覆盖 CSS 属性,行高问题
我为 www.phpbb.pl 做了一个布局,我想为 phpBB3 样式应用相同的布局。
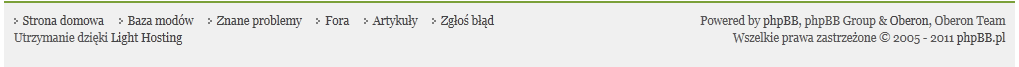
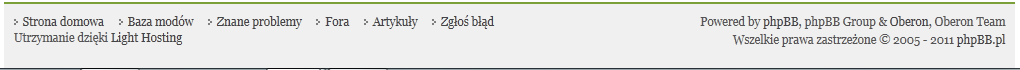
我几乎做到了,但页脚有一个不同。我认为这与行高和覆盖 phpBB3 样式的 CSS 属性有关。我尝试重置属性,但没有帮助。我不知道如何解决它。
对于 css 和 html,请查看 www.phpbb.pl 和 www.phpbb.pl/forum/ 源代码。
I made a layout for www.phpbb.pl and I want to apply the same layout for phpBB3 style.
I did that almost, but there is a difference in the footer. I think it's related with line-height and overwriting CSS properties from phpBB3 style. I tried to reset properties, but it doesn't help.I don't know how to go around it.
For css and html please look at www.phpbb.pl and www.phpbb.pl/forum/ source code.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!



发布评论
评论(1)
需要
Style.php 第 3975 行 (源文件中可能不同)
Needs to be
Style.php line 3975 (may not be the same in the source file)