ASP.NET ReportViewer 的导航工具栏在 Webkit 浏览器中无法正确显示
我在 Visual Studio 2010 中使用 ReportViewer。它在 IE 中渲染良好,但在 Webkit(Chrome 和 Safari)浏览器中渲染不佳。工具栏元素显示在单独的行中,如图所示。有没有办法在不添加自定义 Javascript 样式的情况下解决这个问题?
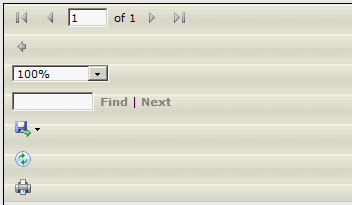
Webkit(不好):

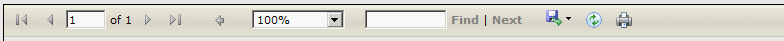
IE(好):

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。



我们在 VS 2010 中广泛使用了 ReportViewer 控件,并与 Google Chrome 和其他 WebKit 浏览器配合良好。
您描述的问题在旧版本的reportviewer控件中很常见,请参阅此处进行修复:
"="">http://www.mazsoft.com/blog/post/2009/08/13/ReportViewer-control-toolbar-in-Google-Chrome-browser.aspx
但这很可能影响报表查看器控件样式的 CSS 杂散位。
We've used the ReportViewer control in VS 2010 extensively with Google Chrome and other WebKit browsers fine.
The problem you are describing was common in the older versions of the reportviewer control, see here for a fix:
http://www.mazsoft.com/blog/post/2009/08/13/ReportViewer-control-toolbar-in-Google-Chrome-browser.aspx
But it is most likely a stray bit of CSS that is effecting the styling of the reportviewer control.