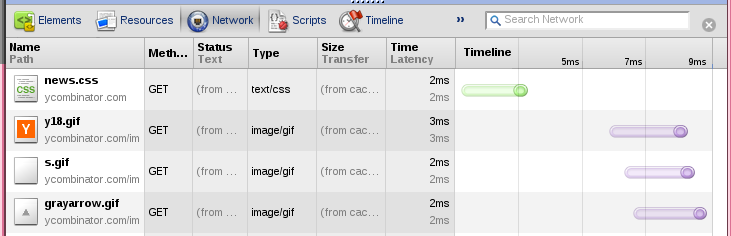
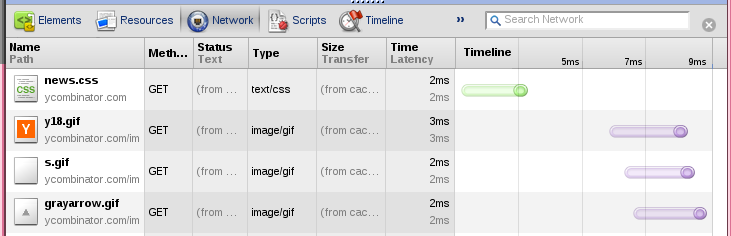
在 Google Chrome 中将我自己的数据绘制为时间线
有没有办法像谷歌浏览器的开发人员工具一样在时间线图中绘制我的数据?

我有一个按时间(毫秒)顺序发生的事情的列表,如下所示:
300 333 367 400 402
433 467 500 533 536
566 600 633 666 669
700 733 766 799 802
833 866 907 933 943
966 999 1033 1066 1076
1099 1132 1166 1199 1210
1232 1266 1299 1332 1343
...
前 4 列是当相机获取图像时, 最后一列表示电机何时开始移动。
我知道这个答案,有人实现了类似的东西:
但它看起来不太好。
是否有人检查过 Google 的时间轴绘制 HTML 和 CSS 代码并将其提取到独立模板中,以便我可以轻松地使用该模板将绘图绘制到(静态)HTML5 中?
Is there a way to plot my data in the timeline plot as in google chrome's developer tools?

I have a list of things that happen sequentially in time (ms) like this:
300 333 367 400 402
433 467 500 533 536
566 600 633 666 669
700 733 766 799 802
833 866 907 933 943
966 999 1033 1066 1076
1099 1132 1166 1199 1210
1232 1266 1299 1332 1343
...
The first 4 columns are times when cameras acquire images,
the last column indicates, when a motor starts moving.
I am aware of this answer, where someone implemented something similar:
Any way to create a simple timeline with Google Charts?
But it doesn't look as nice.
Has anyone inspected Google's timeline drawing HTML and CSS code and extracted it into a standalone template, that I could easily use to draw my plots into (static) HTML5?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
jqPlot 不是一个糟糕的解决方案,它实现了这种精确的绘图。这个问题被标记为“css”,这个解决方案使用纯 JavaScript,没有大量的负载税。
jqPlot isn't a bad solution, which achieves this exact sort of plot graph. This question is tagged with "css," this solution uses pure javascript without a lot of load tax.