android 3.0浏览器布局是如何完成的?
首先是一些屏幕:
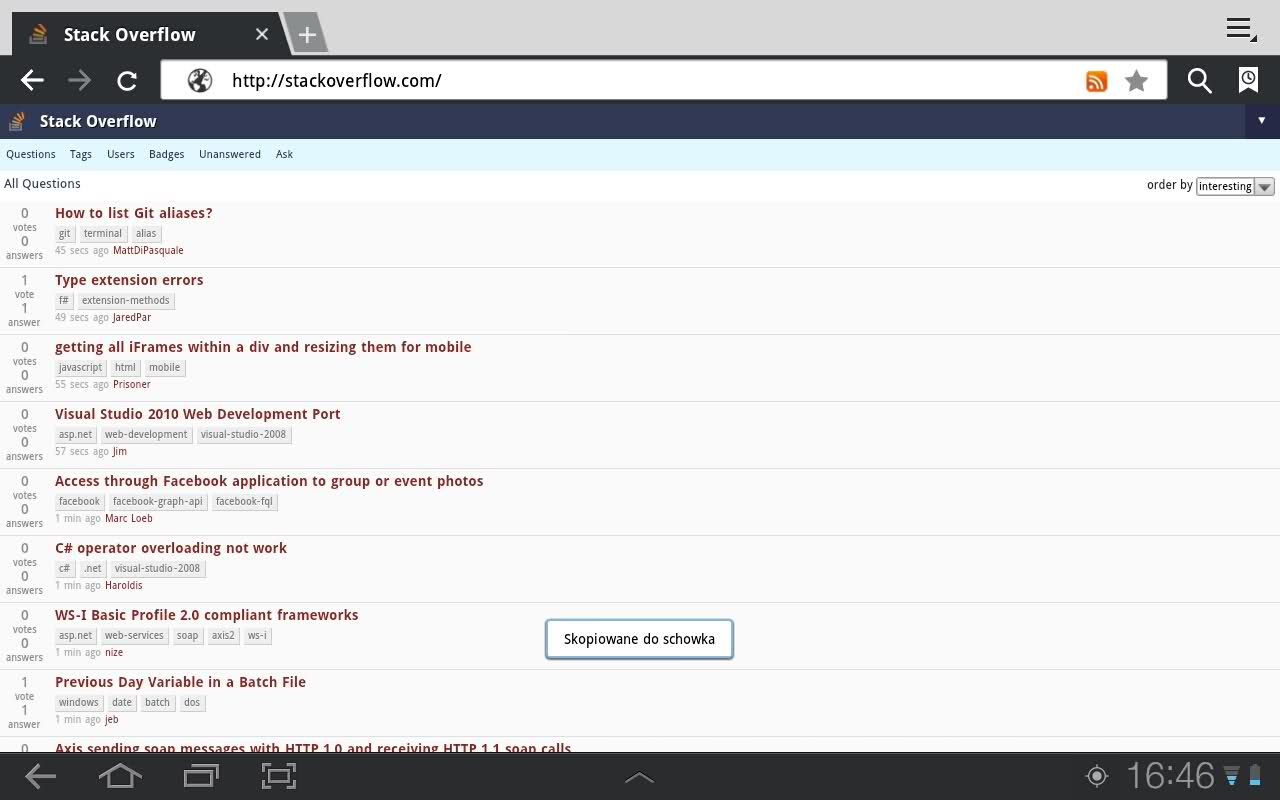
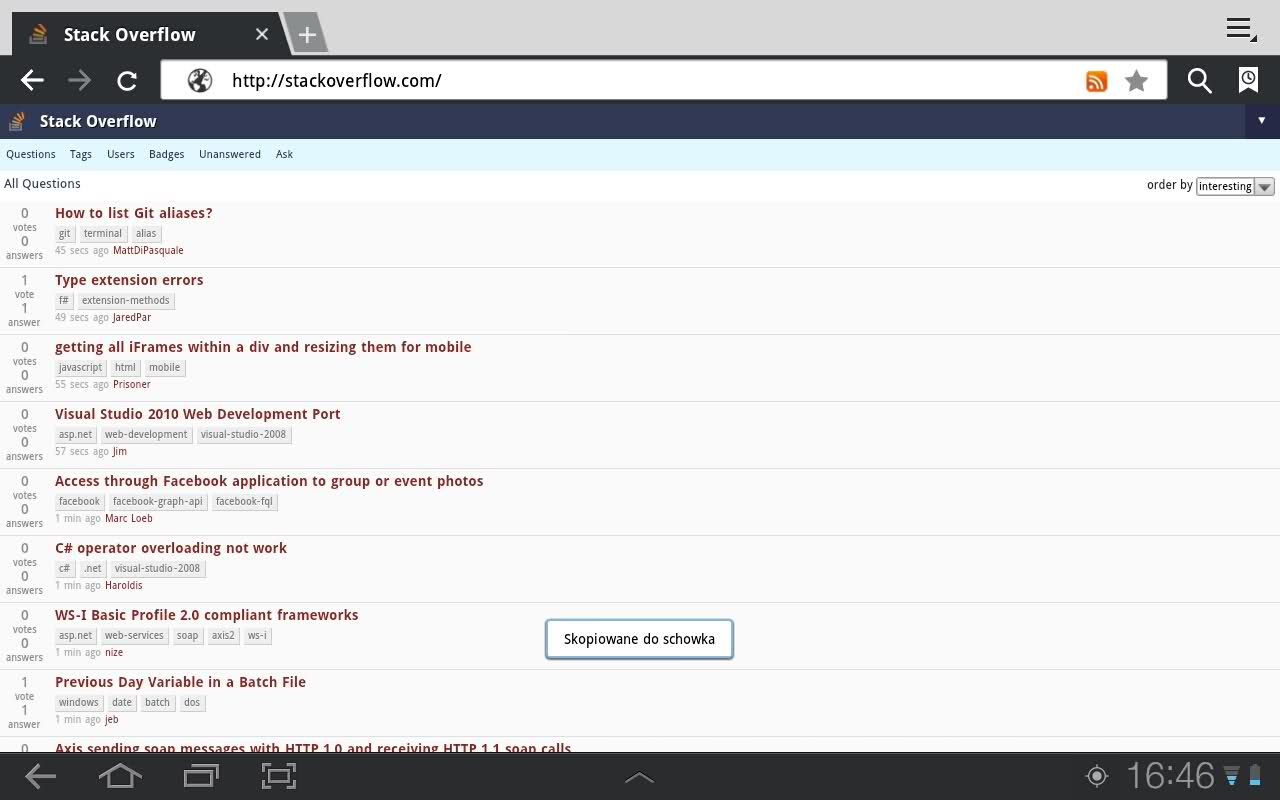
默认: 
效果不错: 
