如何向 MS Ribbon 的应用程序菜单添加标题
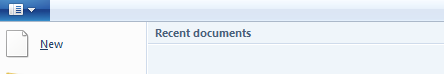
我正在尝试复制写字板应用程序菜单并向 RibbonApplicationMenu 添加标题。但标题永远不会显示。我在哪里添加此标题到应用程序菜单(例如在写字板中,标题显示“最近的文档”

<ribbon:RibbonApplicationSplitMenuItem Header="Select an Option to export" ImageSource="image1.png" >
<ribbon:RibbonApplicationMenuItem Header="PDF" ImageSource="image2.png" />
<ribbon:RibbonApplicationMenuItem Header="Excel" ImageSource="image3.png />
</ribbon:RibbonApplicationSplitMenuItem>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
试试这个
它给了我这个
Try this
It gives me this