jQuery UI sortable 的序列化方法排除一项
我正在使用 jQuery UI sortable 作为页面上的元素列表,每次更改其顺序时我都希望将其顺序保存在数据库中。
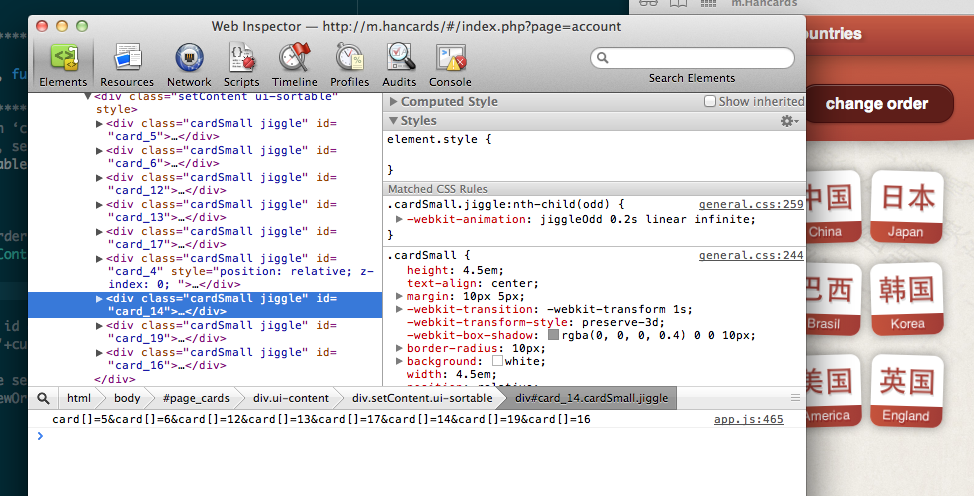
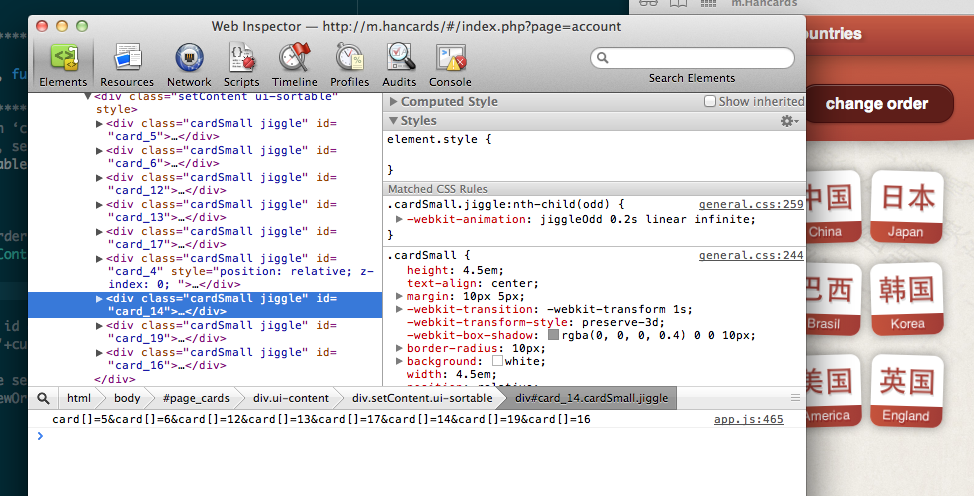
但是,我遇到了一个奇怪的错误(在我看来就像一个): serialize 和 toArray 方法总是从生成的序列化字符串(或数组)中排除一项)。这始终是当前正在拖动的项目。这意味着订单实际上从未被正确跟踪。
这是我的 javascript 的示例:
$('.setContent').sortable({change:
function(event, ui) {
// Serialise the new order
var newOrder = $('.setContent').sortable('serialize');
// Add the current set id and the action name
newOrder += '&setId='+currentSet+'&action=usrStuff:changeCardsOrder';
// Send the data to the server
$.post('ajax.php', newOrder);
}
});
和 HTML:
<div class="setContent>
<div class="cardSmall" id="card_5">
<div class="hanzi">俄国</div>
<div class="meaning">Russia</div>
</div>
<div class="cardSmall" id="card_4">
<div class="hanzi">韩国</div>
<div class="meaning">Korea</div>
</div>
<div class="cardSmall" id="card_6">
<div class="hanzi">中国</div>
<div class="meaning">China</div>
</div>
<div class="cardSmall" id="card_12">
<div class="hanzi">日本</div>
<div class="meaning">Japan</div>
</div>
<div class="cardSmall" id="card_13">
<div class="hanzi">德国</div>
<div class="meaning">Germany</div>
</div>
<div class="cardSmall" id="card_17">
<div class="hanzi">巴西</div>
<div class="meaning">Brasil</div>
</div>
<div class="cardSmall" id="card_14">
<div class="hanzi">法国</div>
<div class="meaning">France</div>
</div>
<div class="cardSmall" id="card_19">
<div class="hanzi">美国</div>
<div class="meaning">America</div>
</div>
<div class="cardSmall" id="card_16">
<div class="hanzi">英国</div>
<div class="meaning">England</div>
</div>
</div>
因此,在本例中,列表中有九个项目。但是 sortable 方法只会返回八个左右的信息。

那么如何解决这个问题呢?
I am using jQuery UI sortable for a list of elements on a page whose order I want to save in the database every time it’s changed.
However, I’m experiencing a weird bug (it seems to me like one): both the serialize and toArray methods always exclude one item from the produced serialised string (or array). That always is the item being currently dragged. Which means the order is never actually tracked properly.
Here’s an example of my javascript:
$('.setContent').sortable({change:
function(event, ui) {
// Serialise the new order
var newOrder = $('.setContent').sortable('serialize');
// Add the current set id and the action name
newOrder += '&setId='+currentSet+'&action=usrStuff:changeCardsOrder';
// Send the data to the server
$.post('ajax.php', newOrder);
}
});
And the HTML:
<div class="setContent>
<div class="cardSmall" id="card_5">
<div class="hanzi">俄国</div>
<div class="meaning">Russia</div>
</div>
<div class="cardSmall" id="card_4">
<div class="hanzi">韩国</div>
<div class="meaning">Korea</div>
</div>
<div class="cardSmall" id="card_6">
<div class="hanzi">中国</div>
<div class="meaning">China</div>
</div>
<div class="cardSmall" id="card_12">
<div class="hanzi">日本</div>
<div class="meaning">Japan</div>
</div>
<div class="cardSmall" id="card_13">
<div class="hanzi">德国</div>
<div class="meaning">Germany</div>
</div>
<div class="cardSmall" id="card_17">
<div class="hanzi">巴西</div>
<div class="meaning">Brasil</div>
</div>
<div class="cardSmall" id="card_14">
<div class="hanzi">法国</div>
<div class="meaning">France</div>
</div>
<div class="cardSmall" id="card_19">
<div class="hanzi">美国</div>
<div class="meaning">America</div>
</div>
<div class="cardSmall" id="card_16">
<div class="hanzi">英国</div>
<div class="meaning">England</div>
</div>
</div>
So, in this case, there are nine items in the list. But the sortable method will only return information about eight.

So how do I fix this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可能需要
update事件,而不是change事件。只要 DOM 中项目的顺序发生变化,即使用户没有放开他们正在移动的项目,
change也会在排序期间触发。update在用户更改可排序元素的顺序后触发。You probably want the
updateevent, not thechangeevent.changefires during sorting whenever the ordering of the items in the DOM changes, even if the user hasn't let go of the item they're moving.updatefires after the user has changed the order of the sortable elements.