从表中删除 CustomCell
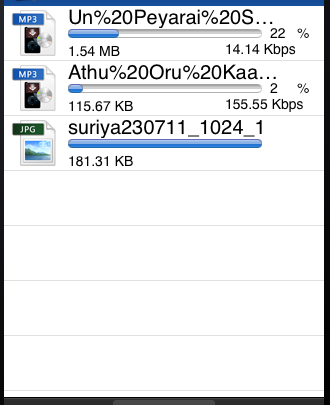
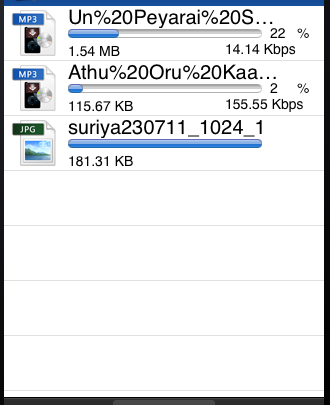
我在 UITableViewCell(CustomCell) 中使用 NSURLConnection 的委托方法。我在单元格中显示下载进度。下载完成后,将调用connectionDidFinishLoading。下载完成后,我需要删除显示下载进度的单元格。下图对此进行了解释。

这里首先完成了第三个单元格中文件的下载,另外两个单元格中的下载是进行中。下载完成后我需要删除单元格。在这种情况下,我必须删除完成下载的第三个单元格。
所以,有人帮我删除connectionDidFinishLoading 中的单元格。先感谢您。
I am using the delegate method of NSURLConnection in UITableViewCell(CustomCell). I am showing the download progress in the cell. When the download completes, connectionDidFinishLoading is called. I need to remove the cell where I show the download progress, once the download completes. It is explained in the below image.

Here the download of the file in the third cell is completed first and the downloads in the other two cell are in progress. I need to delete the cell once the download completes. In this case, I have to delete the third cell in which the download was completed.
So, somebody help me to remove the cell in connectionDidFinishLoading. Thank you in advance.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
当您开始下载并更新自定义单元格以显示进度时,请将 indexPath 保存
在标头中委托的某处:
在实现中:
仅当您只有一个带有要删除的进度的单元格时,此方法才有效,在其他情况下,您可以将索引存储在数组中,并在需要时使用它们。
When you start download and update custom cell to show progress, save indexPath somewhere in you delegate
in header:
in implementation:
This method will be good only if you have only one cell with progress which you want to remove, in other case, you can store indices in array and use them when ether you need them.