设置鼠标位置的 X 坐标
我有一个 darkBlueRect 矩形精灵和相同精灵的副本,其尺寸更大、颜色更浅 - lightBlueRect。
当鼠标在 darkBlueRect 上移动时,我尝试根据 mouse.x 位置移动 lightBlueRect 的位置。这样,如果鼠标位于 darkBlueRect 的右侧,则放大的 lightBlueRect 的位置将位于另一侧,并与鼠标位置成比例地向左移动和规模。此外,lightBlueRect 必须显示为“锁定”于 darkBlueRect,因此 lightBlueRect.x 绝不能大于 darkBlueRect.x< /code> 和 lightBlueRect.x + lightBlueRect.width 绝不能小于 darkBlueRect.x + darkBlueRect.width。
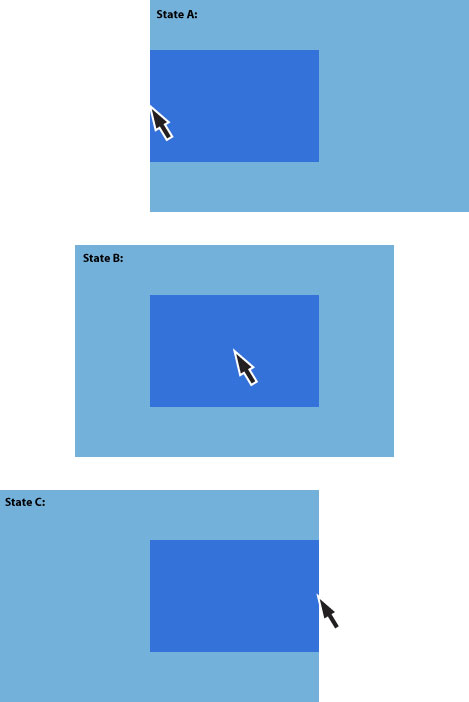
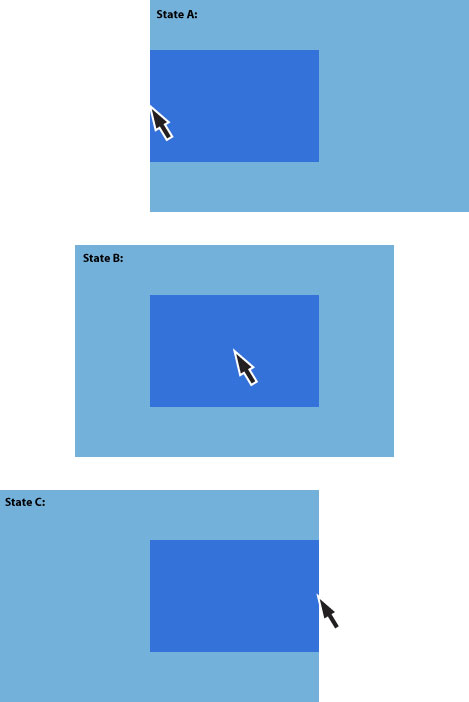
下图描绘了我试图完成的 3 种状态:
- 状态 A:
mouse.x超过darkBlueRect.x = 1并且两个精灵都向左对齐。 - 状态 B:
mouse.x位于darkBlueRect的中间,并且两个精灵都与中间对齐。 - 状态 C:
mouse.x位于darkBlueRect的最后一个像素,并且两个精灵都向右对齐。

在此示例中,darkBlueRect.width 等于 170 并且 lightBlueRect.width 等于 320 或比例 1.89。
每次鼠标改变其在 darkBlueRect 上的 x 位置时,都会调用以下函数。然而,虽然我当前的代码大部分都可以工作,但它并不完全正确。当 mouse.x 位于 darkBlueRect.x = 1 上方时(如状态 A 所示),lightBlueRect.x 的属性未与 < code>darkBlueRect 并且显示小于 darkBlueRect.x。
var scale:Number = 1.89;
lightBlueRect.x = darkBlueRect.x - Math.round((mouse.x * scale) / darkBlueRect.width * (lightBlueRect.width - darkBlueRect.width));
我可以使用什么方程,以便无论 lightBlueRect 的比例如何,它的第一个位置(鼠标悬停在第一个像素上)和最后一个位置(鼠标悬停在最后一个像素上)都会导致 2 个精灵对齐以及财产比例定位在两者之间?
