Primefaces Googlemap Marker Infowindow:禁用垂直滚动条
我正在使用 Primefaces 谷歌地图组件。我有一些标记和这些标记的信息窗口。我面临的问题是它显示垂直滚动条。但我不需要垂直滚动条。如何隐藏垂直滚动条?
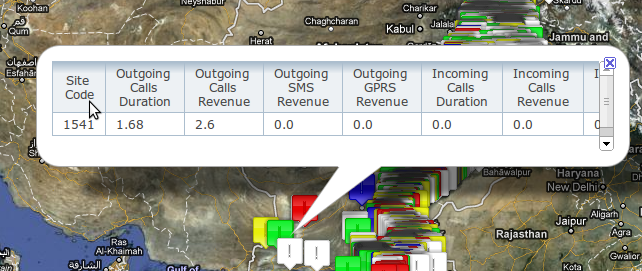
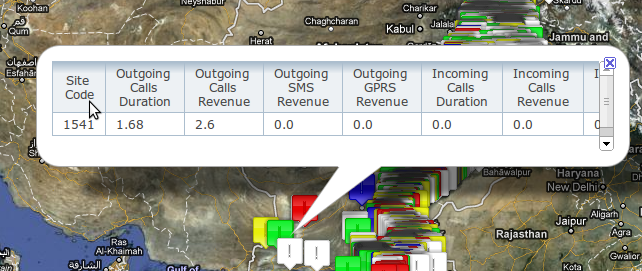
更新:在第一个屏幕截图中,您可以看到不需要垂直滚动,因为所有垂直数据都已经可见。

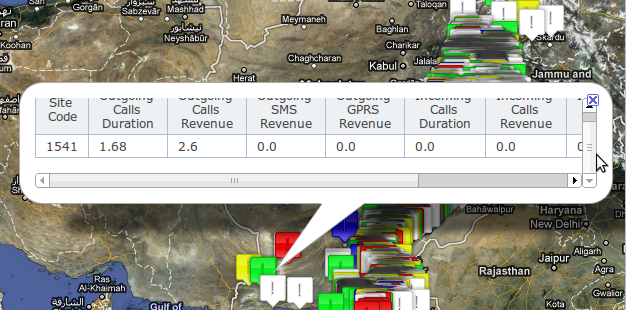
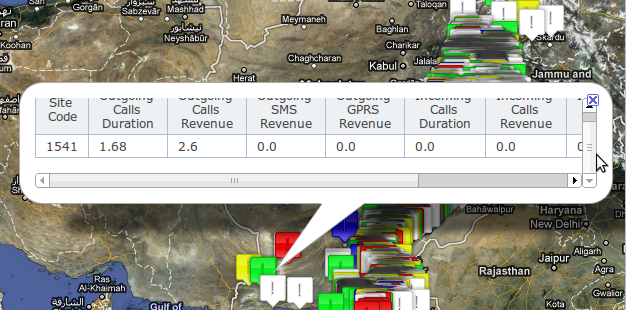
在第二个屏幕截图中,您可以看到水平滚动条,我们必须向下滚动。我只是希望垂直滚动条消失,只保留水平滚动条,它应该始终可见。

I am using Primefaces google map component. I have some markers and info windows for those markers. The problem I am facing is it is showing the vertical scroll bar. But I don't need the vertical scroll bar. How can I hide the vertical scrollbar?
Update: in the first screenshot you can see that the vertical scroll is not needed as all data vertically is already visible.

In the second screenshot you can see the horizontal scrollbar, we have to scroll down. I just want that the vertical scrollbar disappears and only the horizontal scrollbar remains, which should be always visible.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
将
min-height添加到您的 infoWindow 类元素。如果您的 infoWindows 大小相同,这将解决该问题。
如果没有,请将这行 jQuery 添加到 infoWindow 的单击函数中:
Add a
min-heightto your infoWindow class element.That will resolve the issue if your infoWindows are all the same size.
If not, add this line of jQuery to your click function for the infoWindow:
如果您设置保存 InfoWindow 内容的容器的宽度和高度,滚动条将会消失。
If you set the width and height of the container that holds the InfoWindow's contents the scroll bar will disappear.