为什么 IE7 不能正确渲染这个绝对定位的元素?
有大量关于 IE7 绝对定位元素行为的问题和论坛帖子。在我读过的十几本书中,其中包含的建议对我的特殊情况没有任何帮助。我开始怀疑是否是因为我使用的是 HTML5 shiv。无论如何,我希望有人能够对我所看到的行为有所了解。
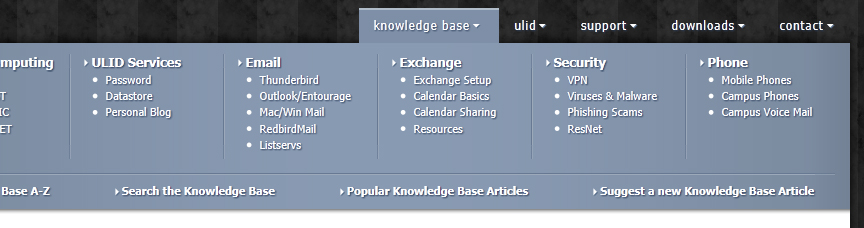
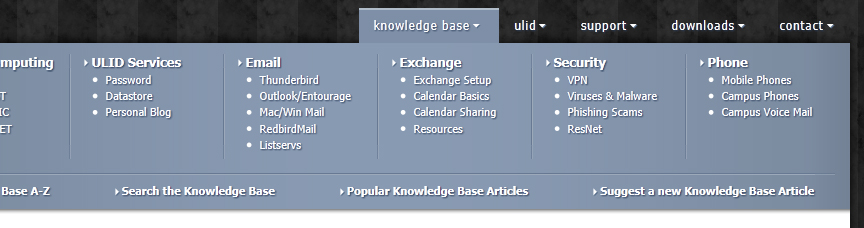
火狐 5、Safari 5、Chrome 12、IE8/9 
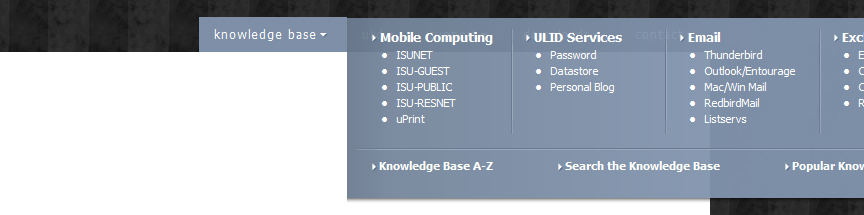
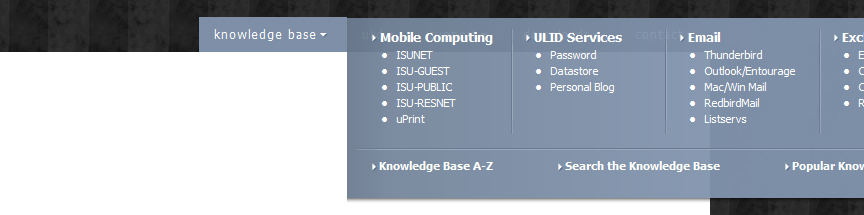
Internet Explorer 7 
简而言之,您将鼠标悬停在导航菜单项之一上,它会下拉一个带有高级菜单的 div, yadda yadda yadda... 隐藏的 div 是绝对定位的,但是在 IE7 中它会捕捉到您突出显示的菜单项的边缘。在其他地方,它正确地显示在其下方。
我正在使用 remy 的 HTML5 shiv。我添加了 CSS 来“阻止”以下元素:header、nav、article、footer、>section、aside、figure 和 figcaption。
以下是相关的 HTML 和 CSS:
<nav>
//other nav divs
<div id="kb">
<a href="/kb/"><span>knowledge base</span></a>
<div id="kb_expand" class="nav_expand">
<div>
//more options...
<section>
<h2><a href="">Exchange</a></h2>
<ul>
<li><a href="">Exchange Setup</a></li>
<li><a href="">Calendar Basics</a></li>
<li><a href="">Calendar Sharing</a></li>
<li><a href="">Resources</a></li>
</ul>
</section>
//more options...
</div>
</div>
</div>
//other nav divs
</nav>
nav{float:right;margin-top:-26px;text-align:right;width:945px;padding:9px 0 10px}
nav > div{display:inline;padding:8px 0 11px}
.nav_expand{display:none;position:absolute;background:url('images/shadow-south.png') repeat-x bottom;padding-bottom:7px}
.nav_expand div{text-align:left;background:url('images/nav-background.png') repeat-y;width:925px;padding:5px 10px 10px;color:#FFF;margin-top:10px;overflow:hidden}
我很感激任何人都可以提供的见解!谢谢!
There is a plethora of questions and forum posts concerning IE7's behavior with absolutely positioned elements. Out of the dozen or so that I've read, none of the advice contained in them has helped in my particular situation. I'm starting to wonder if it's because I'm using the HTML5 shiv. Regardless, I'm hoping someone might have some insight into the behavior I'm seeing.