[编辑] darkBlueRect 的坐标为 {0, 0},因此当 lightBlueRect 向左移动时,它会向负值移动。我可以简单地编写我的代码(什么不起作用),如下所示:
var scale:Number = 1.89;
lightBlueRect.x = 0 - Math.round((mouse.x * scale) / darkBlueRect.width * (lightBlueRect.width - darkBlueRect.width));
[编辑2] 当显示对象较小时,该问题很难被注意到。然而,当它们很大时,问题就变得明显了。这里的问题是左侧的对象未对齐。
此外,由于 lightBlueRect 和 darkBlueRect 都是可扩展的,这个问题可能会更加严重。 darkBlueRect 缩小,lightBlueRect 放大。
这是显示问题的测试的链接。快速将鼠标悬停在形状上显然会导致对齐不准确,因为它是基于帧速率速度的,但这不是我关心的。尽管如此,当您慢慢地将鼠标悬停在形状上时,当鼠标悬停在 darkBlueRect 的第一个像素上时,它不会在左侧正确对齐:http://www.geoffreymattie.com/test/test.html
[SWF(width = "1000", height = "600", backgroundColor = "0xCCCCCC")]
import flash.display.Sprite;
import flash.events.MouseEvent;
var downScale:Number = 0.48;
var upScale:Number = 2.64;
var darkBlueRect:Sprite = createSprite();
darkBlueRect.scaleX = darkBlueRect.scaleY = downScale;
darkBlueRect.x = stage.stageWidth / 2 - darkBlueRect.width / 2;
darkBlueRect.y = stage.stageHeight / 2 - darkBlueRect.height / 2;
addChild(darkBlueRect);
var lightBlueRect:Sprite = createSprite();
lightBlueRect.scaleX = lightBlueRect.scaleY = upScale;
lightBlueRect.y = stage.stageHeight / 2 - lightBlueRect.height / 2;
lightBlueRect.x = stage.stageWidth;
lightBlueRect.mouseEnabled = false;
addChild(lightBlueRect);
darkBlueRect.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveEventHandler);
function mouseMoveEventHandler(evt:MouseEvent):void
{
lightBlueRect.x = darkBlueRect.x + Math.max(0.0, Math.min(darkBlueRect.mouseX / darkBlueRect.width * downScale, 1.0)) * (darkBlueRect.width - lightBlueRect.width);
}
function createSprite():Sprite
{
var result:Sprite = new Sprite();
result.graphics.beginFill(0x0000FF, 0.5);
result.graphics.drawRect(0, 0, 700, 200);
result.graphics.endFill();
return result;
}
我认为问题在于形状的缩放。
i have a darkBlueRect rectangle sprite and a copy of the same sprite with a larger scale and a lighter color - lightBlueRect.
i'm attempting to shift the location of the lightBlueRect according to the mouse.x location when the mouse is moving over the darkBlueRect. this way if the mouse is on the right of the darkBlueRect than the location of the scaled up lightBlueRect will be on the opposite side and shifted towards the left proportionate to the mouse position and scale. in addition, the lightBlueRect must appear "locked" to the darkBlueRect so lightBlueRect.x must never be more than darkBlueRect.x and lightBlueRect.x + lightBlueRect.width must never be less than darkBlueRect.x + darkBlueRect.width.
the image below depicts 3 states of what i'm attempting to accomplish:
- State A:
mouse.xis overdarkBlueRect.x = 1and both sprites are aligned to the left. - State B:
mouse.xis in the middle ofdarkBlueRectand both sprites are aligned to the middle. - State C:
mouse.xis on the last pixel ofdarkBlueRectand both sprites are aligned to the right.

