z-Index 问题——将孩子定位在父母的兄弟姐妹之上
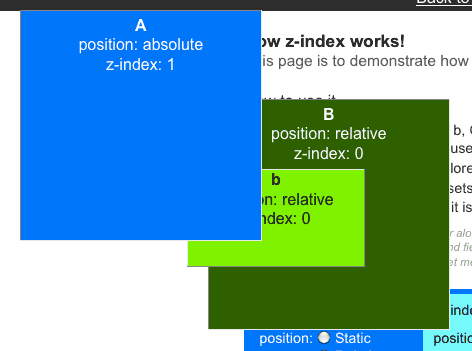
I have a situation as in this screenshot below, but what I want is B behind A and -- the tricky part -- b over A.

How could I do that?
Thanks a lot -- Eric.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
虽然屏幕截图很有帮助,但一些 HTML 会更好...但仅从屏幕截图来看,我建议将 b 的
z-index提高到 2 或 3。这应该可以解决问题。更新:我设法使其能够使用以下设置:A:
z-index:2、position:absolute或fixed,B:z-index:1,位置:静态,b:z-index:5,位置:相对、绝对或已修复。While a screenshot is helpful, some HTML would be even better... Only from the screenshot though, I would suggest raising b's
z-indexto 2 or 3. That should fix the problem.Update: I managed to make it work with the following settings: A:
z-index:2,position:absoluteorfixed, B:z-index:1,position:static, b:z-index:5,position:relative,absolute, orfixed.刚看了下源代码,简直是一塌糊涂。看起来页面上的CSS和JavaScript是由Yahoo自动生成并使用他们的API,而CSS实际上是通过在HTML中使用内联CSS直接由JavaScript实现的,如下所示:
上面可能有文本,也是如此,但简而言之,如果您自己在自己的页面上实现它,那么您应该不会遇到任何问题。
编辑:几个月后我看到这个,简直不敢相信我是多么愚蠢。我现在知道JS来自YUI库。我同意安德鲁的解决方案。
Just took a look at the source code, and it's a complete mess. It looks like the CSS and JavaScript on the page has been auto-generated by Yahoo and uses their API, and the CSS is actually directly implemented by JavaScript by using inline CSS in the HTML, like so:
There's probably text on top of it, too, but in short, you shouldn't have any problems with it if you implement it yourself on your own page.
EDIT: I'm looking at this several months later, and can't believe how dumb I was. I now know that the JS is from the YUI library. I defer to Andrew's solution.