如何保存Chrome开发者工具样式面板的CSS更改?
如何保存 样式面板 的 CSS 更改href="http://code.google.com/chrome/devtools/docs/overview.html" rel="noreferrer">Google Chrome 开发者工具?
在该工具的网站上提到我们可以在资源面板中看到所有更改< /a>

但我正在本地处理 CSS 文件,但资源面板中未显示更改我


顺便问一下,您知道 Chrome 开发者工具有哪些插件、工具可以保存 css 更改吗? 我知道 Firebug 有很多 https://stackoverflow.com/search?q=firebug+CSS+changes +保存
How to save CSS changes of Styles panel of Google Chrome Developer Tools?
At tool's website it's mentioned that we can see all change in resource panel

But I'm working locally on a CSS file but changes are not showing in Resource panel for me


By the way Do you know any add-ons , tools to save css changes of Chrome Developer tools?
I know for Firebug there are many https://stackoverflow.com/search?q=firebug+CSS+changes+save
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(12)
您可以从 Chrome 开发工具本身保存 CSS 更改。 Chrome 现在允许您将本地文件夹添加到工作区。允许 Chrome 访问该文件夹并将该文件夹添加到本地工作区后,您可以将 Web 资源映射到本地资源。
添加文件夹后,您必须授予 Chrome 访问该文件夹的权限。

接下来需要将网络资源映射到本地资源。
CTRL + S。ps
您可能需要打开映射文件并开始编辑才能让 Chrome 应用本地版本(日期 201604.12)。
You can save your CSS changes from Chrome Dev Tools itself. Chrome now allows you to add local folders to your Workspace. After allowing Chrome access to the folder and adding the folder to the local workspace, you can map a web resource to a local resource.
After adding the folder, you'll have to give Chrome access to the folder.

