更新 Telerik MVC 网格中的行
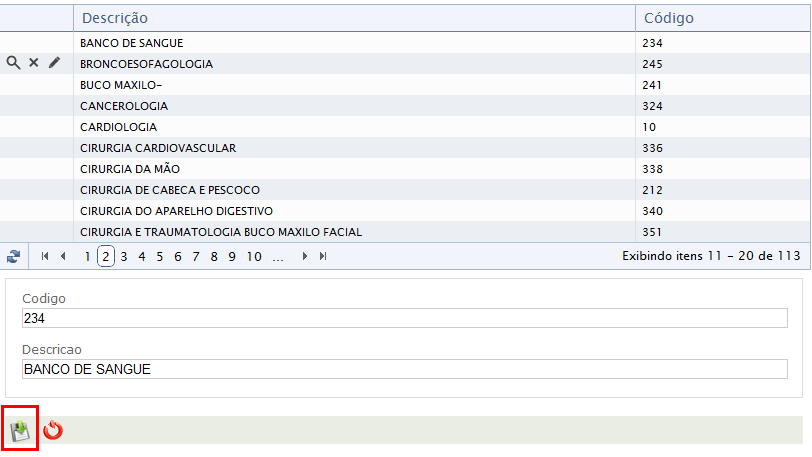
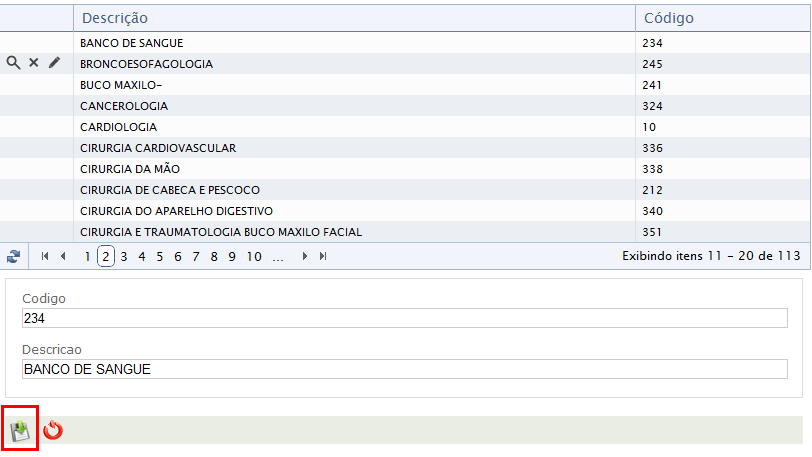
我有一个像这样的网格:

要编辑一行,用户从网格中选择一行,然后单击“笔” “ 图标。然后,该记录将显示在表单中。
要保存表单,请选择保存按钮链接。好的。 现在我需要更新网格中的行。 我得到这个工作,在javascript中执行以下操作:
$.post(this.href,
sf,
function (response) {
$("#form-edicao").html(response);
var $grid = $("#Grid").data("tGrid");
$grid.rebind(); //==this line update the grid
});
但是这种方法更新所有网格,返回到第一页...... 我只需要更新一行。 在公共表格网格中,我替换了一些 html 元素。在这个神秘的网格中如何做到这一点?
I have a grid like this:

To edit a line, the user chooses one from the grid an click the "pen" icon. Then, the record is displayed in the form.
To save the form, choose the save button link. Ok.
Now I need to update the line in the grid.
I get this working, doing the follow in javascript:
$.post(this.href,
sf,
function (response) {
$("#form-edicao").html(response);
var $grid = $("#Grid").data("tGrid");
$grid.rebind(); //==this line update the grid
});
But this approach updates all the grid, return to the first page...
I need to update just one line.
In common table grids, I replace some html elements. How to do this in this mysterious grid?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
看一下 网格组件的客户端 API 我认为使用 .ajaxRequest() 可能正是您正在寻找的。 .rebind() 重置状态(页码、过滤器/排序表达式等),而 .ajaxRequest() 则不应重置。
Taking a look at the Client-side API of the Grid component I think that using .ajaxRequest() instead might be what you're looking for. .rebind() resets the state (page number, filter/sort expressions etc.) while .ajaxRequest() shouldn't.