为什么 IE 和 Firefox 之间的“空白”不一致?
我有 11-12.SL.1 Some long text 其中 text 应用了以下样式:
clear: left;
display: inline;
white-space: nowrap;
word-wrap: normal;
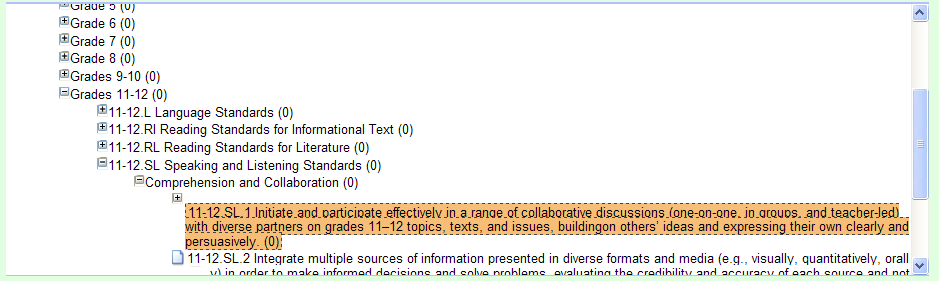
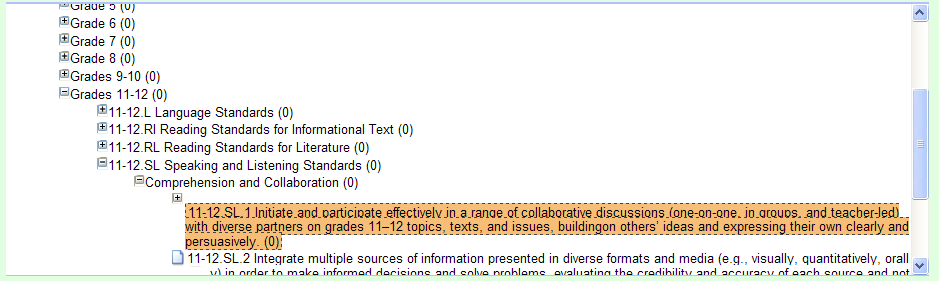
但是 IE ,不考虑 white-space 参数。 
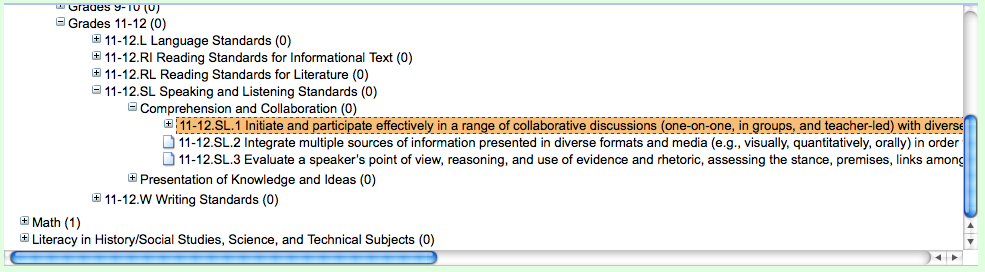
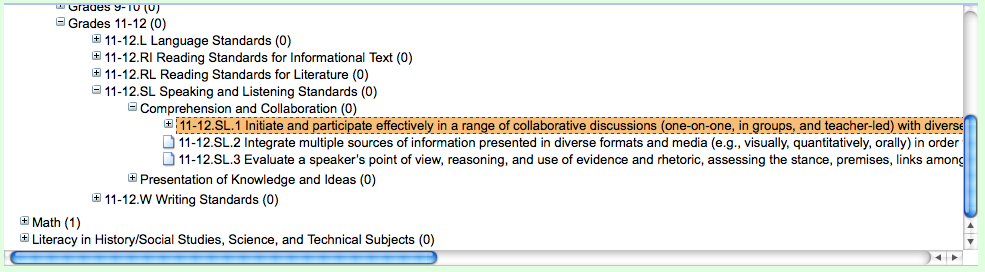
与 Firefox 相比,Firefox 正确地尊重了它。 
如何让 IE 尊重它?
I have <span class="text">11-12.SL.1 Some long text</span> where text has the following styles applied:
clear: left;
display: inline;
white-space: nowrap;
word-wrap: normal;
IE however, doesn't respect the white-space parameter.
vs Firefox, which respects it properly.
How can I get IE to respect it?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
结果我需要将
空白传播给父母=)Turns out I needed to propagate the
white-spaceup to the parents =)