将外部站点显示到 iframe 中
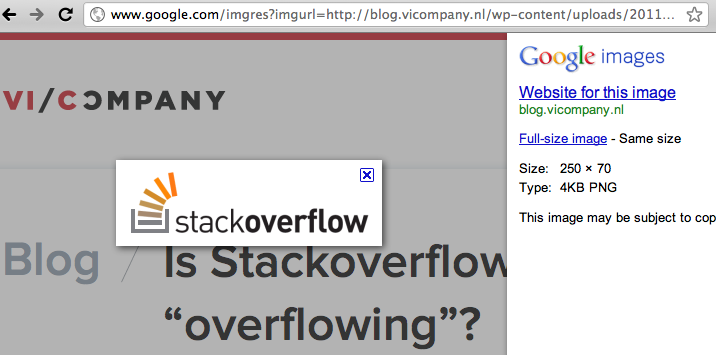
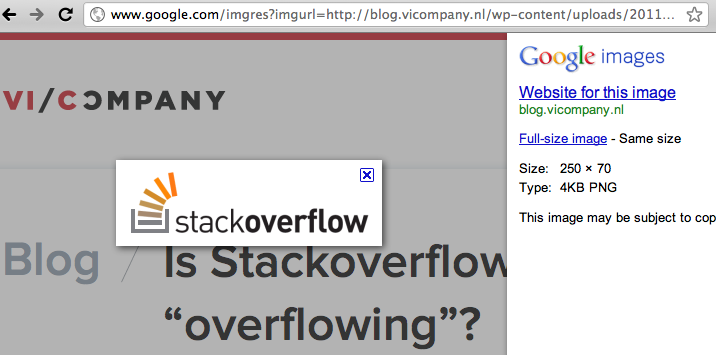
我正在开发一个网站,它允许将外部网站显示到 iframe 中,并提供额外的信息,类似于谷歌图像。

在大多数情况下,这效果很好,但某些网站使用访问父框架的 javascript 调用,这会导致“不安全的 JavaScript”尝试访问带有 URL 的框架”和其他错误,并且这些网站无法正确显示。
至少对于某些网站有什么办法可以修复它吗?某种沙箱?或者允许子框架访问父框架?以某种方式替换window.top?
I'm developing site which provides allow to display external sites into iframe with extra information, similar to google images.

In most cases this works well, but some sites uses javascripts calls which access to parent frame, that causes "Unsafe JavaScript attempt to access frame with URL" and other errors and these sites doesn't displayed correctly.
Are there any way to fix it at least for some sites? Some kind of sandboxing? Or allowing child frame to access parent? Replace window.top somehow?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可能必须制作代理。
但这样会非常不稳定!
You will probably have to make proxy.
but it will be VERY unstable this way!