for this example, the darkBlueRect.width is equal to 170 and the lightBlueRect.width is equal to 320, or a scale of 1.89.
each time the mouse changes it's x position over darkBlueRect the following is called. however, while my current code works for the most part, it's not exactly correct. when the mouse.x is over darkBlueRect.x = 1, as shown in State A, the lightBlueRect.x is not property aligned with darkBlueRect and appears less than darkBlueRect.x.
var scale:Number = 1.89;
lightBlueRect.x = darkBlueRect.x - Math.round((mouse.x * scale) / darkBlueRect.width * (lightBlueRect.width - darkBlueRect.width));
what equation can i use so that no matter the scale of the lightBlueRect it's first position (mouse over first pixel) and last position (mouse over last pixel) will result in the 2 sprites being aligned as well as property proportionate positioning in between?
[EDIT] the coordinates of the darkBlueRect is {0, 0}, so when the lightBlueRect moves towards the left it is moving into the negative. i could have simply written my code (what doesn't work) like this instead:
var scale:Number = 1.89;
lightBlueRect.x = 0 - Math.round((mouse.x * scale) / darkBlueRect.width * (lightBlueRect.width - darkBlueRect.width));
[EDIT 2]
when the display objects are small, the problem is difficult to notice. however, when they are large the problem becomes move obvious. the problem, here, being that the objects on the left side are misaligned.
also the problem is probably exasperated by the fact that both the lightBlueRect and darkBlueRect are scalable. darkBlueRect is scaled down and lightBlueRect is scaled up.
here is a link to the test displaying the problem. mousing over the shape quickly will obviously result in inaccurate alignment since it's based on frame rate speed, but this is not my concern. still, when you slowly mouse over the shape it will not align correctly on the left side when the mouse is over the first pixel of darkBlueRect: http://www.geoffreymattie.com/test/test.html
[SWF(width = "1000", height = "600", backgroundColor = "0xCCCCCC")]
import flash.display.Sprite;
import flash.events.MouseEvent;
var downScale:Number = 0.48;
var upScale:Number = 2.64;
var darkBlueRect:Sprite = createSprite();
darkBlueRect.scaleX = darkBlueRect.scaleY = downScale;
darkBlueRect.x = stage.stageWidth / 2 - darkBlueRect.width / 2;
darkBlueRect.y = stage.stageHeight / 2 - darkBlueRect.height / 2;
addChild(darkBlueRect);
var lightBlueRect:Sprite = createSprite();
lightBlueRect.scaleX = lightBlueRect.scaleY = upScale;
lightBlueRect.y = stage.stageHeight / 2 - lightBlueRect.height / 2;
lightBlueRect.x = stage.stageWidth;
lightBlueRect.mouseEnabled = false;
addChild(lightBlueRect);
darkBlueRect.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveEventHandler);
function mouseMoveEventHandler(evt:MouseEvent):void
{
lightBlueRect.x = darkBlueRect.x + Math.max(0.0, Math.min(darkBlueRect.mouseX / darkBlueRect.width * downScale, 1.0)) * (darkBlueRect.width - lightBlueRect.width);
}
function createSprite():Sprite
{
var result:Sprite = new Sprite();
result.graphics.beginFill(0x0000FF, 0.5);
result.graphics.drawRect(0, 0, 700, 200);
result.graphics.endFill();
return result;
}
i believe the problem is that the scaling of the shapes.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
假设您有一个方便的
Clamp函数,并且width是浮点型,以便除法按预期工作:(您可以定义
Clamp(x, m, M ) = min(max(x, m), M)如果你没有的话。)Assuming you have a
Clampfunction handy, and thatwidthis floating-point so that division works as expected:(You can define
Clamp(x, m, M) = min(max(x, m), M)if you don't have one.)