Next, you need to map the network resource to the local resource.
CTRL + Swhen editing the file.p.s.
You may have to open the mapped file(s) and start editing to get Chrome apply the local version (date 201604.12).
DevTools 技术作家和开发人员在这里倡导。
从 Chrome 65 开始,本地覆盖是一种全新的轻量级方法这。这是与工作区不同的功能。
设置覆盖
background:rosybrown更改在页面加载期间持续存在。覆盖的工作原理
当您在 DevTools 中进行更改时,DevTools 会将更改保存到计算机上文件的修改副本中。当您重新加载页面时,DevTools 会提供修改后的文件,而不是网络资源。
覆盖和工作区之间的区别
工作区旨在让您使用 DevTools 作为 IDE。它使用源映射将您的存储库代码映射到网络代码。真正的好处是,如果您正在缩小代码,或者使用需要转译的代码(例如 SCSS),那么您在 DevTools 中所做的更改(通常)会映射回原始源代码。另一方面,覆盖允许您修改和保存网络上的任何文件。如果您只想快速尝试更改并在页面加载时保存这些更改,那么这是一个很好的解决方案。
DevTools tech writer and developer advocate here.
Starting in Chrome 65, Local Overrides is a new, lightweight way to do this. This is a different feature than Workspaces.
Set up Overrides
background:rosybrownchange persists across page loads.How overrides work
When you make a change in DevTools, DevTools saves the change to a modified copy of the file on your computer. When you reload the page, DevTools serves the modified file, rather than the network resource.
The difference between overrides and workspaces
Workspaces is designed to let you use DevTools as your IDE. It maps your repository code to the network code, using source maps. The real benefit is if you're minifying your code, or using code that needs to get transpiled, like SCSS, then the changes you make in DevTools (usually) get mapped back into your original source code. Overrides, on the other hand, let you modify and save any file on the web. It's a good solution if you just want to quickly experiment with changes, and save those changes across page loads.
新版本的 Chrome 有一个称为工作区的功能可以解决这个问题。您可以定义网络服务器上的哪些路径对应于系统上的哪些路径,然后只需使用 ctrl-s 进行编辑和保存。
请参阅:http://www.html5rocks.com/en/tutorials/developertools/revolutions2013/
New versions of Chrome have a feature called workspaces which addresses this issue. You can define which paths on your webserver correspond to which paths on your system, then edit and save with just ctrl-s.
See: http://www.html5rocks.com/en/tutorials/developertools/revolutions2013/
我知道这是一篇旧帖子,但我以这种方式保存它:
您还可以查看本地修改来查看您的修订,非常有趣的功能。
还可以使用脚本。
I know it is an old post, but I save it this way :
You can also see Local Modifications to see your revisions, very interesting feature.
Also work with scripts.
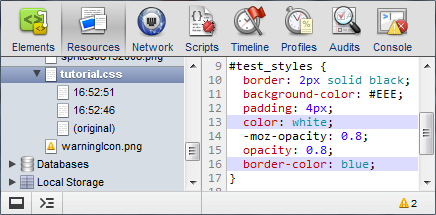
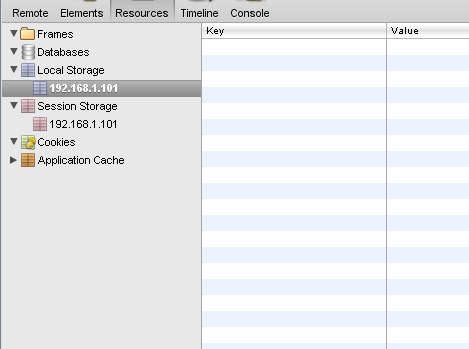
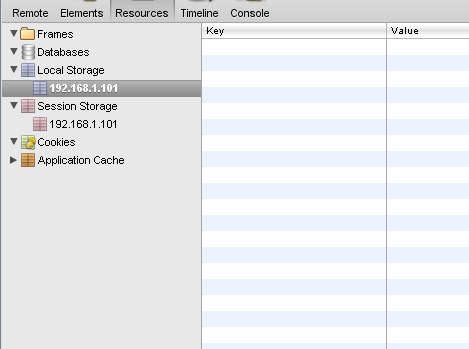
您正在查找“资源”的错误部分。
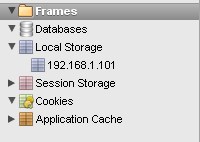
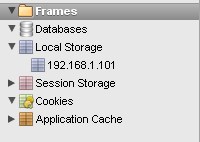
它不在“本地存储”下,而是在“框架”下:
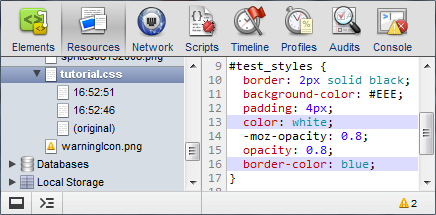
上面的屏幕截图显示了原始样式与开发工具中进行的新修改。您可以右键单击左侧窗格中的项目并将其保存回磁盘。
You're looking in the wrong section of "Resources".
It's not under "Local Storage", it's under "Frames":
The above screenshot shows a diff of the original styles against the new modifications made in the devtools. You can right-click the item in the left pane and save it back to disk.
Tincr Chrome 扩展更容易安装(无需运行节点服务器),并且还附带类似 LiveReload 的开箱即用功能!谈论双向编辑! :)
Tin.cr 网站
Chrome 网上应用店链接
安迪的博客文章
Tincr Chrome extension is easier to install (no need to run node server) AND also comes with LiveReload like functionality out the box! Talk about bi-directional editing! :)
Tin.cr Website
Chrome Web Store Link
Andy's Blog Article
既然 Chrome 18 已于上周发布并提供了所需的 API,我在Chrome 网上应用店。该扩展会自动将开发者工具中 CSS 或 JS 的更改保存到本地磁盘。去看看吧。
Now that Chrome 18 was released last week with the required APIs, I published my chrome extension in the Chrome web store. The extension automatically saves changes in CSS or JS in Developer tools into the local disk. Go check it out.
2019 年更新:由于其他答案有点过时,我将在此处添加更新的答案。在最新版本中,无需将 chrome 文件夹映射到文件系统。
所以,假设我在桌面上有一个包含 HTML、CSS、JS 文件的 Web 文件夹,当我在 chrome 中进行更改时,我想更新该文件夹:=
1)您需要一个正在运行的本地服务器,例如 Node等等,或者这个 vscode 扩展创建适合您的服务器:实时服务器 VSCode 扩展,安装它,运行服务器。
2)从运行的本地服务器加载chrome中的html页面。
3)打开devTools->Sources->Filesystem->Add文件夹到工作区
4) 添加运行本地服务器时使用的文件夹。最新的 chrome 中不需要额外的映射!哒哒!
详细信息使用工作区编辑文件
请注意,对样式选项卡不会反映在文件系统文件上。

相反,您需要转到 devtools->source->your_folder,然后在那里进行更改并重新加载页面以查看效果。
UPDATE 2019: As other answers are bit outdated, I'll add updated one here. In latest version there's no need to map the chrome folder to filesystem.
So, suppose I have a web folder containing HTML,CSS,JS files in desktop which i want to be updated when I make changes in chrome:=
1) You'd need a running local server like node etc, alternatively this vscode extension creates the server for you: live server VSCode extension, install it, run the server.
2) load the html page in chrome from running local server.
3) Open devTools->Sources->Filesystem->Add folder to workspace
4) Add the folder which is used in running local server. No additional mapping is required in latest chrome! Ta-da!
More on it Edit Files With Workspaces
Note that the changes made on the styles tab will NOT reflect on the filesystem files.

