jQuery UI:放置对象时的可排序和可拖动行为
使用 jQuery 时可排序、可拖动和可放置。
- 将可排序项目放入可排序中。
- 将可拖动对象放入可放置对象中。
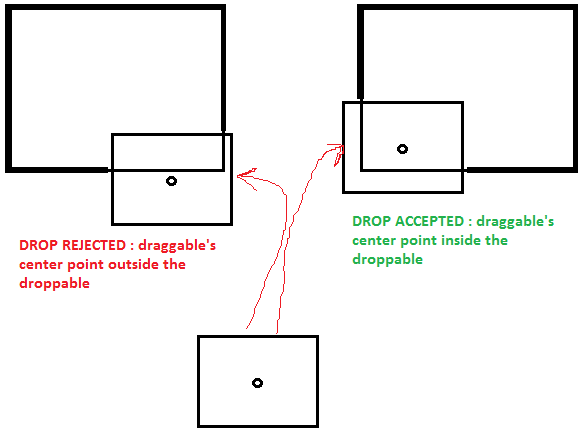
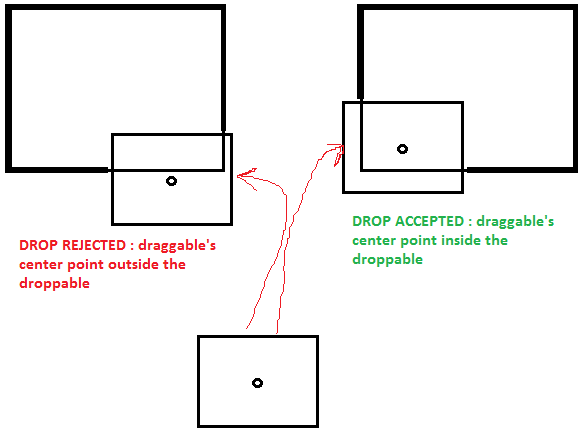
我们在其中放置任何对象的容器仅当该对象的中心位置位于容器的边界内时才接受它。
抱歉,上面的陈述太复杂,请参见下图。
我们怎样才能改变接受点呢?

When working with jQuery sortable, draggable and dropable.
- Dropping a sortable item in sortable.
- Dropping a draggable in a droppable.
The container in which we are dropping any object, only accepts it if the center position of that object lies in the bounderies of container.
Sorry the above statement is too much complex please see below picture.
How can we change the point of acceptance?

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您可以使用
tolerance选项(droppable,可排序)。droppable()支持fit、intersect、pointer和touch。sortable()仅支持intersect和pointer。intersect是两个小部件的默认设置。You can use the
toleranceoption (droppable, sortable).droppable()supportsfit,intersect,pointerandtouch.sortable()only supportsintersectandpointer.intersectis the default for both widgets.