为什么 chrome 不对齐这个文本?
我有以下代码
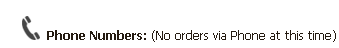
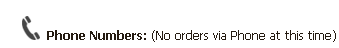
<img src="/Content/Images/Icons/phone2.png"> <b>Phone Numbers:</b> (No orders via Phone at this time)<br />
,它在 Firefox 中看起来很好:

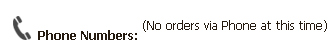
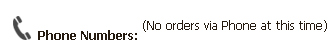
但是当我在 chrome 中打开它时,它显示像这样:

有谁知道为什么 chrome 会引发此文本的第二部分?
i have the following code
<img src="/Content/Images/Icons/phone2.png"> <b>Phone Numbers:</b> (No orders via Phone at this time)<br />
and it looks fine in firefox:

but when i open it in chrome, it shows up like this:

does anyone know why chrome would raise the second part of this text ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
在图像标签中使用 valign 属性,或者
应用于图像的 CSS 垂直对齐属性。
Use valign attribute in your image tag, or
CSS vertical-align property applied to the image.
它看起来像是不同浏览器默认样式应用于源中各种元素的结果。尝试为
和![]()
vertical-align属性并再次测试,例如:It looks like the result of different browser default styles applying to the various elements in your source. Try to set a
vertical-alignproperty for the<b>and<img>and test it again, for example: