从自动完成中选择项目后如何填充 Ext.js 4 网格面板单元格?
我有点不确定如何执行以下操作:
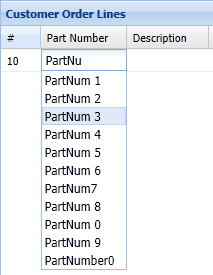
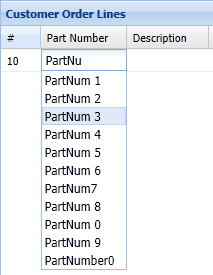
我有一个网格面板,在其中一个字段上,我有一个自动完成功能,并且我的应用程序的这一部分工作正常。

我想做的是这样的: 从自动完成列表中选择一个项目后,我想填充与该项目关联的“描述”数据,并将其填充到适当的单元格中。
例如,“PartNum 3”返回的数据是:
{"PartNum":"PartNum 3","Description":"Description partnum 3"}
选择后,我希望在网格面板的“描述”单元格中更新“描述partnum 3”。
现在,我有点困惑的是最好的方法是什么。第一种方法似乎是“DOM”模型,如此处所述 如何读取和设置 ExtJS 网格中特定单元格的值?。另一种方法似乎更多是“存储”解决方案,例如 更新或重新加载存储ExtJs ComboBox
所以我的问题是我应该使用哪种方法以及为什么?特别是,我想知道在后端执行添加操作时最好的方法是什么。
一些适用于 Gridpanel 和自动完成的“Store”方法的代码也将非常受欢迎。
就当前代码而言,这是我的模型:
Ext.define('CustomerOrderLineGrid.model.COLInventoryPart', {
extend: 'Ext.data.Model'
, fields: ['Id', 'PartNum', 'Description']
, proxy: {
type: 'ajax'
, api: {
read: '../InventoryPart/InventoryPartListAutoComplete'
}
// , url: 'someUrl'
, extraParams:
{
total: 50000
}
, reader: {
type: 'json'
, root: 'InventoryParts'
, successProperty: 'success'
, totalProperty: 'total'
}
, simpleSortMode: true
}
});
商店是:
Ext.define('CustomerOrderLineGrid.store.COLInventoryParts', {
extend: 'Ext.data.Store',
model: 'CustomerOrderLineGrid.model.COLInventoryPart',
autoLoad: false
, pageSize: 200
, remoteSort: true
, remoteFilter: true
, buffered: true
, sorters: [{
property: 'PartNum'
, direction: 'ASC'
}]
});
部分视图是:
, editor: {
xtype: 'combo'
, store: 'COLInventoryParts'
, displayField: 'PartNum'
, typeAhead: true
, width: 320
, hideTrigger: true
, minChars: 2
, listeners:
{
select: function (f, r, i) {
// CODE TO INSERT TO POPULATE DESCRIPTION FIELD
}
}
}
I am a bit uncertain about how to do the following:
I've got a grid panel and on one of the fields, I've got an autocomplete and this part of my application is working fine.

What I would like to do is this:
Upon selecting an item from the autocomplete list, I will like to populate the "Description" data associated with that item and populate it in the appropriate cell.
For instance , the data returned for "PartNum 3" is:
{"PartNum":"PartNum 3","Description":"Description partnum 3"}
Upon selection I'd like "Description partnum 3" to be updated in the "Description" cell of the grid panel.
Now, what I'm a bit confused about is what is the best way to do this. The first way seems to be a "DOM" model as explained here How to read and set a value of a specific cell in an ExtJS Grid?. The other method appears to be more of "Store" solution e.g. Update or Reload Store of ExtJs ComboBox
So my question is which method should I be using and why? In particular, I would like to know what the best way would be when performing an add operation in the backend.
Some code for the "Store" method as it applies to the Gridpanel and autocomplete would be very welcome as well.
As far as the current code is concerned, here is my model:
Ext.define('CustomerOrderLineGrid.model.COLInventoryPart', {
extend: 'Ext.data.Model'
, fields: ['Id', 'PartNum', 'Description']
, proxy: {
type: 'ajax'
, api: {
read: '../InventoryPart/InventoryPartListAutoComplete'
}
// , url: 'someUrl'
, extraParams:
{
total: 50000
}
, reader: {
type: 'json'
, root: 'InventoryParts'
, successProperty: 'success'
, totalProperty: 'total'
}
, simpleSortMode: true
}
});
The store is:
Ext.define('CustomerOrderLineGrid.store.COLInventoryParts', {
extend: 'Ext.data.Store',
model: 'CustomerOrderLineGrid.model.COLInventoryPart',
autoLoad: false
, pageSize: 200
, remoteSort: true
, remoteFilter: true
, buffered: true
, sorters: [{
property: 'PartNum'
, direction: 'ASC'
}]
});
and part of the view is:
, editor: {
xtype: 'combo'
, store: 'COLInventoryParts'
, displayField: 'PartNum'
, typeAhead: true
, width: 320
, hideTrigger: true
, minChars: 2
, listeners:
{
select: function (f, r, i) {
// CODE TO INSERT TO POPULATE DESCRIPTION FIELD
}
}
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
请注意,您提供的链接适用于 extjs 以及您正在使用 extjs4
我认为你最好的选择是监听网格上的编辑事件,如果编辑是在自动完成列上,则在描述一上设置值,这将是这样的:
... 网格的定义 ...
... 代码的其余部分 ...
这假设您可以获得对自动完成功能正在使用的商店的引用,如果您现在没有它,那应该相当容易。
这应该可以帮助您开始。
Note that the links you provided are for extjs and you're using extjs4
I think your best option is to listen for the edit event on the grid and, if the edit was on the autoComplete column then set the value on the description one, that would be something like this:
... definition of you grid ...
... rest of your code ...
This assumes that you can get a reference to the store the autocomplete is using, that should be fairly easy if you don't have it now.
This should get you started.