使用 Grid/FlowLayout 的 JProgressbar 宽度
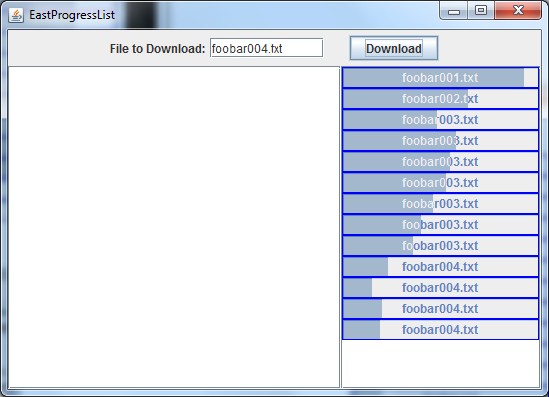
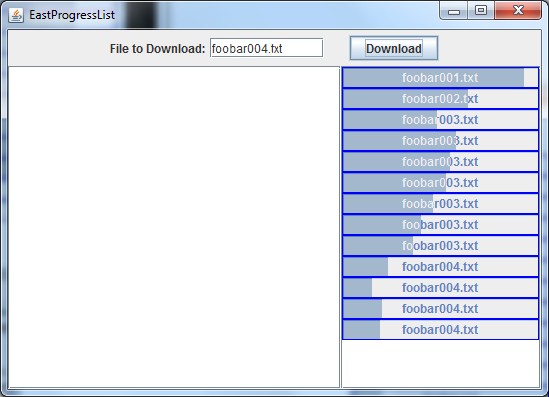
我正在开发一个目前看起来像这样的下载器:

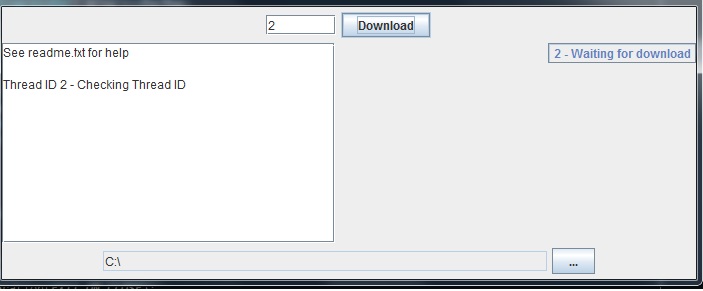
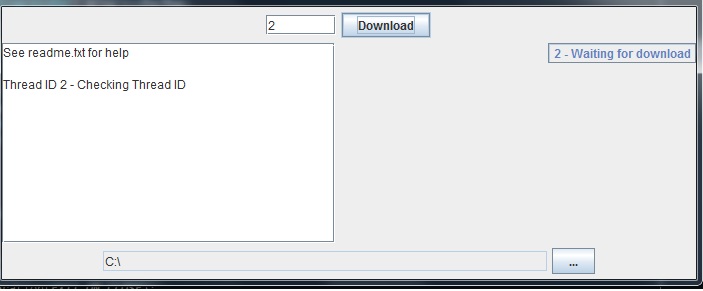
JFrame 使用 BorderLayout。 在北方,我有一个 JPanel(FlowLayout)。在南方还有一个 JPanel(FlowLayout),在西方我只有一个 JTextArea(在 JScrollPane 中)。这一切都显示正确。然而,在东部我目前有一个 JPanel(GridLayout(10, 1))。
我想在 EAST 部分显示最多 10 个 JProgressBar,这些 JProgressBar 是动态添加和从面板中删除的。问题是,我无法让它们看起来像我想要的那样:我希望 JProgressBars 的宽度填满整个 EAST 部分,因为 1) 这使应用程序具有更对称的外观,2) ProgressBars 可能包含目前不适合的长字符串。我尝试将包含 GridLayout(10, 1) 的 JPanel 放入 flowlayout 中,然后将该 flowlayout 放入 EAST 部分,但这也不起作用。
我的代码(SSCCE)目前如下:
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.HashMap;
import java.util.Map;
public class Main {
public static void main(String[] args) {
new DownloadFrame();
}
private static class DownloadFrame extends JFrame {
private JButton downloadButton;
private JTextField threadIdTextField;
private JTextArea downloadStatusTextArea;
private JScrollPane scrollPane;
private JTextField downloadLocationTextField;
private JButton downloadLocationButton;
private JPanel North;
private JPanel South;
private JPanel ProgressBarPanel;
private Map<String, JProgressBar> progressBarMap;
public DownloadFrame() {
InitComponents();
InitLayout();
AddComponents();
AddActionListeners();
setVisible(true);
setSize(700, 300);
}
private void InitComponents() {
downloadButton = new JButton("Dowload");
threadIdTextField = new JTextField(6);
downloadStatusTextArea = new JTextArea(10, 30);
scrollPane = new JScrollPane(downloadStatusTextArea, ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED, ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
downloadLocationTextField = new JTextField(40);
downloadLocationButton = new JButton("...");
North = new JPanel();
South = new JPanel();
ProgressBarPanel = new JPanel();
progressBarMap = new HashMap<String, JProgressBar>();
}
private void InitLayout() {
