SVG 中的模糊边界 (Raphael.js)
我正在开发一种基于网络的编辑器,可以在其中拖动元素并调整元素大小。我遇到了有关显示 1px 边框和元素的问题:我得到了一条模糊的线,而不是逐像素显示(例如 1px 实线)。
我发现如果我使用末尾带有 0.5 的坐标(例如 10.5、124.5)和整数大小,则一切都是像素完美的。
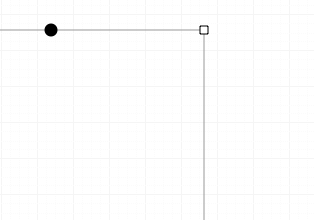
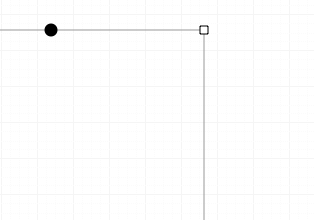
这是示例。我更改坐标之前的元素: 
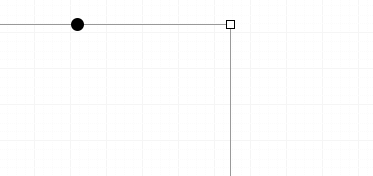
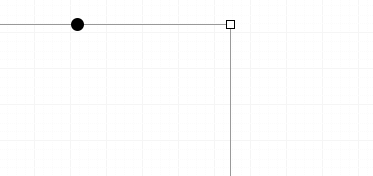
之后(每个末尾带有“.5”且为整数大小) : 
问题是如何强制 Raphael.js 以锐利方式显示所有内容?
I'm working on a web based editor where one can drag and resize elements. I've faces a problem regarding displaying 1px borders and elements: instead of pixel-to-pixel displaying (e.g. 1px solid line) I got a blurring line.
I've found that if I use coords with .5 at the end (e.g. 10.5, 124.5) and integer sizes, everything is pixel perfect.
Here is the examples. The element before I've changed its coords:
And after (with ".5" at the end of each and integer size):
The question is how can I force Raphael.js to display everything in sharp?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我不知道如何在 Raphael 中执行此操作,但是一点点 CSS 可以帮助您:
基本上它会关闭线条的抗锯齿功能,并且非水平或垂直的线条可能看起来不太漂亮。
但也许你最好坚持将 .5 添加到线条的坐标中,因为浏览器会按照它们的指示执行操作:线条位于精确的坐标上,并且描边绘制在线条的两侧,此处半像素,半像素那里。
I'm not sure how to do this in Raphael, but a tiny bit of CSS could help you:
Basically it turns off antialiasing for the lines, and the lines that are not horizontal or vertical may not look very pretty.
But probably you'd better stick to adding .5 to the lines' coordinates, because browsers do what they are told to: the line is on exact coordinates and the stroke is painted on both sides of the line, half pixel here and half pixel there.
此链接将带您指出整数坐标出了什么问题以及为什么 +0.5 是固定边缘模糊(带有漂亮的图片!!):
你可以避免 +0.5 by:
SVG_Area.setAttribute("viewBox", "0.5 0.5 " + width + " " + height);或 bywrapper:
function fiXY(x) { return parseInt(x) + 0.5; } var rect = document.createElementNS(SVGobj.svgNS, "rect"); rect.setAttribute("x", fiXY(x)); rect.setAttribute("y", fiXY(y));或 by:
SVG_Area.setAttribute("shape-rendering", "crispEdges");这对 SVG 图像中的所有形状都有影响......
This links take you point what's going wrong with integer coordinates and why +0.5 was fixed edge blurring (with nice pictures!!):
You can avoid +0.5 by:
SVG_Area.setAttribute("viewBox", "0.5 0.5 " + width + " " + height);or by wrapper:
function fiXY(x) { return parseInt(x) + 0.5; } var rect = document.createElementNS(SVGobj.svgNS, "rect"); rect.setAttribute("x", fiXY(x)); rect.setAttribute("y", fiXY(y));or by:
SVG_Area.setAttribute("shape-rendering", "crispEdges");which effect on all shapes in you SVG image....
根据 @gavenkoa 的回答,您可以使用 Raphael 执行此操作:
请注意
Raphael.svg检查,因为您不应该不应用 0.5px 偏移至IE <=8(其中使用VML)。Based on @gavenkoa's answer, you can do this with Raphael:
Please note the
Raphael.svgcheck as you should not apply the 0.5px shift to IE <=8 (where VML is used).