如何向 ExtJS 网格添加空行?
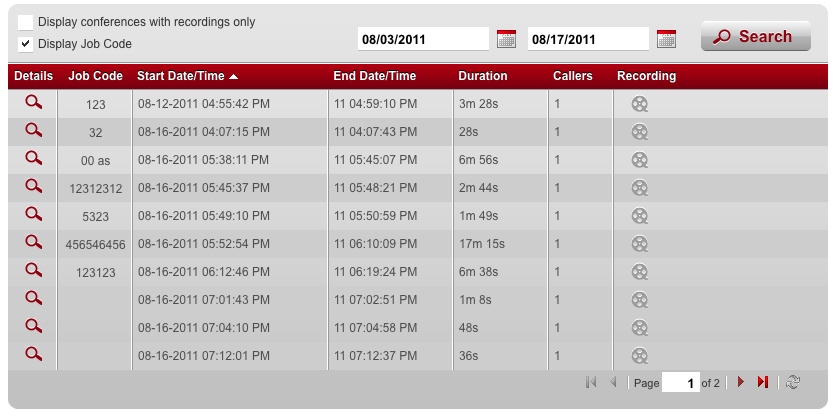
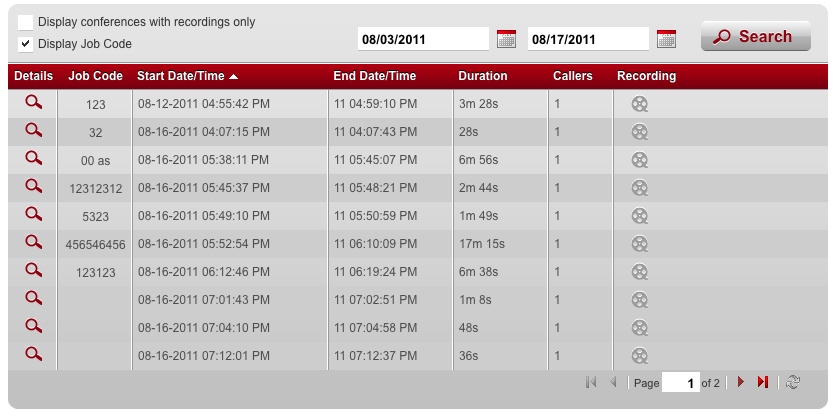
我有带分页的网格。每页最多 10 行。像这样: 
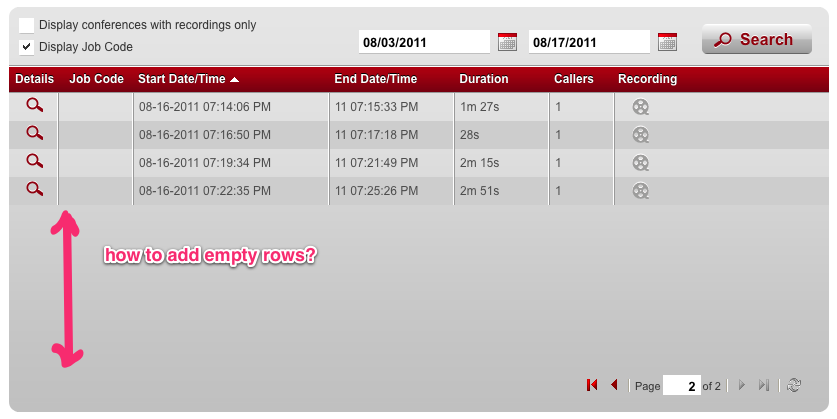
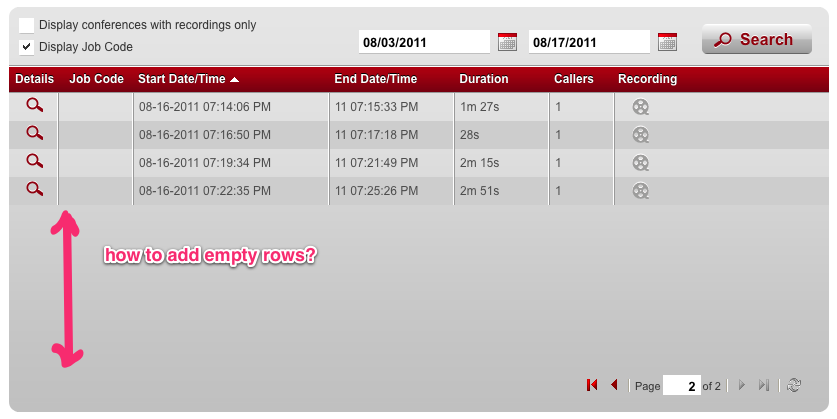
我在 CSS 中为 .x-grid3-scroller 选择器设置渐变背景。一切都很好,DirectStore 中有 10 件商品。但如果项目少于 10 个,我就会遇到这个问题: 
如果为 .x-grid3-scroller 设置条纹背景,则列中将没有边框。
如何向网格添加空行以使网格适合底部?
I have the grid with paging. Every page has max 10 rows. Like this:
I set gradient background for .x-grid3-scroller selector in CSS. Everything is fine, while there is 10 items in the DirectStore. But if there is less items than 10 I have that problem:
If set striped background for .x-grid3-scroller there will be no borders in columns.
How to add empty rows to the grid to fit grid to the bottom?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
商店加载后(使用
load侦听器)检查有多少条记录(getCount()方法)并添加(add()方法)10 - store.getCount()空记录。After store is load (use
loadlistener) check how many records are there (getCount()method) and add (add()method)10 - store.getCount()empty records.