如何使用jqzoom放大一组元素
我正在使用 Jqzoom 为给定图像提供缩放。这些图像并排放置,每张图像都具有相同的尺寸。我想找到一种方法,使所有图像同时发生相同的缩放。
代码@jsfiddle: http://jsfiddle.net/Fam43/23/
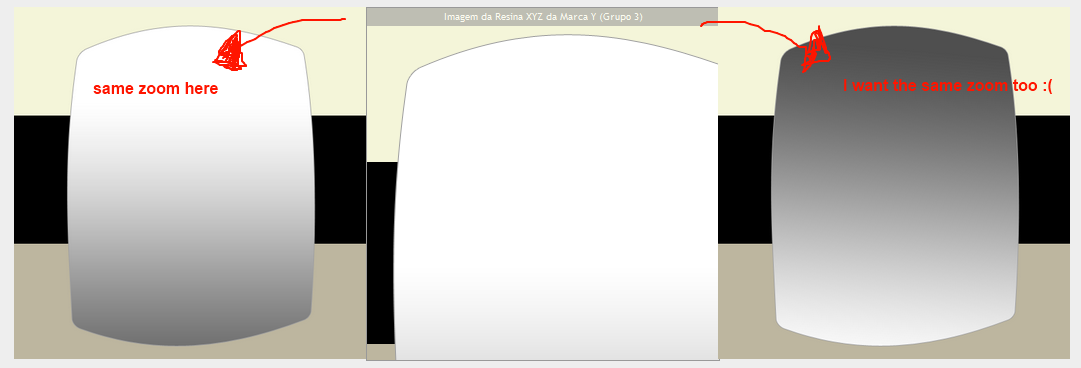
示例 IMG:

HTML 代码示例:
<div>
<!-- Omitted stuff here -->
<a href="img1_big.png" class="zoom">
<img src="img1.png" width="100%" />
</a>
</div>
<div>
<!-- Omitted stuff here -->
<a href="img2_big.png" class="zoom">
<img src="img2.png" width="100%" />
</a>
</div>
<div>
<!-- Omitted stuff here -->
<a href="img3_big.png" class="zoom">
<img src="img3.png" width="100%" />
</a>
</div>
JQZoom 函数:
$('.zoom').jqzoom({ 缩放类型:'innerzoom' });
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
在考虑了这种情况之后,我想到了以下内容:
在 jqZoom 2.3 的第一部分中有一个
$.extend(obj.{),其中一个成员是init:<该函数中的 /code> 将设置鼠标事件的部分替换为:在
mouseenter mouseover事件末尾:更改 mouseleave 函数,如下所示:
鼠标移动函数需要更改参数和代码在开始和结束时添加的功能:
我的例子:
http://jsfiddle.net/7FQHt/
集成OP的示例:
http://jsfiddle.net/Fam43/24/
您甚至可以将链接限制为仅一项:http://jsfiddle.net/Fam43/25/ 或 <一个href="http://jsfiddle.net/Fam43/26/" rel="nofollow">http://jsfiddle.net/Fam43/26/
这对你来说可能不是 100% 有意义,那就是好的,请问我一个问题。有些事情在我的头脑中有意义,但在你的头脑中却不然。
After having a think about the situation i came up with the folowing:
in jqZoom 2.3 in the first section there is an
$.extend(obj. {and one of the members isinit:in that function replace the section setting the mouse events with:At the end of the
mouseenter mouseoverevent:Change mouseleave function like so:
the mouse move function needs to have the parameters changed and the code at the beginning and end of the function added:
my example:
http://jsfiddle.net/7FQHt/
Integrated OP's example:
http://jsfiddle.net/Fam43/24/
You can even limit the linking to just one item: http://jsfiddle.net/Fam43/25/ OR http://jsfiddle.net/Fam43/26/
This might not make 100% sense to you and that is ok, just ask me a question. Some things make sense in my head and not yours.