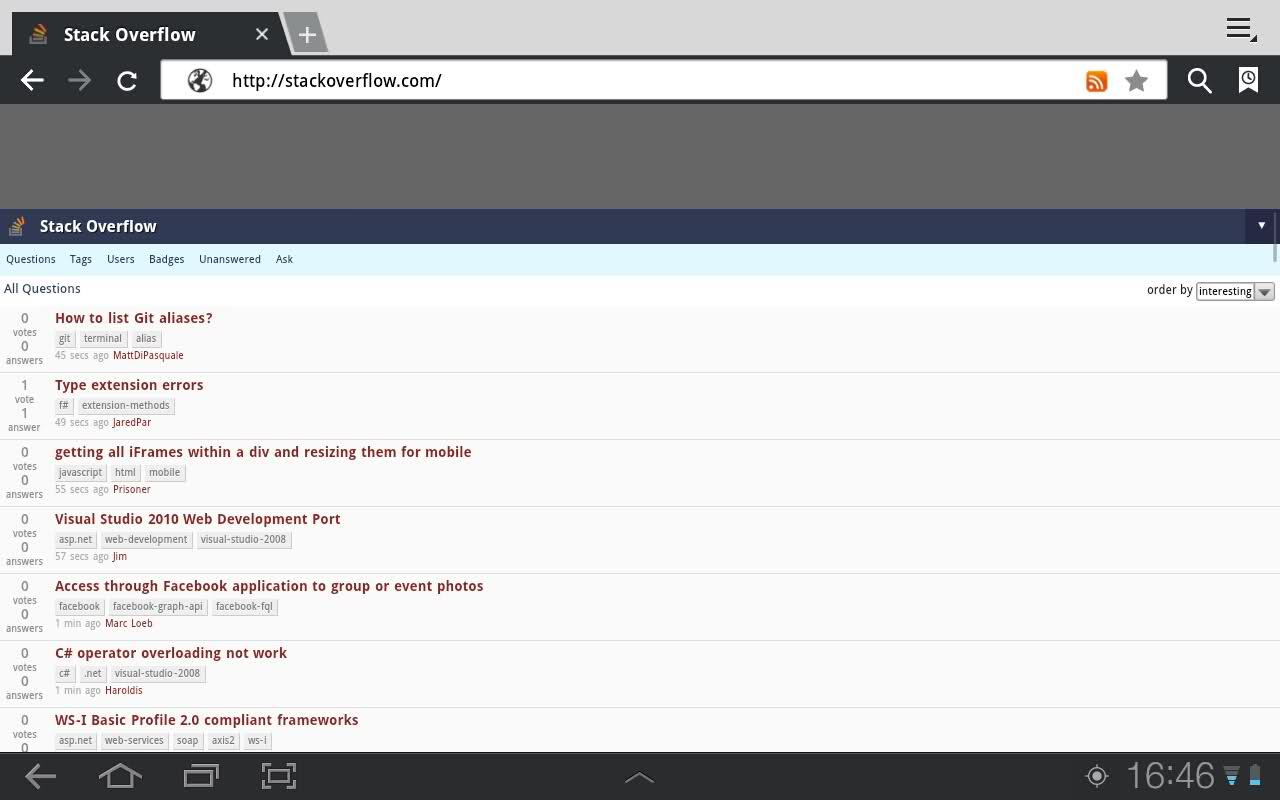
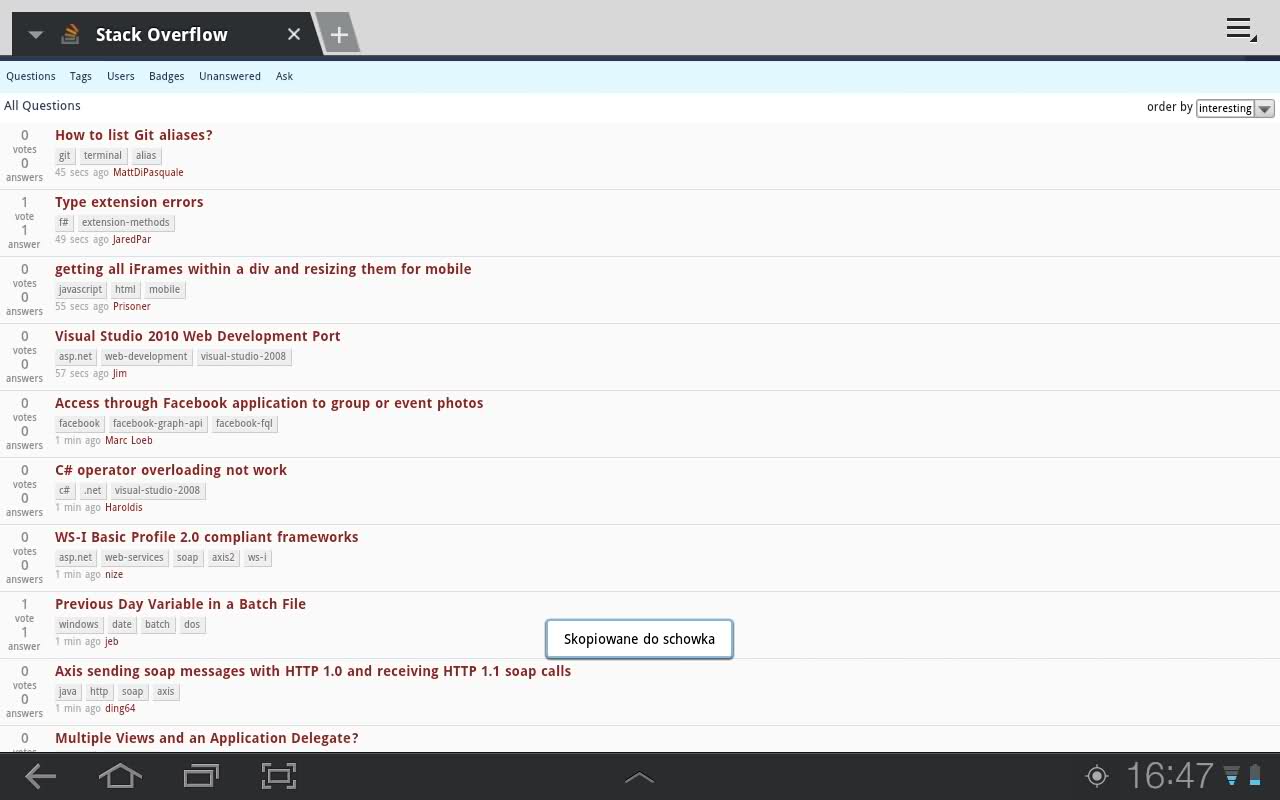
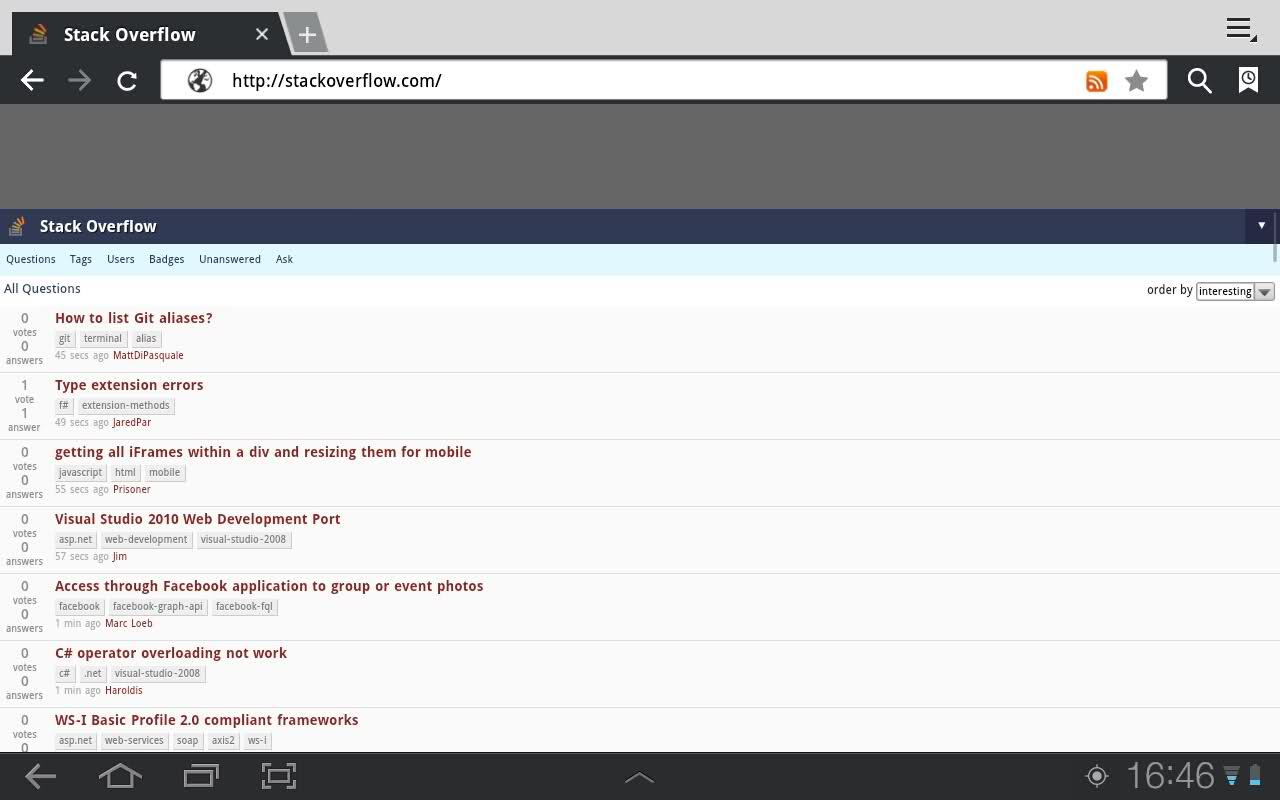
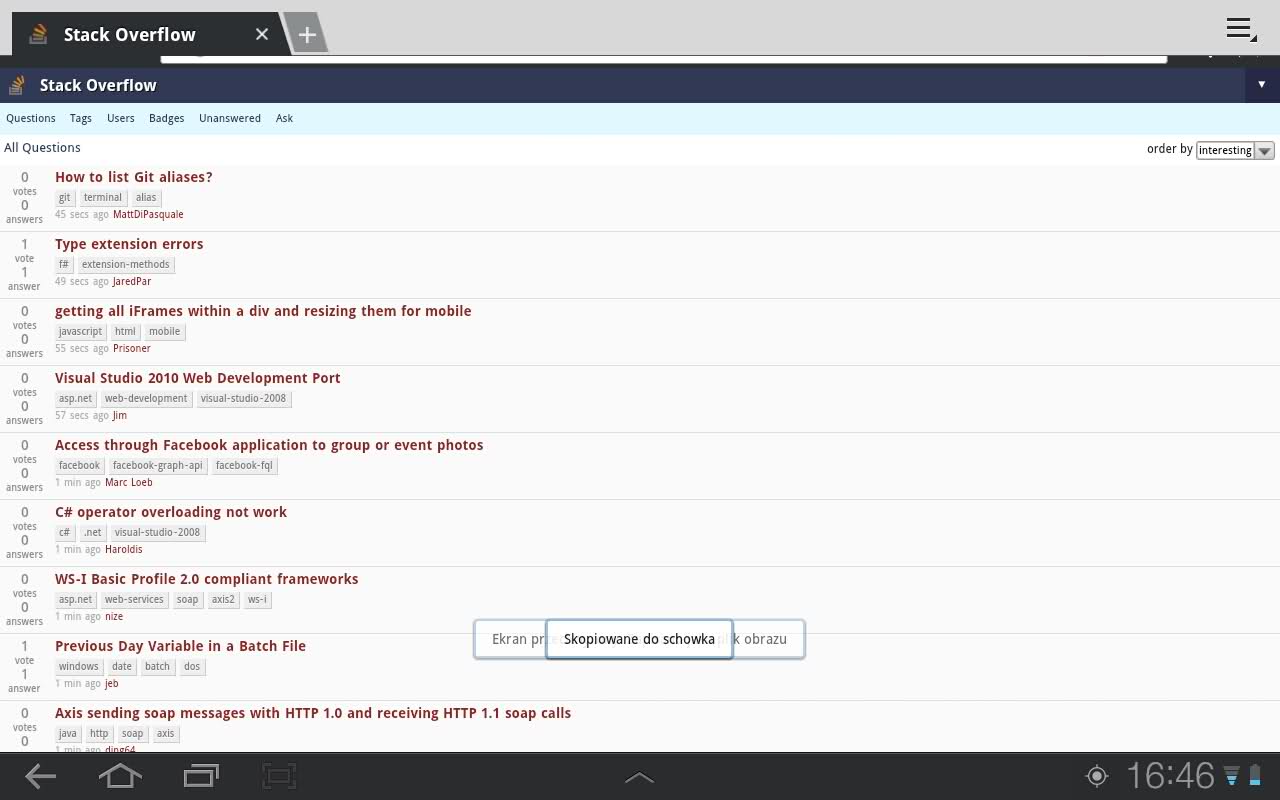
很酷的隐藏: 
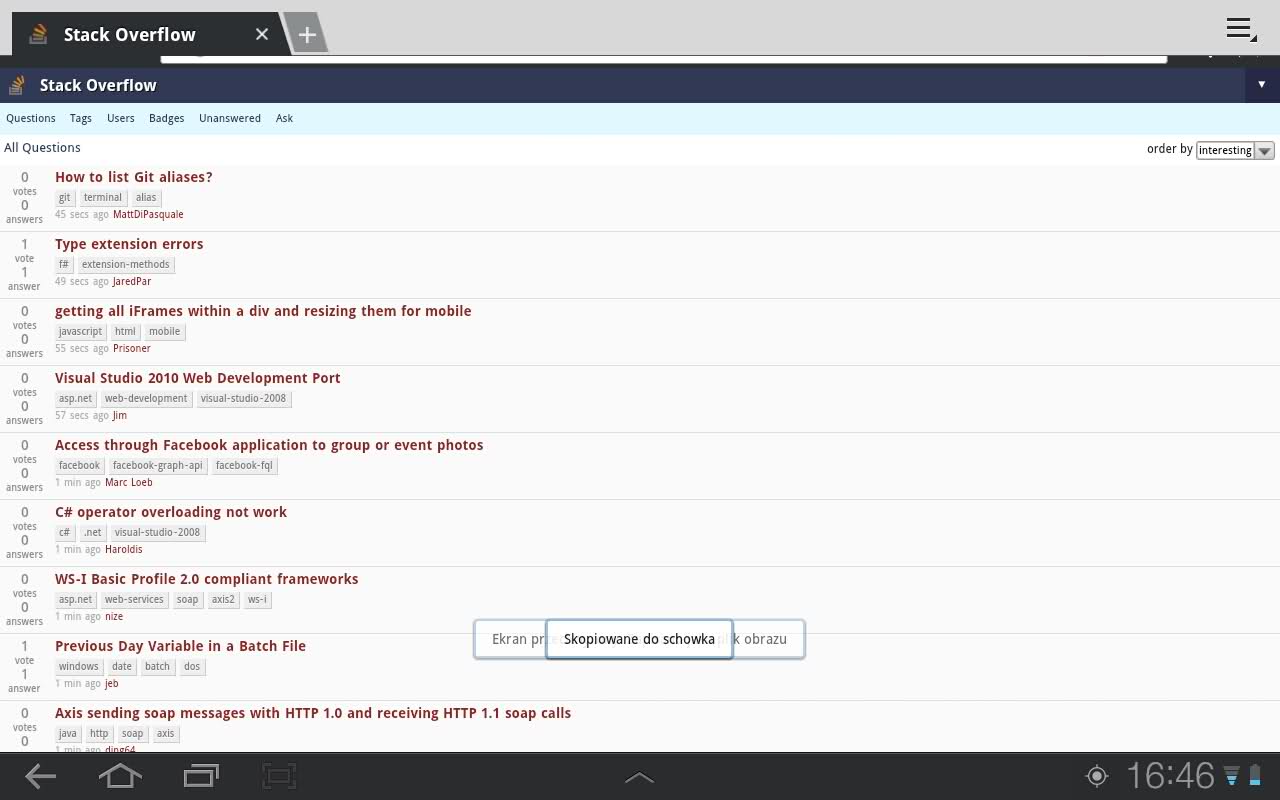
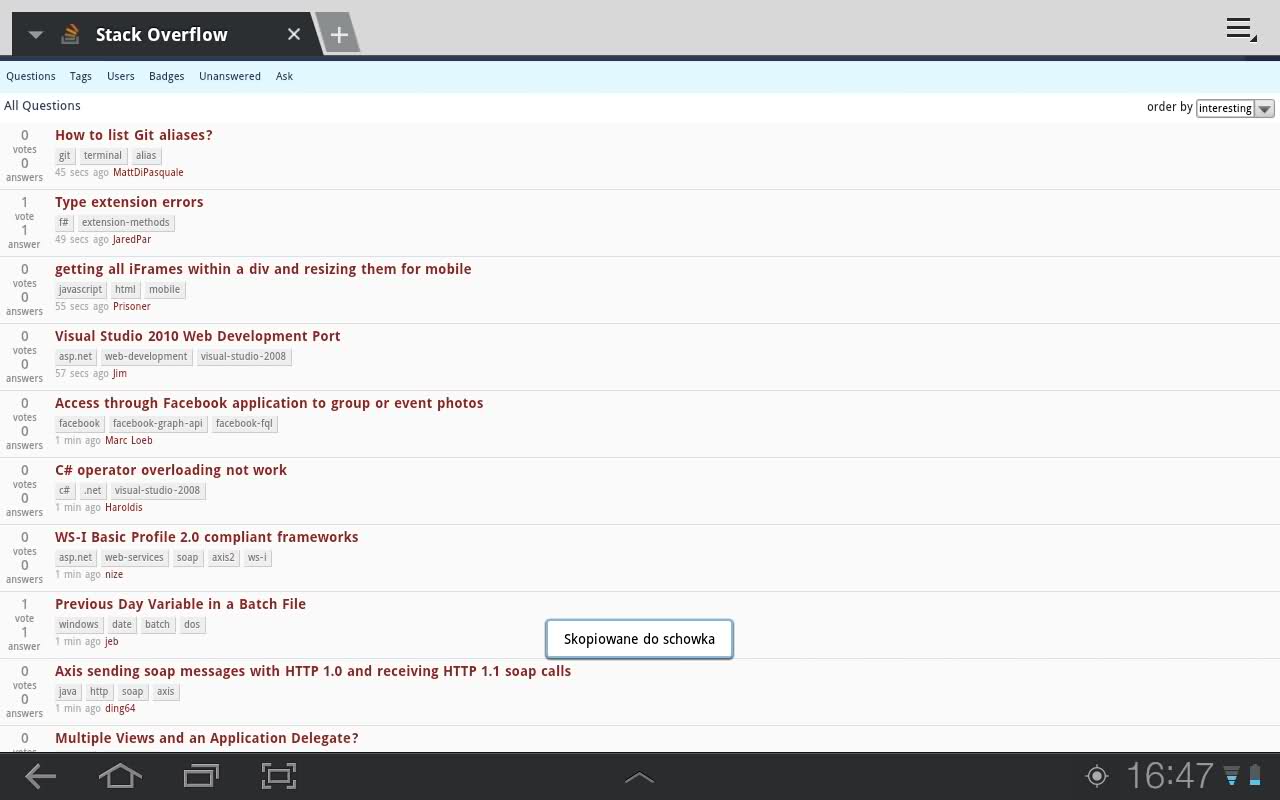
检测隐藏: 
问题是如何进行这种很酷的隐藏?正如您所看到的,当 WebView (?) 向上滚动时,导航栏消失。我不知道他们是怎么做到的......有什么想法吗?
他们如何检测应该隐藏滚动条?当它隐藏时,选项卡上会出现很酷的箭头。
First some screens:
Default:
Nice effect:
Cool hiding:
Detecting hidden:
The question is how to do this cool hiding? As you see, the navigation bar disappears as the WebView (?) is scrolling up. I don't have a clue how they did do that... Any ideas?
And how do they detect that the scrollbar should be hidden? When it's hidden cool arrow appears on tab.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论