奇怪的 OpenGL 纹理问题?:
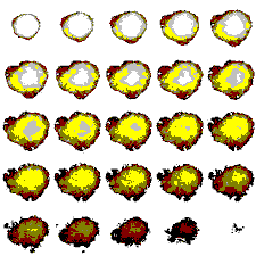
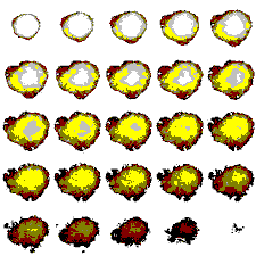
这是我尝试加载的纹理:

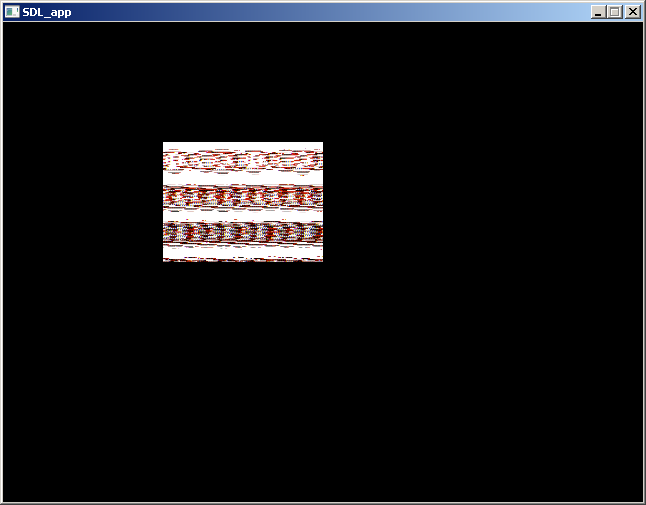
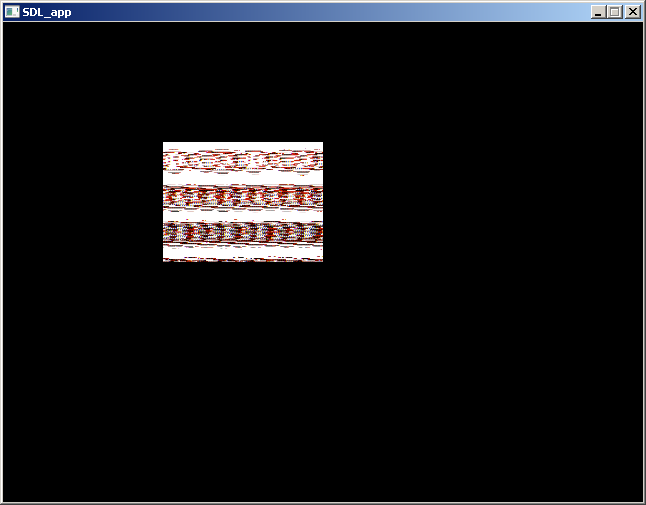
这是我运行代码时看到的内容:

这是我正在使用的代码:
#include "sdl.h"
#include "sdl_opengl.h"
#include <stdio.h>
#include <gl/GL.h>
#include <gl/GLU.h>
Uint32 loadTexture(char* fileName)
{
Uint32 id;
SDL_Surface *img = NULL;
//load into memory using SDL
img = SDL_LoadBMP(fileName);
//generate an id for this texture
glGenTextures(1, &id);
//use this texture
glBindTexture(GL_TEXTURE_2D, id);
//load the texture into video memory via OpenGL
glTexImage2D(
GL_TEXTURE_2D,
0,
GL_RGB,
img->w,
img->h,
0,
GL_RGB,
GL_UNSIGNED_SHORT_5_6_5,
img->pixels
);
//set mip map settings
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
SDL_FreeSurface(img);
return id;
}
Uint32 tex;
void init()
{
glClearColor(0.0, 0.0, 0.0, 1.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0.0, 1.0, 1.0, 0.0, -1.0, 1.0);
glMatrixMode(GL_MODELVIEW);
glEnable(GL_TEXTURE_2D);
tex = loadTexture("fireball.bmp");
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glLoadIdentity();
glBindTexture(GL_TEXTURE_2D, tex);
glBegin(GL_QUADS);
glTexCoord2f(0.0, 0.0);
glVertex3f(0.25, 0.25, 0.0);
glTexCoord2f(1.0, 0.0);
glVertex3f(0.5, 0.25, 0.0);
glTexCoord2f(1.0, 1.0);
glVertex3f(0.5, 0.5, 0.0);
glTexCoord2f(0.0, 1.0);
glVertex3f(0.25, 0.5, 0.0);
glEnd();
}
int main()
{
INT32 isRunning = 1;
SDL_Surface *screen = NULL;
SDL_Event event;
INT32 start;
INT32 FPS = 30;
SDL_Init(SDL_INIT_EVERYTHING);
screen = SDL_SetVideoMode(640, 480, 32, SDL_OPENGL);
init();
while(isRunning)
{
start = SDL_GetTicks();
while(SDL_PollEvent(&event))
{
switch(event.type)
{
case SDL_QUIT: isRunning = 0; break;
}
}
display();
SDL_GL_SwapBuffers();
if(1000 / FPS > SDL_GetTicks() - start)
{
SDL_Delay(1000 / FPS - (SDL_GetTicks() - start));
}
}
SDL_Quit();
return(0);
}
Here is the texture I am attempting to load:

