查看“单个帖子”时,无法使用 wp_nav_menu 类突出显示正确的菜单父级;
我刚刚更新了我网站上的菜单以利用 wp_nav_menu。使用 WP 进行设置相当简单,但是我遇到了一个小问题,即 WordPress 输出其父类/祖先类以用于突出显示内容所属的当前页面的方式,特别是对于单个帖子页 ...
使用 .current_page_item a 和 .current_page_parent a 突出显示当前页面只要它只是在带有子项的普通页面上,就可以完美地工作,然而一旦您访问来自活动或媒体的帖子,菜单中的博客链接就会突出显示,这显然是不正确的。
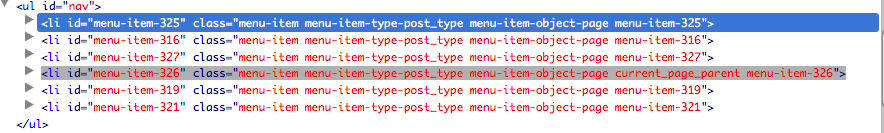
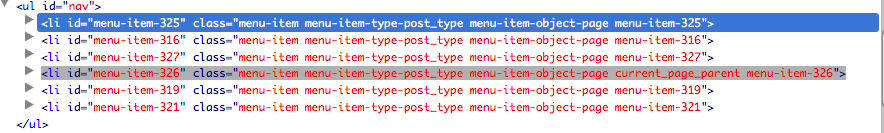
*查看 Wordpress 输出时明显错误的一件事是,当前页面类甚至没有在帖子所属的正确 li 标记 上生成,这似乎是问题的根源。
为了供将来参考,活动、媒体和信息博客页面都使用我编写的特殊查询来仅获取该页面的相应类别,即。
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts("category_name=media&paged=$paged");
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="post">
</div>
<?php
endwhile;
else:
endif;
希望这是足够的信息,如果没有让我知道。 最好的, SB
编辑 - 2011 年 8 月 3 日
下面是当我说 wp_nav_menu 在错误的 li 标记上生成当前类时我所指的屏幕截图。以蓝色突出显示的是该帖子实际所属的菜单项。以灰色突出显示的是不正确的 li 标签,wordpress 决定将当前类添加到其中。
 http://img688.imageshack.us/img688/4180/picture2zo.png
http://img688.imageshack.us/img688/4180/picture2zo.png
编辑 - 2011 年 8 月 4 日
也许这将有助于演示我如何将菜单设置与 Hadvig 一起设置得更好一点 协助?
在我的 functions.php 模板中,我有 -
<?php
// Add Custom Menu Support
if ( function_exists( 'register_nav_menu' ) ) {
register_nav_menu( 'epr_menu', 'EPR Main Menu' );
}
function my_menu_items_hook($items, $menu, $args) {
if ( 'epr_menu' == $menu->slug ) { // check if it is process your top menu
if ( is_single() ) { // check if single post loaded
if ( in_category('events') || in_category('media') ) {
foreach ( $items as $key => $value ) {
if ( 'blog' == $value->ID ) {
$items[$key]->classes[] = array(); //unset classes for blog item
}
// add class if post from event category
if ( in_category('events') && 'events' == $value->ID ) {
$items[$key]->classes[] = 'current-menu-item';
}
// add class if post from media category
if ( in_category('media') && 'media' == $value->ID ) {
$items[$key]->classes[] = 'current-menu-item';
}
}
}
}
}
return $items;
}
add_action('wp_get_nav_menu_items', 'my_menu_items_hook', 10, 3);
?>
在我的 header.php 模板中,我像这样调用菜单 -
<div id="nav_wrapper">
<ul id="nav">
<?php wp_nav_menu( array( 'container' => '', 'items_wrap' => '%3$s' ) ); ?>
</ul>
</div>
I just updated a menu on a site of mine to utilize wp_nav_menu. Setting this up with WP was fairly straight forward however I've run into one small snag with the the way wordpress is outputting its parent/ancestor classes for use in highlighting the current page that the content belongs to, particularly with single post pages...
Highlighting the current page with .current_page_item a and .current_page_parent a works perfect as long as its just on a normal page with children, however as soon as you visit a post from events or media, the blog link in the menu is highlighted instead which is incorrect obviously.
*One thing noticeably wrong when looking at Wordpress' output is that the current page classes are not even being generated on the correct li tag that the post belongs to which seems to be the root of the problem.
For future reference, the Events, Media, & Blog pages all use a special query I've written to only grab the respective category for that page, ie.
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts("category_name=media&paged=$paged");
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="post">
</div>
<?php
endwhile;
else:
endif;
Hope thats enough info, if not let me know.
Best,
SB
EDIT - August 3, 2011
Below is a screen shot of what Im referring to when I say that wp_nav_menu is generating the current classes on the wrong li tag. Highlighted in Blue is the menu item that the post actually belongs to. Hightlighted in Grey is the incorrect li tag that wordpress has decided to add the current classes to instead.

http://img688.imageshack.us/img688/4180/picture2zo.png
EDIT - August 4, 2011
Maybe this will help demonstrate how I have the menu setup thus far a little better w/ Hadvig's assistance?
In my functions.php template I have -
<?php
// Add Custom Menu Support
if ( function_exists( 'register_nav_menu' ) ) {
register_nav_menu( 'epr_menu', 'EPR Main Menu' );
}
function my_menu_items_hook($items, $menu, $args) {
if ( 'epr_menu' == $menu->slug ) { // check if it is process your top menu
if ( is_single() ) { // check if single post loaded
if ( in_category('events') || in_category('media') ) {
foreach ( $items as $key => $value ) {
if ( 'blog' == $value->ID ) {
$items[$key]->classes[] = array(); //unset classes for blog item
}
// add class if post from event category
if ( in_category('events') && 'events' == $value->ID ) {
$items[$key]->classes[] = 'current-menu-item';
}
// add class if post from media category
if ( in_category('media') && 'media' == $value->ID ) {
$items[$key]->classes[] = 'current-menu-item';
}
}
}
}
}
return $items;
}
add_action('wp_get_nav_menu_items', 'my_menu_items_hook', 10, 3);
?>
In my header.php template I'm calling the menu like so -
<div id="nav_wrapper">
<ul id="nav">
<?php wp_nav_menu( array( 'container' => '', 'items_wrap' => '%3$s' ) ); ?>
</ul>
</div>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我想问题是因为您将帖子页面设置为博客,并且 WordPress 将其设置为所有帖子的父级(在您的菜单中)。您可以尝试使用
wp_get_nav_menu_items挂钩更改此行为。示例:您应该将 EVENT_CATEGORY_ID 和 MEDIA_CATEGORY_ID 替换为您的类别 ID(或名称)。还要将 EVENT_PAGE_ID 和 MEDIA_PAGE_ID 替换为您的页面 ID。将“my-menu-slug”替换为您的菜单slug。
当然,只有当您仅将帖子附加到活动、媒体或博客中的一个类别时,这才有效。
已更新。
I suppose problem because you set post page as Blog and wordpress set it as parent(in your menu) for all post. You can try to change this behaviour with
wp_get_nav_menu_itemshook. Example:You should replace EVENT_CATEGORY_ID and MEDIA_CATEGORY_ID with your category ids(or names). Also replace EVENT_PAGE_ID and MEDIA_PAGE_ID with your page ids. Replace 'my-menu-slug' with your menu slug.
Of course this would work only if you attach post to only one category from Events, Media or Blog.
Updated.