HTML5 Canvas 饼图
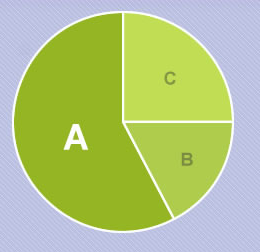
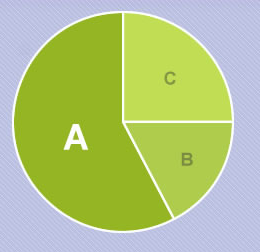
我正在尝试创建一个简单的饼图,如下图所示:

该图表将显示用户可以选择 a、b 或 c 的测验结果。共有 10 个问题,每个问题用户只能选择一个选项。
我想要做的是通过传入 a、b 或 c 的值来显示饼图,其中每个部分的百分比为 100%。
到目前为止我有以下内容:
var greenOne = "#95B524";
var greenTwo = "#AFCC4C";
var greenThree = "#C1DD54";
function CreatePieChart() {
var chart = document.getElementById('piechart');
var canvas = chart.getContext('2d');
canvas.clearRect(0, 0, chart.width, chart.height);
var total = 100;
var a = 3;
var b = 4;
var c = 3;
for (var i = 0; i < 3; i++) {
canvas.fillStyle = "#95B524";
canvas.beginPath();
canvas.strokeStyle = "#fff";
canvas.lineWidth = 3;
canvas.arc(100, 100, 100, 0, Math.PI * 2, true);
canvas.closePath();
canvas.stroke();
canvas.fill();
}
}
CreatePieChart();<canvas id="piechart" width="200" height="200"></canvas>颜色取决于段的大小,因此绿色的一种用于最大的,绿色的三种用于最小的。
I'm attempting to create a simple pie chart like shown in the graphic below:

The chart will show the results for a quiz where a user can choose either a, b or c. They're 10 questions and the user can only choose one option per question.
What I want to do is show the pie chart with each segment being a percentage of 100% by passing in the values for either a,b, or c.
I have the following so far:
var greenOne = "#95B524";
var greenTwo = "#AFCC4C";
var greenThree = "#C1DD54";
function CreatePieChart() {
var chart = document.getElementById('piechart');
var canvas = chart.getContext('2d');
canvas.clearRect(0, 0, chart.width, chart.height);
var total = 100;
var a = 3;
var b = 4;
var c = 3;
for (var i = 0; i < 3; i++) {
canvas.fillStyle = "#95B524";
canvas.beginPath();
canvas.strokeStyle = "#fff";
canvas.lineWidth = 3;
canvas.arc(100, 100, 100, 0, Math.PI * 2, true);
canvas.closePath();
canvas.stroke();
canvas.fill();
}
}
CreatePieChart();<canvas id="piechart" width="200" height="200"></canvas>The colors are specific to the size of the segment, so green one is used for the largest and green three for the smallest.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
即使在搜索 Google 并三次检查我的弧度值等之后,我仍然遇到了问题,所以我创建了一个 jsFiddle 供人们作为活生生的例子来玩,并将发布下面的代码。 (更新:在 fiddle v2 中,还添加了笔划和标签。)
Even after searching Google and triple-checking my radians values, etc. I was still having trouble with this, so I have created a jsFiddle for people to play with as a live example and will post the code below as well. (Update: in the fiddle v2, stroke and labels are added also.)
我喜欢之前的答案,但我觉得它缺乏代码清晰度,并且没有真正涵盖如何使用标签。
我将这些值移动到数据对象数组中以便于声明。其他值,如百分比,我明确声明为数据对象的属性,或作为单独的变量。我认为这使得它更容易阅读。
如果您感兴趣的话,重构还可以更轻松地将值绑定到输入框。
要了解我的意思并使用这些值,请查看此 CodePen:http://codepen.io/zfrisch/pen/pRbZeb
I like the previous answer, but I felt it was lacking in code clarity and it didn't really cover how to utilize labels.
I moved the values into a data object array for easy declaration. Other values, like percentage, I explicitly declared as a property on the data object, or as a separate variable. This, I think, makes it easier to read.
The refactoring also made it easier to tie the values to input boxes if that's something you're interested in.
To see what I mean and play with the values check out this CodePen: http://codepen.io/zfrisch/pen/pRbZeb
这是一个不使用外部库、使用 html5 canvas 的饼图:
查看代码
但是最好使用库来绘制图表。在
apex-charts中有一个名为sparkline的选项,它可以帮助您删除多余的东西并绘制最小且干净的图表。这是使用
apex-charts库的干净圆环图。 (使用sparkline选项删除额外的内容):在 codepen 上查看
Here is a pie chart without using external libraries, using html5 canvas :
See the code
But it's better to use libraries for drawing charts. in
apex-chartsthere is an option calledsparkline, which helps you to remove the extra stuffs and draw a minimal and clean chart.Here is a clean donut chart using
apex-chartslibrary. (Extra stuffs are removed withsparklineoption):See it on codepen
我之前也遇到过同样的问题,但后来我解决了这个问题。
我所缺少的是我正在上下文中绘制一个拱门并试图填充它,因此颜色遍布整个圆圈,因为现在上下文仅在从中心到拱门起点的半径线之间绑定限制上下文的拱门。
但是从拱门末端到中心的线没有其他边界,一旦我使用以下命令绘制该线:
我有一个完整的馅饼边界,所以现在如果我在上下文中填充颜色,它将不会得到传播到整个圈子内,但仅限于那个饼。
I had the same problem before but I was able to solve this problem later.
What I was missing was I was drawing an arch in context and was trying to fill it, due to which the color was spreading all across the circle because now the context was bound only between a radius line from center to the starting point of arch and the arch to bound the context.
But there was no other boundary the line from the end of arch to the center, as soon as I draw that line using the following:
I have a complete boundary of a pie, so now if I fill the color in context it will not get spread inside the whole circle but will be limited to that pie.