拉伸 xaml 路径的一部分
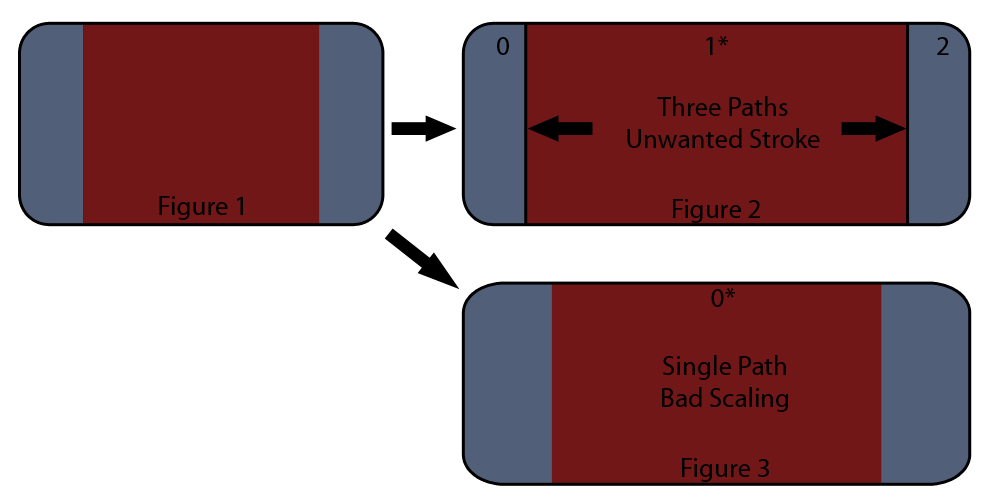
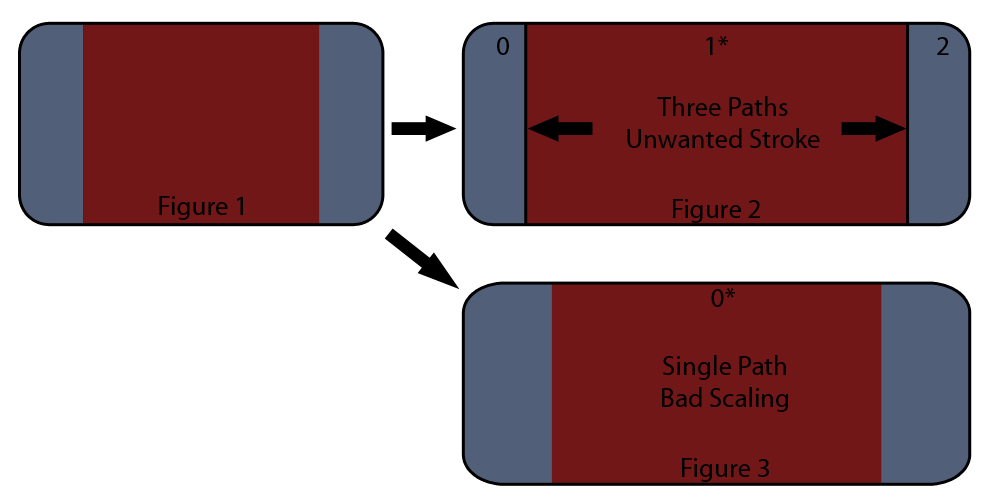
我正在使用 Paths 为用 WPF 编写的应用程序构建自定义内容边框。我想要的是在拉伸窗口时仅拉伸路径的中间部分(图 2),而不是整个路径(图 3)。
我的第一反应是将路径分成三部分并将它们放入网格中。左右路径将保持固定,而中间路径将伸展。问题是,我不知道如何在整个事物周围画上一笔,而不让它也进入三个路径之间。
注意:此图片仅供参考,实际边框更复杂,但仍然由三部分组成。

I am using Paths to build a custom content border for my app written in WPF. What I want is to have only the middle portion of the path stretched when the window is stretched (Figure 2) instead of the whole thing (Figure 3).
My first instinct was to split the path into three parts and put them in a Grid. The left and right paths would stay fixed while the middle path would stretch. The problem is, I can't figure out how to put a stroke around the whole thing without having it go in between the three paths as well.
Note: This image is a reference only, the actual border is more complex but still made up of three parts.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
为什么不使用具有三个边框的网格?
或者,您可以将网格包裹在边框中:
在不了解更多所需内容的情况下,很难说哪一个是正确的答案。 (如果您正在使用剪切路径或有趣的形状做疯狂的事情,第一个解决方案可能更容易。)
Why not use a grid with three borders?
Alternately you could wrap the grid in a border:
Without knowing more about what's needed, it's hard to say which one is the right answer. (If you're doing crazy stuff with clipping paths or interesting shapes, the first solution might be easier.)
我还会使用网格来让中心部分伸展。您是否尝试过将网格包裹在边框中?因为这只会在网格外部而不是在单元格之间创建边框画笔。
I would also use the Grid to allow the central part to stretch. Have you tried wrapping the Grid in a Border? As this should only create a border brush around the outside of the grid not in between the cells.
路径语法指示笔划终点是否连接回起点。如果路径数据以“Z”结尾,则结尾连接到开头。
如果左侧和右侧单元格的路径数据末尾有一个“Z”,请尝试删除“Z”。
参见参考:
http://msdn.microsoft.com/ en-us/library/cc189041(v=vs.95).aspx#closecommand
The path syntax dictates if the stroke end point connects back to the start point. If the path data ends with a "Z" then the end is connected to the start.
If you have a "Z" at the end of your path data for the left and right cells, then try removing the "Z".
see reference:
http://msdn.microsoft.com/en-us/library/cc189041(v=vs.95).aspx#closecommand