ASP.NET - 文本对齐
我遇到了对齐问题:

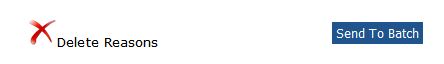
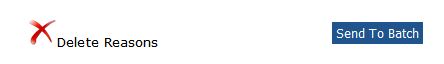
我需要的是“删除原因”文本垂直对齐,以红色“X”为中心。我尝试使用带有 CSS 和 style="verticalalign: middle;" 的 div 标签但它迫使“删除原因”位于“X”下方。
如何使文本垂直居中?非常感谢任何帮助!
PS - 这是代码:
<tr>
<td class="style7" valign="middle">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ImageButton ID="ibClearReasons" runat="server" Height="30px" Width="30px" ImageUrl="~/Images/DeleteRed.png" AlternateText="Delete" />Delete Reasons
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td class="style6">
<asp:LinkButton ID="SendToBatch" runat="server" BackColor="#20548E" BorderColor="#20548E" BorderStyle="Solid" Font-Names="Tahoma" Font-Size="Small" Font-Underline="False"
ForeColor="White" Height="16px" Width="85px" EnableViewState="True" CausesValidation="False"><center>Send To Batch</center></asp:LinkButton>    
</td>
</tr>
编辑: CSS 样式 7:
.style7
{
text-align: left;
vertical-align: middle;
}
I've got an alignment issue:

What I need is for the 'Delete Reasons' text to be vertically aligned, centered with the red 'X'. I tried using a div tag with CSS and style="verticalalign: middle;" but it forced 'Delete Reasons' to go underneath the 'X'.
How can I vertically center the text? Any help is greatly appreciated!
PS - Here's the code:
<tr>
<td class="style7" valign="middle">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ImageButton ID="ibClearReasons" runat="server" Height="30px" Width="30px" ImageUrl="~/Images/DeleteRed.png" AlternateText="Delete" />Delete Reasons
</ContentTemplate>
</asp:UpdatePanel>
</td>
<td class="style6">
<asp:LinkButton ID="SendToBatch" runat="server" BackColor="#20548E" BorderColor="#20548E" BorderStyle="Solid" Font-Names="Tahoma" Font-Size="Small" Font-Underline="False"
ForeColor="White" Height="16px" Width="85px" EnableViewState="True" CausesValidation="False"><center>Send To Batch</center></asp:LinkButton>
</td>
</tr>
EDIT: CSS Style 7:
.style7
{
text-align: left;
vertical-align: middle;
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您必须在元素上设置
vertical-align属性:http://jsfiddle。 net/rkw79/Zs5AH/如果 img 高度很小,它很有可能仍然看起来不合适。对于此类问题,您需要将“删除原因”包装在
标记内,并为其指定padding-top属性。You have to set the
vertical-alignattribute on the element: http://jsfiddle.net/rkw79/Zs5AH/There is a good chance that it will still look off if the img height is small. For issues like that, you would need to wrap 'delete reasons' inside a
<span>tag and give it apadding-topattribute.试试这个...
您可能需要调整第二个 div 上的填充和/或宽度才能使其恰到好处。如果这有效,您只需将内联样式移动到具有类名 (div.className) HTH 的 css 文件中
Try this...
You may have to play with the padding and/or width on the second div to get it to be just right. If this works, you can simply move the inline styles to a css file with class names (div.className) HTH