如何编写与分辨率无关的 GWT 应用程序?
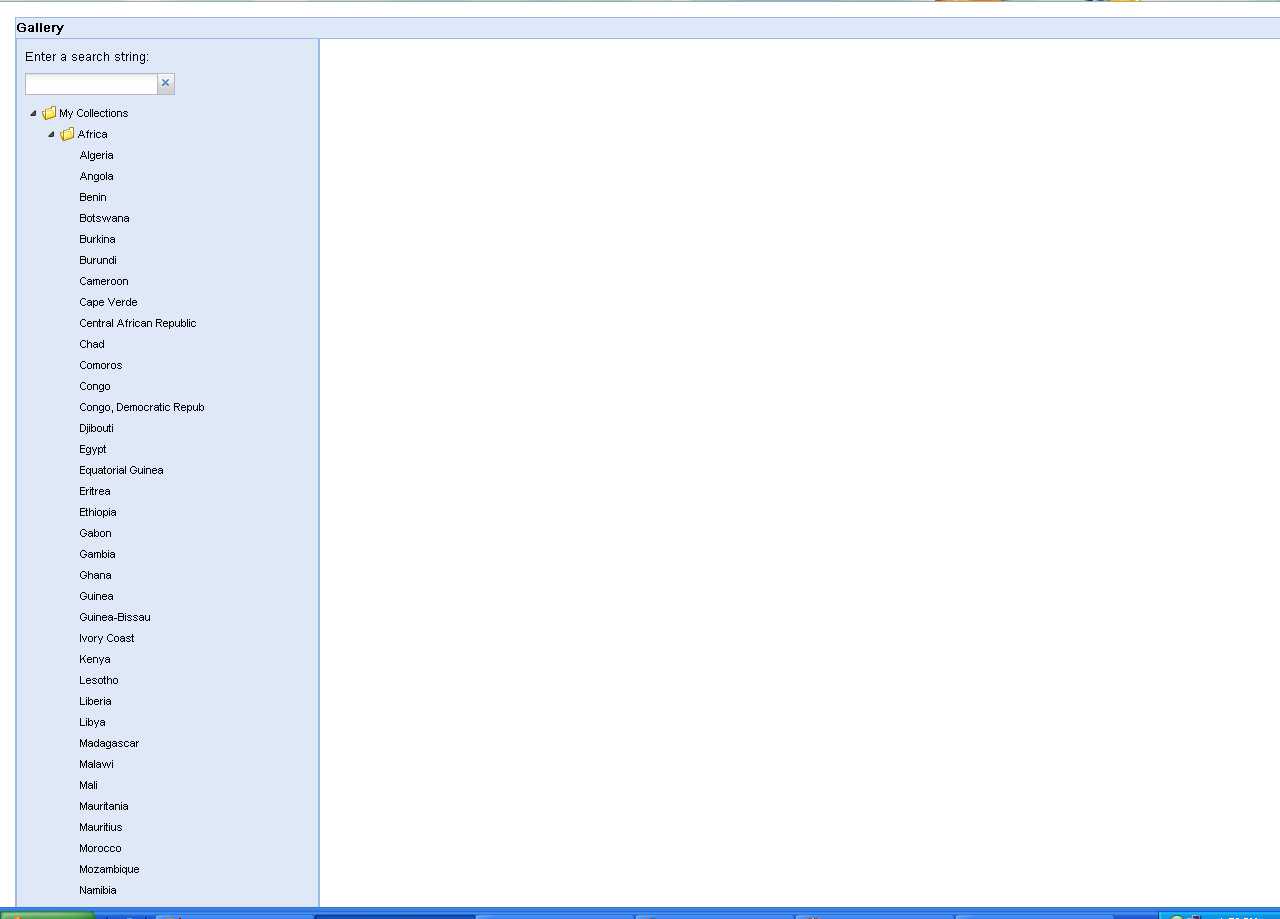
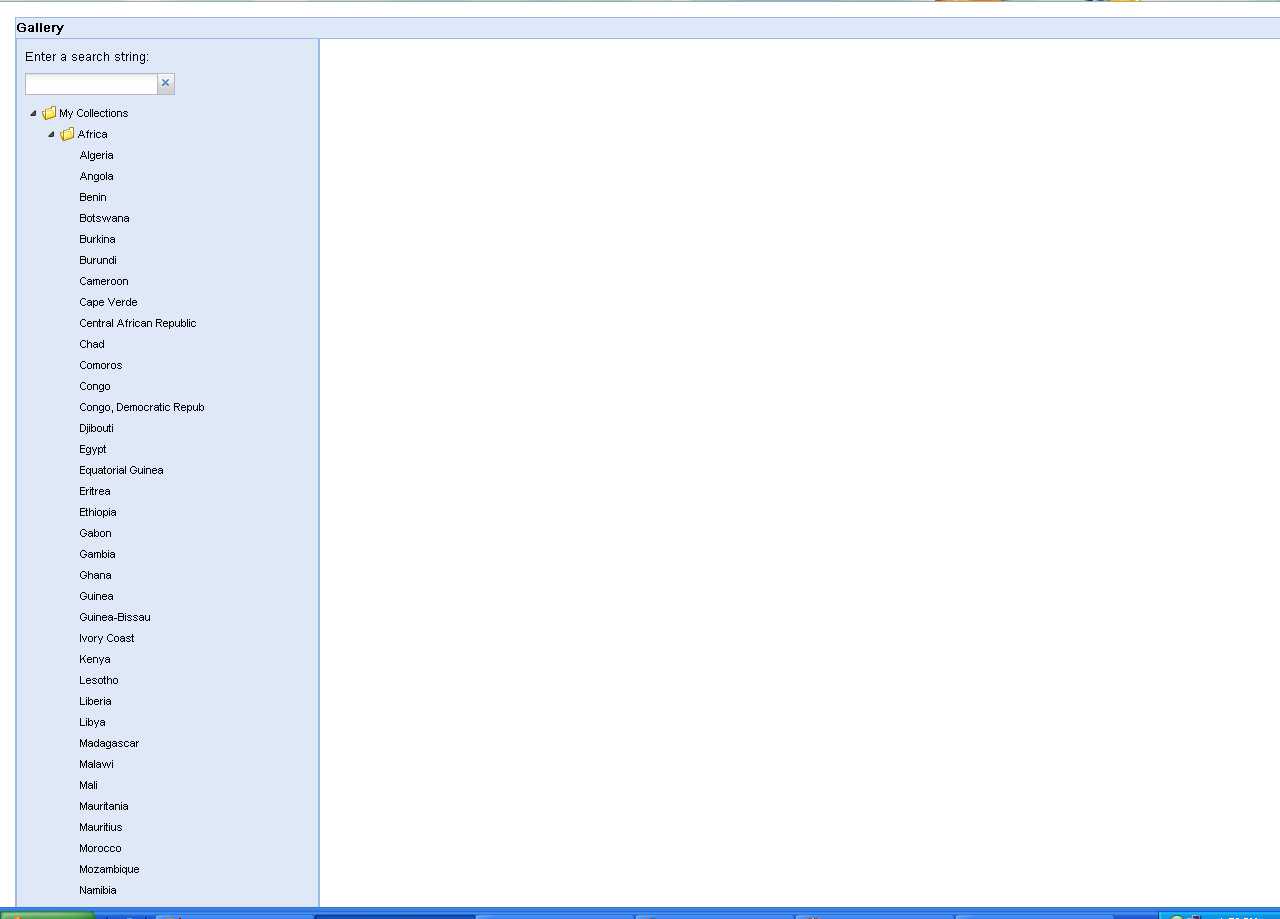
我发现使应用程序分辨率独立的最佳方法是使用正确的布局,如此处所述 http://www.sencha.com/helpcenter/index.jsp?topic=/com.extjs.gxt.help/html/reference/layouts/fitlayout.html 。然而,正如示例中所使用的,面板尺寸似乎远远超出了我们在浏览器窗口中看到的尺寸,如下所示: 
代码如下,IndexPage是一个Composite,其宽度/高度未设置并渲染组成部分如下:
public class Gallery implements EntryPoint {
public void onModuleLoad() {
Viewport v = new Viewport();
v.setLayout(new FitLayout());
v.add(new IndexPage(), new FitData(5));
RootPanel.get().add(v);
}
}
解决这个问题的正确方法是什么?
I see that the best way to make the application resolution independent is to use proper layouts as described here http://www.sencha.com/helpcenter/index.jsp?topic=/com.extjs.gxt.help/html/reference/layouts/fitlayout.html . However, as used in the example, it seems that the panel dimension goes well beyond what we can see in the browser window as below:
The code is as below, the IndexPage is a Composite whose width/height is not set and renders the components as below:
public class Gallery implements EntryPoint {
public void onModuleLoad() {
Viewport v = new Viewport();
v.setLayout(new FitLayout());
v.add(new IndexPage(), new FitData(5));
RootPanel.get().add(v);
