android XML滚动视图和线性布局问题
我有以下代码:
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:src="@drawable/ducks_r2_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView android:src="@drawable/ducks_r3_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r4_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r5_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r6_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
</LinearLayout>
</ScrollView>
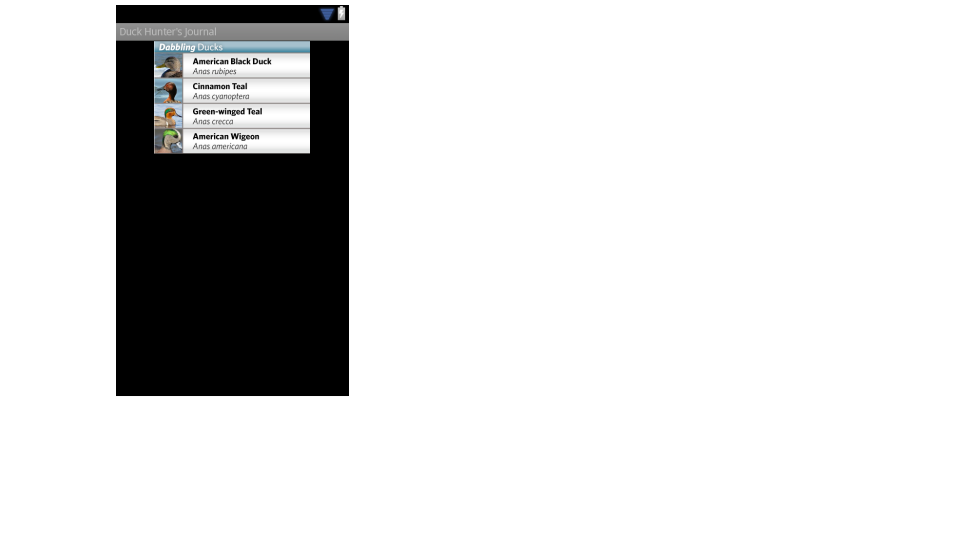
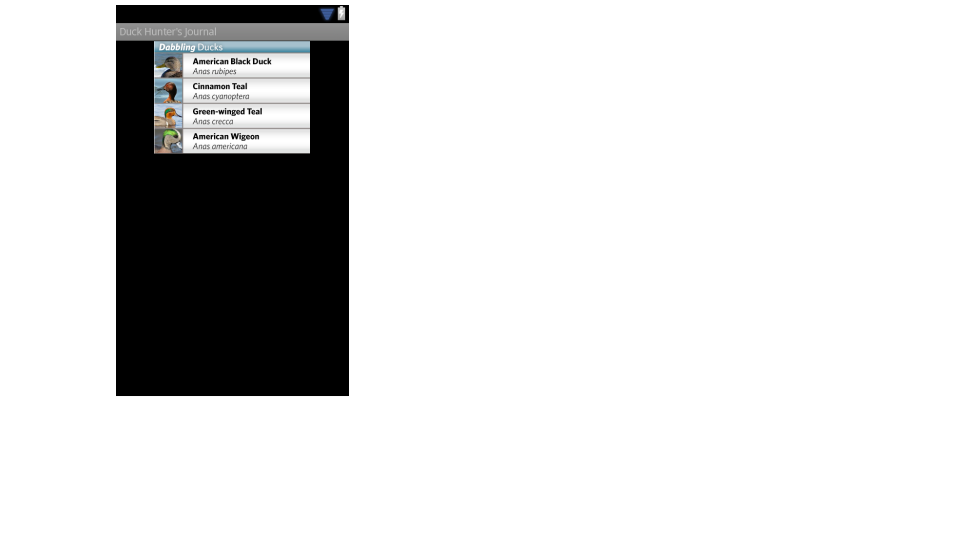
我到处都使用了layout_width =“fill_parent”。但这是它在模拟器上显示的屏幕截图。
我不想要图像两侧的空间。
为什么会出现这样的情况呢?我该如何纠正?
谢谢
I have the following code:
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:src="@drawable/ducks_r2_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView android:src="@drawable/ducks_r3_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r4_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r5_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
<ImageView android:src="@drawable/ducks_r6_c1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"/>
</LinearLayout>
</ScrollView>
I have used layout_width="fill_parent" everywhere. But this is the screenshot of how it shows up on the emulator.
I dont want the space on either side of the images.
Why is it showing up like this? How can I rectify it?
Thank you
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我猜这是因为图像没有拉伸而发生的。
您可以尝试让图像自行拉伸:
或将其用作背景。
请检查此线程:
android:在imageview中拉伸图像以适合屏幕
I guess this is happening because the image is not streching.
You may try to ask the image to strech itself:
or use it as background.
please check this thread:
android: stretch image in imageview to fit screen
ScrollView 只会膨胀到其中包含的项目数。
您应该能够通过使用 LinearLayout (或其他更可预测的布局)作为 ScrollView 的父级来解决此问题,并使用
android:layout_height="match_parent"并将 ScrollView 设置为android:layout_height ="wrap_content"和两者的layout_width 相同。A ScrollView will only inflate to as many items are in it.
You should be able to solve this by using a LinearLayout (or another more predictable layout) as the parent for your ScrollView with
android:layout_height="match_parent"and setting the ScrollView toandroid:layout_height="wrap_content"and the same for layout_width on both.