North.setLayout(new FlowLayout());
South.setLayout(new FlowLayout());
ProgressBarPanel.setLayout(new GridLayout(10, 1));
}
private void AddComponents() {
North.add(threadIdTextField);
North.add(downloadButton);
add(North, BorderLayout.NORTH);
add(ProgressBarPanel, BorderLayout.EAST);
South.add(downloadLocationTextField);
South.add(downloadLocationButton);
add(South, BorderLayout.SOUTH);
add(scrollPane, BorderLayout.WEST);
}
private void AddActionListeners() {
downloadButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
addNewProgessBar(threadIdTextField.getText());
}
});
}
public void addNewProgessBar(String threadId) {
JProgressBar progressBar = new JProgressBar();
progressBar.setStringPainted(true);
progressBarMap.put(threadId, progressBar);
drawProgessBars();
}
void drawProgessBars() {
ProgressBarPanel.removeAll();
for (JProgressBar progressBar : progressBarMap.values()) {
ProgressBarPanel.add(progressBar);
}
validate();
repaint();
}
}
}
提前致谢。
编辑
最简单的解决方案:更改
add(ProgressBarPanel, BorderLayout.EAST);
为
add(ProgressBarPanel, BorderLayout.CENTER);
I'm working on a downloader which looks like this at the moment:

The JFrame uses a BorderLayout.
In the NORTH, I have a JPanel(FlowLayout). In the SOUTH there is also a JPanel(FlowLayout), in the WEST I just have a JTextArea (in a JScrollPane). This is all shown correctly. However, in the EAST I currently have a JPanel(GridLayout(10, 1)).
I want to show up to 10 JProgressBars in the EAST section which are added and removed from the panel dynamically. The problem is, I can not get them to look like I want to them to look: I want the JProgressBars' width to fill up the entire EAST section because 1) This gives the app a more symmetrical look and 2) The ProgressBars may contain long strings that don't fit at the moment. I've tried putting the JPanel that contains the GridLayout(10, 1) in a flowlayout and then put that flowlayout in the EAST section, but that didn't work either.
