android 如何不标记行中的某些视图,而不是列表视图中的行本身
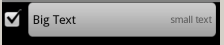
我有一个列表视图,其中每行都包含一个复选框和复选框右侧的水平线性布局。线性布局的背景是可绘制的,并且布局本身包含两个并排的 textView (大文本和小文本 - 有时它是隐藏的)
: sstatic.net/0vCYU.png" alt="这是每一行的样子:">
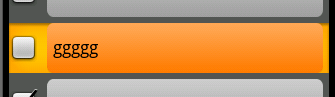
我想要的是,当有人单击一行时,复选框将翻转其状态,而且确实如此。 我从来不希望行本身改变颜色,但是,现在发生的情况是,当我单击 LinearLayout (包含 textViews)时,行本身和线性布局将颜色更改为橙色,

但我只希望带有 textView 的 LinearLayout 更改其颜色。 我设法使用具有可绘制背景的 TextView 来完成此操作,但这里它必须是 LinearLayout 因为它必须包含两个 textView。
所以我的问题是,我该如何制作这个heppen,这意味着当有人单击线性布局时,线性布局会将其颜色更改为橙色,而无需线条来更改其颜色? 谢谢!
这是我的 row.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout11"
android:layout_height="wrap_content"
android:gravity="center_vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent">
<CheckBox
android:paddingLeft="6dp"
android:button="@drawable/custom_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:focusable="false"
android:id="@+id/interest_checkbox">
</CheckBox>
<LinearLayout
android:gravity="center_vertical"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/LinearLayout12"
android:layout_gravity="center_horizontal"
android:paddingLeft="6dp"
android:weightSum="1"
android:paddingRight="6dp"
android:layout_marginRight="6dp"
android:background="@drawable/row_state">
<TextView
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/interest_summary" android:text="Big Text">
</TextView>
<TextView
android:layout_height="wrap_content"
android:textColor="@color/back"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceSmall"
android:layout_width="0dp"
android:id="@+id/TextView11"
android:layout_weight="1"
android:text="small text">
</TextView>
</LinearLayout>
</LinearLayout>
这是 row_state.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:state_pressed="true"
android:drawable="@drawable/row_clicked"
/> <!-- pressed -->
<item
android:state_focused="true"
android:drawable="@android:drawable/editbox_background_normal"
/> <!-- focused -->
<item
android:drawable="@drawable/row"
/> <!-- default -->
</selector>
i have a listview in which each row contains a checkbox and a horizontal linearLayout right to the checkbox. the linear layout's background is a drawable, and the layout itself contains two textViews side by side (big text and small text -sometimes it is hidden tho):

What i want that when someone clicks on a row, the checkbox will flip its status, and it does.
I never want the row itself to change color, however, what happens now is that when i click on the LinearLayout (that contains the textViews), the row itself and the linear layout changes the color to orange,

but i want only the linearLayout with the textViews to change its color.
I managed to do it with TextView with drwable background but here it has to be LinearLayout becuase it has to contain two textViews.
so my question is, how do i make this heppen, meaning that when someone clicks on the linearLayout, then the LinearLayout will change its color to orange, without the line to change its color??
Thanks!
here is my row.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout11"
android:layout_height="wrap_content"
android:gravity="center_vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent">
<CheckBox
android:paddingLeft="6dp"
android:button="@drawable/custom_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:focusable="false"
android:id="@+id/interest_checkbox">
</CheckBox>
<LinearLayout
android:gravity="center_vertical"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/LinearLayout12"
android:layout_gravity="center_horizontal"
android:paddingLeft="6dp"
android:weightSum="1"
android:paddingRight="6dp"
android:layout_marginRight="6dp"
android:background="@drawable/row_state">
<TextView
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/interest_summary" android:text="Big Text">
</TextView>
<TextView
android:layout_height="wrap_content"
android:textColor="@color/back"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceSmall"
android:layout_width="0dp"
android:id="@+id/TextView11"
android:layout_weight="1"
android:text="small text">
</TextView>
</LinearLayout>
</LinearLayout>
and here is row_state.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:state_pressed="true"
android:drawable="@drawable/row_clicked"
/> <!-- pressed -->
<item
android:state_focused="true"
android:drawable="@android:drawable/editbox_background_normal"
/> <!-- focused -->
<item
android:drawable="@drawable/row"
/> <!-- default -->
</selector>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您需要重写 SimpleCursorAdapter 的bindView:
You need to override bindView of your SimpleCursorAdapter:
也使用类似的状态列表设置复选框的背景..就像 row_state.xml 一样,也许你可以这样做..
set Background of CheckBox too with similar state list.. just like row_state.xml and probably u can do this..