Android:自定义微调器尺寸问题
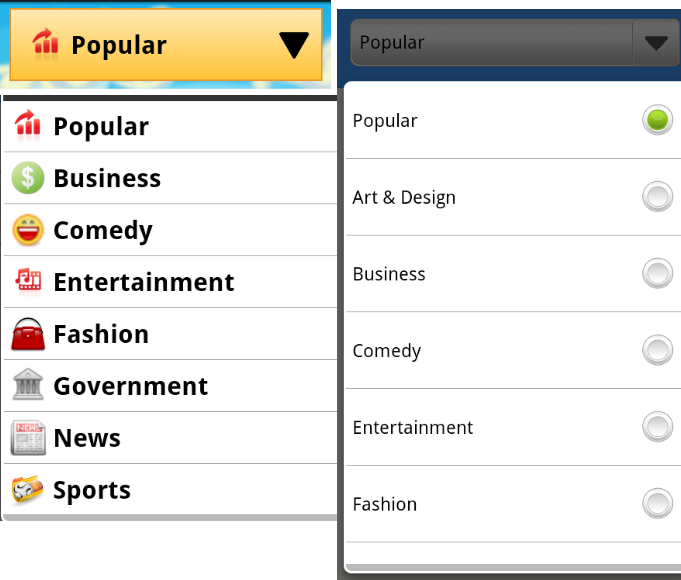
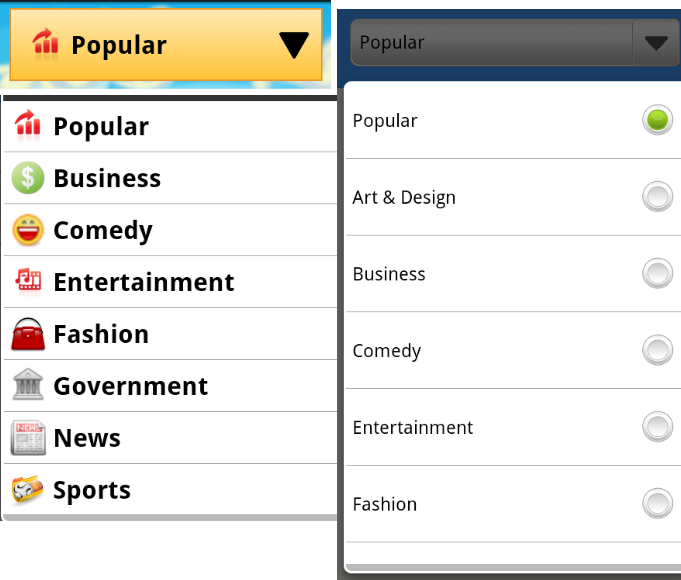
我制作了一个自定义旋转器,但尺寸不完全是我想要的。旋转器变得太大,无法获得我需要的列表中的间距。我希望能够独立于微调器按钮的大小来调整微调器行的大小。我希望旋转器很薄,然后我希望各部分的行间距足够大。 (参见底部的图片):
目前微调器行的 xml 是这样的:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:padding="5dip">
<ImageView android:layout_width="32sp" android:src="@drawable/icon"
android:id="@+id/spinnerimage" android:layout_height="32sp" />
<TextView android:textSize="22sp" android:textStyle="bold" android:textColor="#000"
android:layout_width="fill_parent" android:id="@+id/category"
android:layout_height="fill_parent" android:paddingLeft="5sp" />
</TableRow>
</TableLayout>
我想使用相对布局,但表格布局给了我更好的间距。如果我尝试调整高度,它会切断行中的文本和图标。我的 main.xml 中的微调器是:
<Spinner android:id="@+id/catspinner"
android:layout_marginLeft="25dip" android:layout_marginRight="25dip"
android:layout_width="fill_parent" android:layout_centerHorizontal="true"
android:layout_height="wrap_content" android:prompt="@string/prompt"
android:background="@drawable/yellow_btn"
android:layout_centerVertical="true" android:drawSelectorOnTop="true" />

我希望微调器的尺寸相同作为标准的 Android 微调器(右侧)。我的目前是反向的,微调器太大,行间距太小。
有什么想法吗?
I've made a custom spinner but the sizing isn't exactly what I want it to be. The spinner become far to large to get the spacing in the list that I need. I want to be able to size the rows of the spinner independently of the size of the spinner button. I want the spinner to be thin and then I want the section rows to be spaced generously. (See image at the bottom):
Currently the xml for the rows of the spinner is this:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:padding="5dip">
<ImageView android:layout_width="32sp" android:src="@drawable/icon"
android:id="@+id/spinnerimage" android:layout_height="32sp" />
<TextView android:textSize="22sp" android:textStyle="bold" android:textColor="#000"
android:layout_width="fill_parent" android:id="@+id/category"
android:layout_height="fill_parent" android:paddingLeft="5sp" />
</TableRow>
</TableLayout>
I wanted to use a relative layout but the table layout gave me slightly better spacing. If I try to make the height it will cut off the text and icons in the rows. The spinner in my main.xml is:
<Spinner android:id="@+id/catspinner"
android:layout_marginLeft="25dip" android:layout_marginRight="25dip"
android:layout_width="fill_parent" android:layout_centerHorizontal="true"
android:layout_height="wrap_content" android:prompt="@string/prompt"
android:background="@drawable/yellow_btn"
android:layout_centerVertical="true" android:drawSelectorOnTop="true" />

I would like to have the spinner the sizing to be the same as the standard android spinner (on right.) Mine is currently reversed the spinner is to big and the rows spacing is too small.
Any ideas??
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
设置适配器时说
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);这应该有效...
while setting adapter say
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);this should work...
也许这已经很晚了,但无论如何我都会分享这个,因为我遇到了类似的问题。
您需要对微调器本身使用视图“simple_spinner_item”,对下拉列表使用“simple_spinner_dropdown_item”。
这是一个代码片段:
希望有帮助。
Maybe this is quite late but I'll share this anyway because I came across a similar problem.
You need to use the Views "simple_spinner_item" for the Spinner itself and "simple_spinner_dropdown_item" for the dropdown.
Here's a code snippet:
Hope that helps.