My code (SSCCE) is currently as follows:
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.HashMap;
import java.util.Map;
public class Main {
public static void main(String[] args) {
new DownloadFrame();
}
private static class DownloadFrame extends JFrame {
private JButton downloadButton;
private JTextField threadIdTextField;
private JTextArea downloadStatusTextArea;
private JScrollPane scrollPane;
private JTextField downloadLocationTextField;
private JButton downloadLocationButton;
private JPanel North;
private JPanel South;
private JPanel ProgressBarPanel;
private Map<String, JProgressBar> progressBarMap;
public DownloadFrame() {
InitComponents();
InitLayout();
AddComponents();
AddActionListeners();
setVisible(true);
setSize(700, 300);
}
private void InitComponents() {
downloadButton = new JButton("Dowload");
threadIdTextField = new JTextField(6);
downloadStatusTextArea = new JTextArea(10, 30);
scrollPane = new JScrollPane(downloadStatusTextArea, ScrollPaneConstants.VERTICAL_SCROLLBAR_AS_NEEDED, ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
downloadLocationTextField = new JTextField(40);
downloadLocationButton = new JButton("...");
North = new JPanel();
South = new JPanel();
ProgressBarPanel = new JPanel();
progressBarMap = new HashMap<String, JProgressBar>();
}
private void InitLayout() {
North.setLayout(new FlowLayout());
South.setLayout(new FlowLayout());
ProgressBarPanel.setLayout(new GridLayout(10, 1));
}
private void AddComponents() {
North.add(threadIdTextField);
North.add(downloadButton);
add(North, BorderLayout.NORTH);
add(ProgressBarPanel, BorderLayout.EAST);
South.add(downloadLocationTextField);
South.add(downloadLocationButton);
add(South, BorderLayout.SOUTH);
add(scrollPane, BorderLayout.WEST);
}
private void AddActionListeners() {
downloadButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
addNewProgessBar(threadIdTextField.getText());
}
});
}
public void addNewProgessBar(String threadId) {
JProgressBar progressBar = new JProgressBar();
progressBar.setStringPainted(true);
progressBarMap.put(threadId, progressBar);
drawProgessBars();
}
void drawProgessBars() {
ProgressBarPanel.removeAll();
for (JProgressBar progressBar : progressBarMap.values()) {
ProgressBarPanel.add(progressBar);
}
validate();
repaint();
}
}
}
Thanks in advance.
EDIT
Easiest solution: change
add(ProgressBarPanel, BorderLayout.EAST);
to
add(ProgressBarPanel, BorderLayout.CENTER);
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
出色地。有可能,但在您的示例中,
CENTER区域占据了一些矩形,很难将CENTER区域减少/删除到零Size< /code>到北
JPanel(BorderLayout) 放置另一个JPanel并将其放在东边(使用LayoutManager会是GridLayout(1,2,10,10)) 并在此处放置两个JComponentsJTextField - threadIdTextField和JButton - downloadButton>,您需要setPreferredSize1) 对于JComponents(正确的方式)或 2) 对于整个JPanel(也是可能的方式)JScrollPane和JTextArea必须放置在CENTER区域JPanel和JProgressBars位置EAST,但再次使用JTextField和JButton设置与JPanel相同的PreferredSize这NORTHSOUTH JPanel保持不变well. that possible, but in your example
CENTERarea occupated someRectangle, its hard to reduce/removeCENTERarea to the zeroSizeto the North
JPanel(BorderLayout) place anotherJPaneland put it to the EAST (withLayoutManagerwould beGridLayout(1,2,10,10)) and put here twoJComponentsJTextField - threadIdTextFieldandJButton - downloadButton, there you are neededsetPreferredSize1) forJComponents(correct way) or 2) for wholeJPanel(possible way too)JScrollPanewithJTextAreamust be placed to theCENTERareaJPanelwithJProgressBarsplace toEAST, but again set samePreferredSizeas forJPanelwithJTextFieldandJButtonfrom theNORTHSOUTH JPanelremains without changes请发布一个可编译、可运行的小程序,以获得最快的帮助,SSCCE。
建议包括使用 GridLayout(0, 1)(可变行数、一列),或在使用扩展 JProgressBar 的自定义渲染器的 JList 中显示 JProgressBar。
编辑1:
我知道 Andrew 已经发布了接受的答案(1+ 表示优秀答案),但我只是想证明这可以使用 JList 轻松完成,如下所示:
这会导致 GUI 看起来像这样:< br>

Please post a compilable runnable small program for the quickest best help, an SSCCE.
Suggestions include using GridLayout(0, 1) (variable number of rows, one column), or display the JProgressBars in a JList that uses a custom renderer that extends JProgressBar.
Edit 1:
I know that Andrew has already posted the accepted answer (and 1+ for an excellent answer), but I just wanted to demonstrate that this can be done readily with a JList, something like so:
This results in a GUI looking like so: