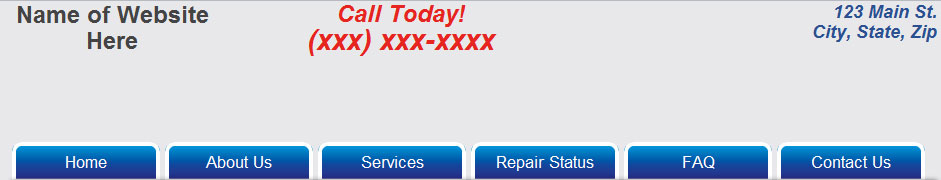
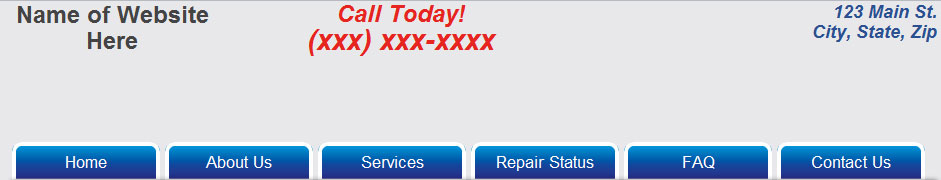
我正在尝试垂直对齐标题中的文本,但遇到了一些麻烦。附件是我的起点的图像:

标题的设置高度为 141px,标题中的所有内容都应该正确在中间。即使是“此处的网站名称”,因此,如果该名称发生更改并且仅占用 1 行,或者可能 3 行,那么它将全部位于同一位置。
注意:这是针对多个网站的,这些网站是动态生成的,这就是为什么我不能只用 margin-top 来定位它,因为名称会有所不同,有些可能需要一些可能会占用多行。
我尝试从网上搜索的内容中垂直对齐它,因为没有任何效果,所以这是我起点的代码。
HTML:
<div id="header">
<h1>Name of Website Here</h1>
<h3>Call Today!<br /><span>(xxx) xxx-xxxx</span></h3>
<p>123 Main St.<br />City, State, Zip</p>
</div>
CSS:
#header{height:141px;}
#header h1{float:left;font-size:1.7em;width:200px;text-align:center;line-height:26px}
#header h3{float:left;text-align:center;color:#e62520;font-size:1.7em;line-height:26px;font-style:italic;margin:0 0 0 95px}
#header h3 span{font-size:1.2em;}
#header p{float:right;color:#2a5091;font-size:1.3em;font-style:italic;font-weight:bold;line-height:20px;text-align:right;}
谢谢!
I am trying to vertically align text in my header, and am having some trouble. Attached is an image of my starting point:

The header has a set height of 141px and everything in that header should be right in the middle. Even the "Name of Website Here", so if that name changes and only takes up 1 line, or maybe 3 lines it will all be in the same place.
Note: this is for multiple websites, which are being generated dynamically so that's why I cannot just position it with a margin-top because the names will be different, some might take up a few lines and some might take up multiple lines.
I took out my attempts to vertically align it from what I searched online because nothing is working so this is the code from my starting point.
HTML:
<div id="header">
<h1>Name of Website Here</h1>
<h3>Call Today!<br /><span>(xxx) xxx-xxxx</span></h3>
<p>123 Main St.<br />City, State, Zip</p>
</div>
CSS:
#header{height:141px;}
#header h1{float:left;font-size:1.7em;width:200px;text-align:center;line-height:26px}
#header h3{float:left;text-align:center;color:#e62520;font-size:1.7em;line-height:26px;font-style:italic;margin:0 0 0 95px}
#header h3 span{font-size:1.2em;}
#header p{float:right;color:#2a5091;font-size:1.3em;font-style:italic;font-weight:bold;line-height:20px;text-align:right;}
Thank you!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我认为这就是您正在寻找的内容,请参阅演示小提琴。
标记将变成这样:
也许您可以进行更多修改以消除一两个标记。
在 Win7 的 IE8、IE9、Opera 11.50、Safari 5.0.5、FF 5.0、Chrome 12.0 上进行了测试。我知道这也是可能的在 IE7 中工作,但需要一些调整。待定
I think this is what you are looking for, see demo fiddle.
The markup will become like:
Maybe you can fiddle around some more to eliminate one or two tags.
Tested on Win7 in IE8, IE9, Opera 11.50, Safari 5.0.5, FF 5.0, Chrome 12.0. I know it is also possible to work in IE7, but it needs some tuning. T.b.c.
这是一个很棒的方法。在标题 div 内创建一个 div 并为其指定以下样式:
并确保标题 div 已将
所有内容放入内部 div 中
Heres a great method. Create a div inside the header div and give it the following style :
And make sure the header div has
And put all your content inside innerdiv