Firefox 5, Safari 5, Chrome 12, IE8/9
Internet Explorer 7
In a nutshell, you mouseover one of the nav menu items, it drops down a div with the advanced menu, yadda yadda yadda... The hidden div is positioned absolutely, however in IE7 it snaps to the edge of the menu item you highlight. Everywhere else, it displays below it, properly.
I am using the remy's HTML5 shiv. I am including CSS to "block" the following elements: header, nav, article, footer, section, aside, figure, and figcaption.
Here's the relevant HTML and CSS:
<nav>
//other nav divs
<div id="kb">
<a href="/kb/"><span>knowledge base</span></a>
<div id="kb_expand" class="nav_expand">
<div>
//more options...
<section>
<h2><a href="">Exchange</a></h2>
<ul>
<li><a href="">Exchange Setup</a></li>
<li><a href="">Calendar Basics</a></li>
<li><a href="">Calendar Sharing</a></li>
<li><a href="">Resources</a></li>
</ul>
</section>
//more options...
</div>
</div>
</div>
//other nav divs
</nav>
nav{float:right;margin-top:-26px;text-align:right;width:945px;padding:9px 0 10px}
nav > div{display:inline;padding:8px 0 11px}
.nav_expand{display:none;position:absolute;background:url('images/shadow-south.png') repeat-x bottom;padding-bottom:7px}
.nav_expand div{text-align:left;background:url('images/nav-background.png') repeat-y;width:925px;padding:5px 10px 10px;color:#FFF;margin-top:10px;overflow:hidden}
I appreciate any insight anyone can provide! Thanks!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我们决定放弃对 Internet Explorer 7 的支持。IE7 中存在绝对位置错误,对于我们的访问者市场份额而言,不值得修复。
We decided to drop support for Internet Explorer 7. There is an absolute position bug in IE7 that is not worth fixing for our market share of visitors.
我想几周前我也遇到过同样的问题,这让我发疯。
我用谷歌搜索了
positionabsolute ie7之类的东西,并尝试将所有position:absolute设为position:relative,并调整margin- right -left -top -bottom- 不起作用。然后我摸索着z-index,也无济于事。
我的解决方案是为每个元素赋予
position:absolute样式。我的问题是谷歌地图上的一些 div 。position:absolute;top:0;left:0;width:100%;height:100%就达到了目的。幸运的是,我不依赖于任何相对定位的 div,但我认为!应该可以使用一些JS(不仅仅是getElementById('style)',它是同一件事,而是一些layers.pos。)我最好的选择是尝试给你的知识库一个
position:absolute,然后进行调整。尝试谷歌搜索
z-index ie7 位置绝对错误。顺便说一句,如果您不熟悉它,http://crossbrowsertesting.com/ 是一个真正的宝石用于自动屏幕截图,甚至可以在任何浏览器/操作系统组合中测试您的站点的实时 VNC。他们有免费试用版,至少适合几次试运行。此外,Firebug 非常适合即时测试样式更改,而无需实际修改文件。
I think I had the same problem a few weeks ago, which drove me nuts.
I googled
position absolute ie7, that kinda thing, and tried making allposition:absolutetoposition:relative, and tweekingmargin-right -left -top -bottom- didn't work.Then I fumbled around with the z-index, also to no avail.
My solution was to give every element a style of
position:absolute. My problem was with some divs on top of a google map. Aposition:absolute;top:0;left:0;width:100%;height:100%did the trick. Luckily I didn't depend on any of the divs being relative positioned, but I THINK! it should be possible with some JS (not just getElementById('style)' at it's the same thing, but somethinglayers.pos.)My best bet would be to try and give your kb a
position:absolute, then tweek around.Try googling
z-index ie7 position absolute bug.On a side note, if you're not familiar with it, http://crossbrowsertesting.com/ is a true gem for automated screenshots, and even live VNC to test your site in any browser/os combination. They have a free trial, good for at least a few trial runs. Also Firebug is great for on-the-fly testing of style changes without actually modifying the file.
嘿,我有一个与你描述的类似的事情,花了我几个小时才弄清楚,最后我不知道为什么它会导致问题,但我怀疑这是一个错误而不是一个功能。我在第一级
ul上设置了text-align: right;,然后在第二级设置了text-align: left;。从第一级删除它解决了问题。为了达到相同的效果(因为我将锚点渲染为块),我只需将文本对齐放在锚点上而不是ul上。希望有帮助。我想您现在已经继续前进,但有兴趣看看这是否与您的问题有关。
Hey I had a similar thing to what you describe, took me hours to figure it out and in the end I don't know why it would cause the problem but I suspect it's a bug rather than a feature. I had
text-align: right;on my first leveluland thentext-align: left;on the second level. Removing it from the first level solved the problem. To achieve the same effect (as I have anchors rendered as blocks) I just put text-align on the anchor instead of theul.Hope that helps. I presume you've moved on by now, but would be interested to see if this was anything to do with your problem.