}
}
What's the right way to approach this issue ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
您的 IndexPage 本身太大,无法适应视口。那么它应该做什么呢?它只能溢出/隐藏或滚动。默认情况下它会溢出,但您可以使用 setScrollMode 来更改它。
另一种方法是缩小您的 IndexPage。如何?通常您需要在页面内的某个位置添加滚动(例如允许分别滚动左侧面板和右侧面板)。没有神奇的自动检测功能,您必须决定滚动条的位置(或者可能让内容溢出),然后手动设置 ScrollContainers。然后,您可以为这些元素指定 100% 的高度(也许再次在父容器中使用 FitLayout)来填充任何空白空间。
Your IndexPage itself is too large to fit the viewport. So what should it do? It can only overflow/hide or scroll. By default it overflows, but you can use setScrollMode to change that.
The alternative is to make your IndexPage smaller. How? Usually you'll want to add scrolling somewhere inside the page (e.g. allowing to scroll the left panel and the right panel individually). There's no magic autodetection, you'll have to decide where you want the scrollbars (or maybe let content overflow), and then set the ScrollContainers manually. Then you can give these elements a 100% height (maybe again by using a FitLayout in the parent container) to fill any empty space.
一种解决方案非常简单......您可以在 Widget 外部包装一个 ScrollPanel:
这样,您将得到 ScrollBars。
One solution is quite simple ... You could wrap a ScrollPanel outside your Widget:
So, you would get ScrollBars.