ExtJS4 窗口标题问题
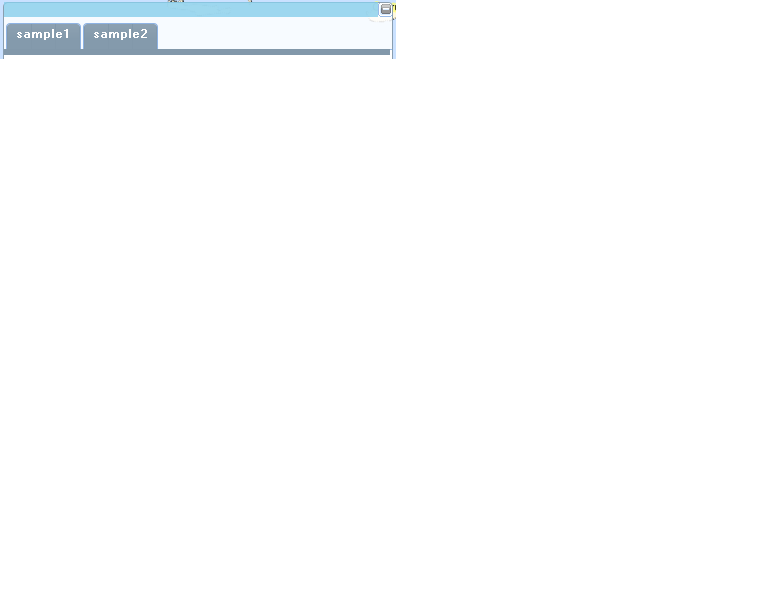
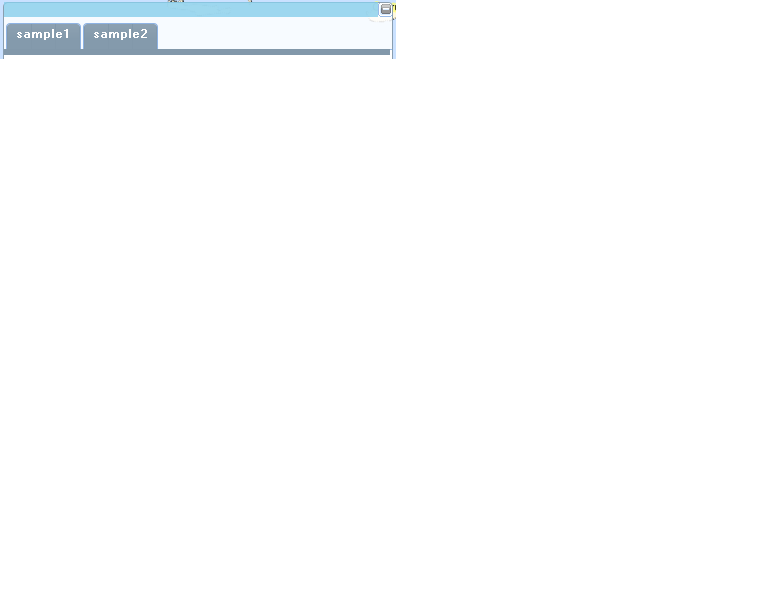
我们在应用程序中使用 ExtJS4。但是我们面临窗口标题的问题。我们需要使用窗口中的 CSS 删除标题或降低高度,而不是最小化工具。请查看图像。您会发现图像上的突出显示部分我们需要删除该部分。

该部分的 CSS:
<div id="component-1248"
class="x-component x-component-default x-box-item"
role="presentation"
style="margin: 0pt; width: 374px; height: 15px; left: 1px; top: 0px;"> </div>
我的疑问是我们是否可以删除或减小标题的高度(突出显示部分) )但不是最小化工具。
如有帮助,将不胜感激。
We are using ExtJS4 in our application.But we are facing problem with window header.We need to remove header or decrease height using CSS from window but not the minimize tool.Please have a look into the image.You will find highlight portion on image that portion we need to remove.

CSS for that portion:
<div id="component-1248"
class="x-component x-component-default x-box-item"
role="presentation"
style="margin: 0pt; width: 374px; height: 15px; left: 1px; top: 0px;"> </div>
My doubt is whether we can remove or decrease the height of the header (hightlight portion) but not the minimize tool.
Help would be appreciated.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
显然,如果减小标题的高度,则无法将其减小到最小化图标的高度以下。您可以做的是在标题元素上设置
background: none,这将消除标题上“高度”的视觉外观。Clearly if you decrease the height of the header, you will not be able to decrease it below the height of the minimize icon. What you could do is set
background: noneon the header element, which would eliminate the visual look of a "height" on the title.