Here is what I am seeing when I run my code:

Here is the code I am using:
#include "sdl.h"
#include "sdl_opengl.h"
#include <stdio.h>
#include <gl/GL.h>
#include <gl/GLU.h>
Uint32 loadTexture(char* fileName)
{
Uint32 id;
SDL_Surface *img = NULL;
//load into memory using SDL
img = SDL_LoadBMP(fileName);
//generate an id for this texture
glGenTextures(1, &id);
//use this texture
glBindTexture(GL_TEXTURE_2D, id);
//load the texture into video memory via OpenGL
glTexImage2D(
GL_TEXTURE_2D,
0,
GL_RGB,
img->w,
img->h,
0,
GL_RGB,
GL_UNSIGNED_SHORT_5_6_5,
img->pixels
);
//set mip map settings
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
SDL_FreeSurface(img);
return id;
}
Uint32 tex;
void init()
{
glClearColor(0.0, 0.0, 0.0, 1.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0.0, 1.0, 1.0, 0.0, -1.0, 1.0);
glMatrixMode(GL_MODELVIEW);
glEnable(GL_TEXTURE_2D);
tex = loadTexture("fireball.bmp");
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glLoadIdentity();
glBindTexture(GL_TEXTURE_2D, tex);
glBegin(GL_QUADS);
glTexCoord2f(0.0, 0.0);
glVertex3f(0.25, 0.25, 0.0);
glTexCoord2f(1.0, 0.0);
glVertex3f(0.5, 0.25, 0.0);
glTexCoord2f(1.0, 1.0);
glVertex3f(0.5, 0.5, 0.0);
glTexCoord2f(0.0, 1.0);
glVertex3f(0.25, 0.5, 0.0);
glEnd();
}
int main()
{
INT32 isRunning = 1;
SDL_Surface *screen = NULL;
SDL_Event event;
INT32 start;
INT32 FPS = 30;
SDL_Init(SDL_INIT_EVERYTHING);
screen = SDL_SetVideoMode(640, 480, 32, SDL_OPENGL);
init();
while(isRunning)
{
start = SDL_GetTicks();
while(SDL_PollEvent(&event))
{
switch(event.type)
{
case SDL_QUIT: isRunning = 0; break;
}
}
display();
SDL_GL_SwapBuffers();
if(1000 / FPS > SDL_GetTicks() - start)
{
SDL_Delay(1000 / FPS - (SDL_GetTicks() - start));
}
}
SDL_Quit();
return(0);
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这实际上是它的格式吗?每 2 个字节是一个 5/6/5 RGB 像素。我不知道Windows BMP文件可以存储5/6/5图像数据,但我从来没有费心编写图像加载代码,所以我不确定。我以为BMP数据只能是8/8/8 BGR格式。
好吧,即使可以是 5/6/5,你确定这张图片是那种格式吗?
另外,什么是行对齐?我没有看到您使用
glPixelStorei设置GL_UNPACK_ALIGNMENT,因此您必须期望每行的大小对齐为 4 个字节。这是真的吗?Is this actually the format it is in? Each 2 bytes is a 5/6/5 RGB pixel. I wasn't aware that Windows BMP files could store 5/6/5 image data, but I never bothered to write image loading code, so I don't know for certain. I thought BMP data could only be in 8/8/8 BGR format.
Well, even if it can be 5/6/5, are you sure that this image is in that format?
Also, what is the row alignment? I don't see you setting
GL_UNPACK_ALIGNMENTusingglPixelStorei, so you must expect each row to be aligned to 4 bytes in size. Is this true?