Instead you need to go to devtools->source->your_folder and then make your changes there and reload the page to see the effect.
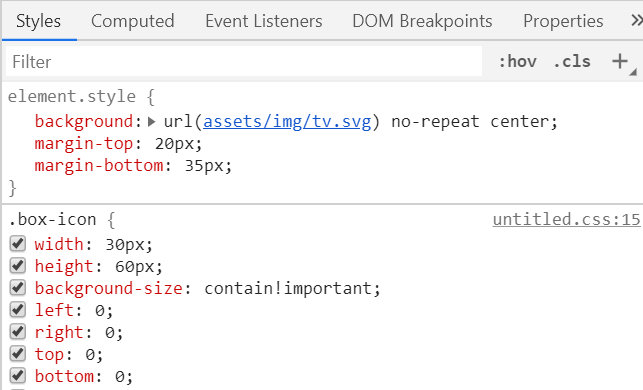
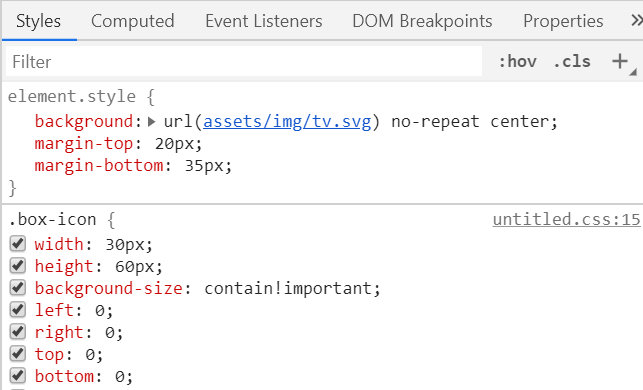
只要您没有将 CSS 粘贴到
element.style中:单击它,它将打开您在源面板中添加的所有 CSS
复制并粘贴它 - 耶!
如果您已经使用
element.style:您只需右键单击 HTML 元素,单击“编辑为 HTML”,然后复制并粘贴包含内联样式的 HTML。
As long as you haven't been sticking the CSS in
element.style:Click on that, and it will open up all the CSS that you have added in the sources panel
Copy and paste it - yay!
If you have been using
element.style:You can just right-click on your HTML element, click Edit as HTML and then copy and paste the HTML with the inline styles.
仅供参考,如果您使用内联样式或直接修改 DOM(例如添加元素),工作区无法解决此问题。这是因为 DOM 存在于内存中,并且没有与 DOM 的活动状态关联的实际文件。
为此,我喜欢从控制台拍摄 dom 的“之前”和“之后”快照:
copy(document.getElementsByTagName('html')[0].outerHTML)然后我将其放入 diff 工具中以查看我的更改。
全文:https://medium.com /@theroccob/get-code-out-of-chrome-devtools-and-into-your-editor-defaf5651b4a
FYI, If you're using inline styles or modifying the DOM directly (for instance adding an element), workspaces don't solve this problem. That's because the DOM is living in memory and there's not an actual file associated with the active state of the DOM.
For that, I like to take a "before" and "after" snapshot of the dom from the console:
copy(document.getElementsByTagName('html')[0].outerHTML)Then I place it in a diff tool to see my changes.
Full article: https://medium.com/@theroccob/get-code-out-of-chrome-devtools-and-into-your-editor-defaf5651b4a
要回答有关可以保存更改的任何扩展程序的问题的最后部分,有修补程序
它允许您将 Chrome 开发工具中的更改直接保存到 GitHub。从那里,您可以在 GitHub 上设置接收后挂钩以自动更新您的网站。
To answer the last part of your question about any extensions that can save changes, there is hotfix
It allows you to save changes from Chrome Dev Tools directly to GitHub. From there you can set up a post-receive hook on GitHub to automatically update your website.
重要!
不要忘记在 CSS 文件顶部指定 sourceURL,如下所示:
这在动态加载脚本时尤其重要!如果使用选项 Source > 正确设置,这是 Chrome DevTools 允许文件覆盖的唯一方法。覆盖。
我制作了一个 NPM 包来帮助任何需要将 sourceURL 添加到项目中所有文件的人!
https://www.npmjs.com/package/add-sourceurl
Important!
Don't forget to specify the sourceURL at the top of your CSS file like this:
This is especially important when scripts are loaded dynamically! It's the only way for Chrome DevTools to allow file overrides if set up correctly with the option Source > Overrides.
I made an NPM package to help anyone who needs to add sourceURL to all files in a project!
https://www.npmjs.com/package/add-sourceurl